
オシャレなテンプレートでよく見るふにゃふにゃの図形を作ってみたいです!その図形がどのような時に使えるのかも知りたいです!



流体シェイプのことですね!コツを掴めば簡単に作ることができますよ!作り方を覚えておくと活用できる場面が多いので、一緒に実践してみましょう!
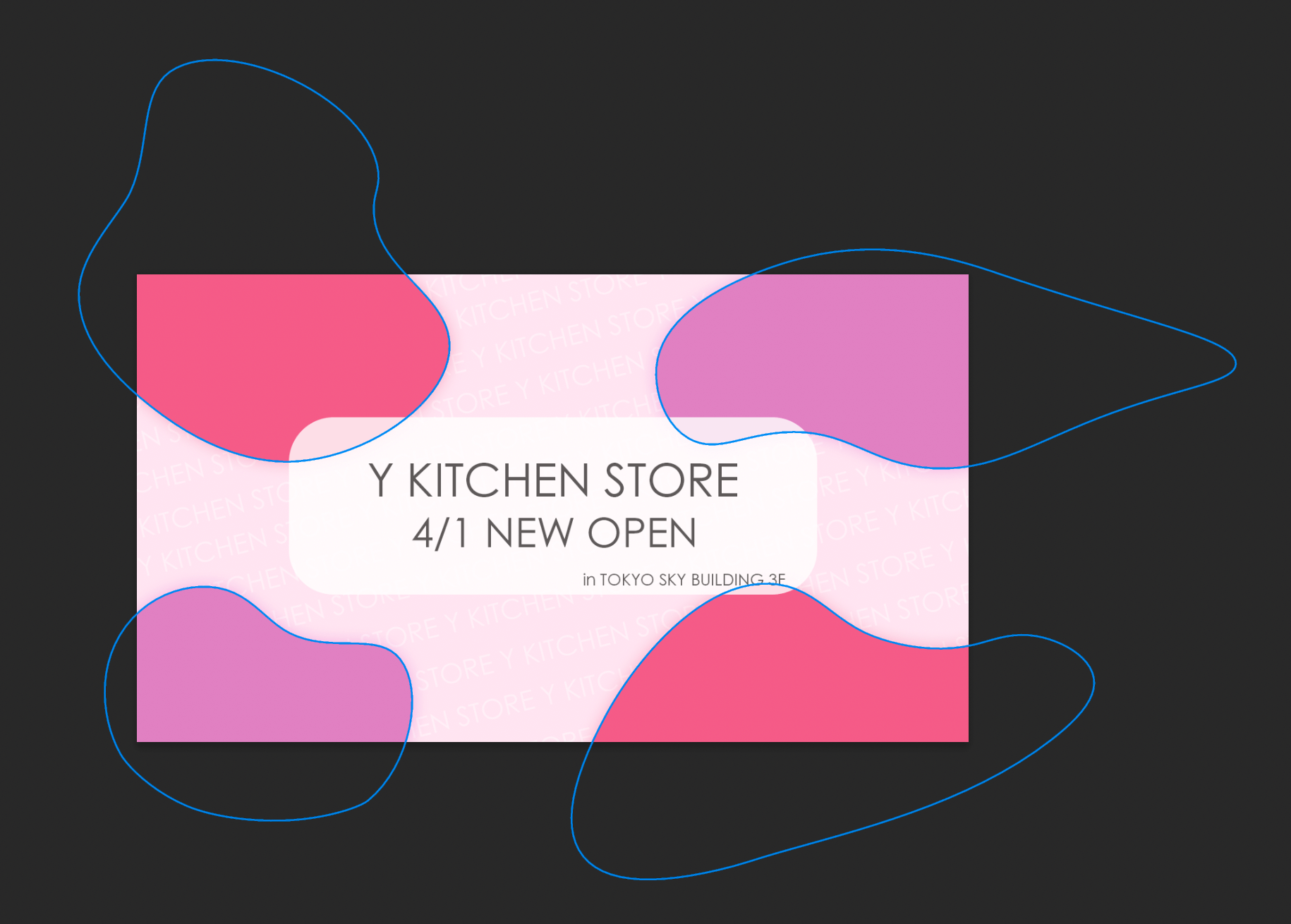
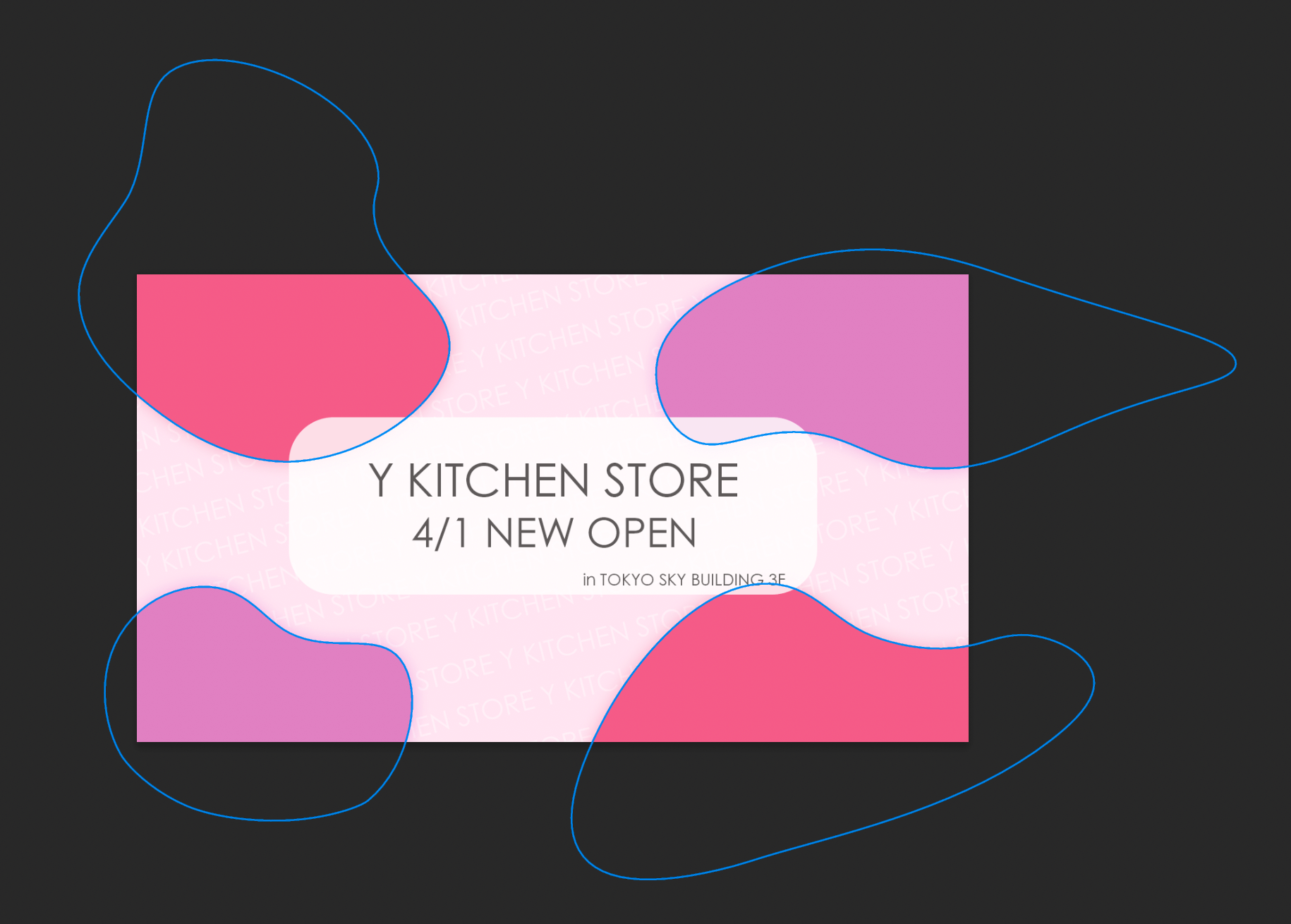
完成イメージはこちら





それでは、今日はPhotoshopを使って流体シェイプの作り方とデザインへの使い方を紹介しましょう!
流体シェイプの作り方


1つずつ手順を紹介しますので、一緒に作ってみましょう!
- Macbook Air
- Adobe Photoshop 2024
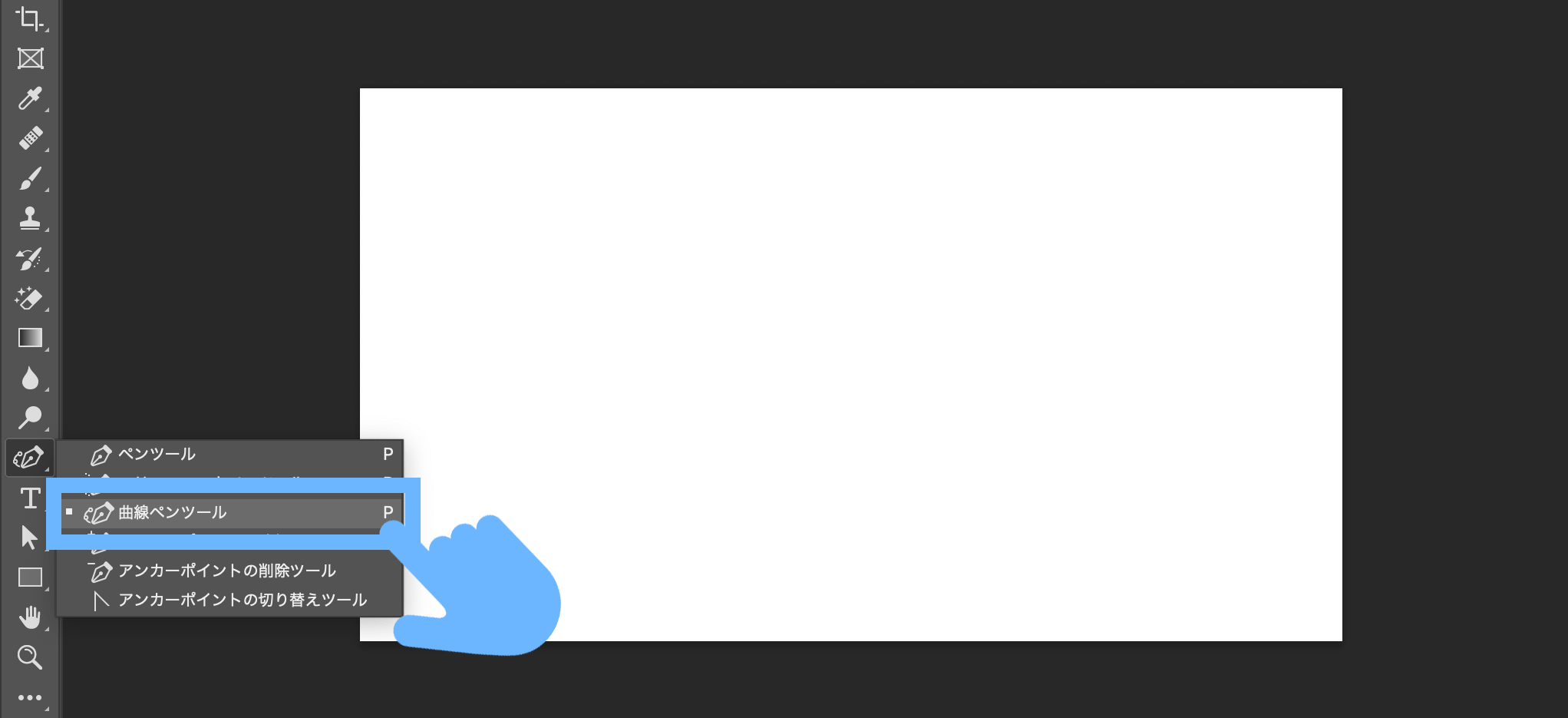
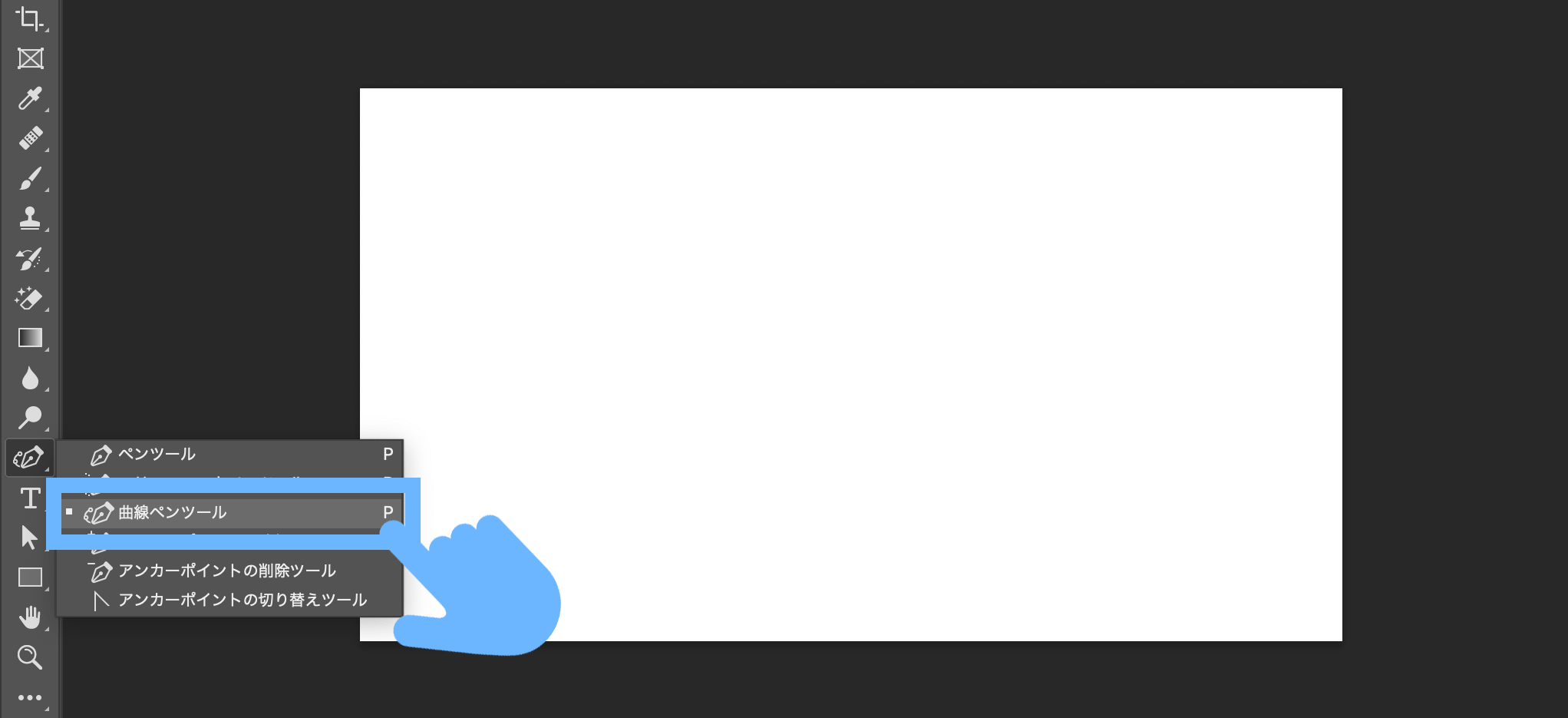
曲線ペンツールを用意する
流体シェイプを作るために曲線ペンツールを使用します。


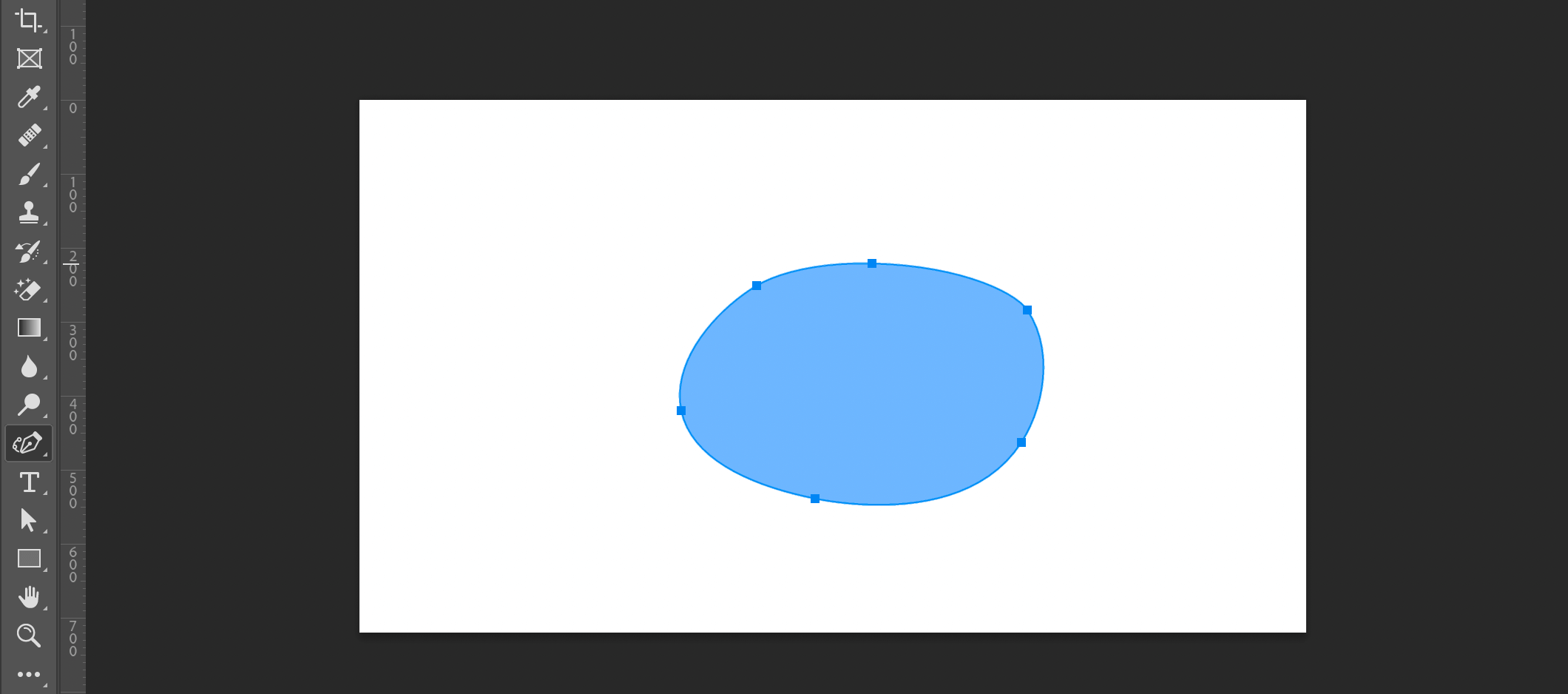
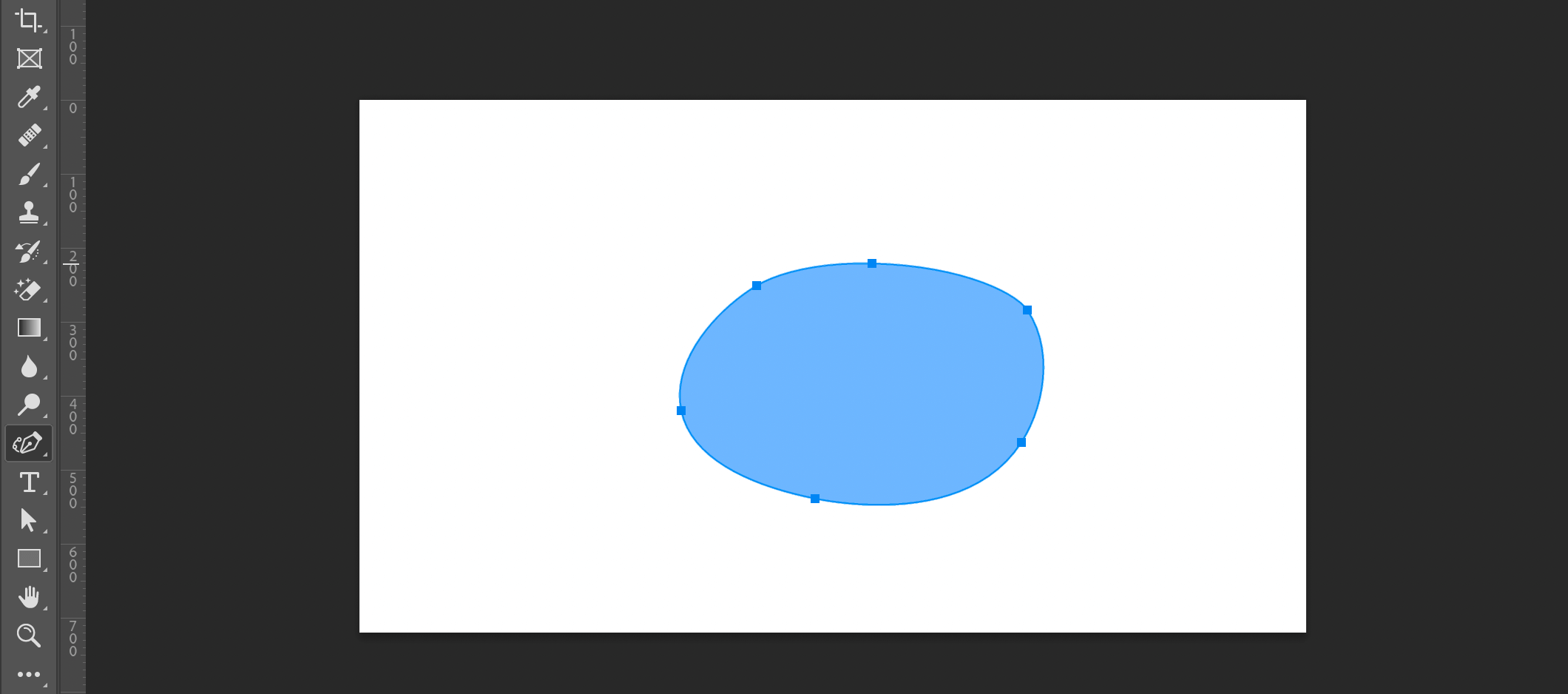
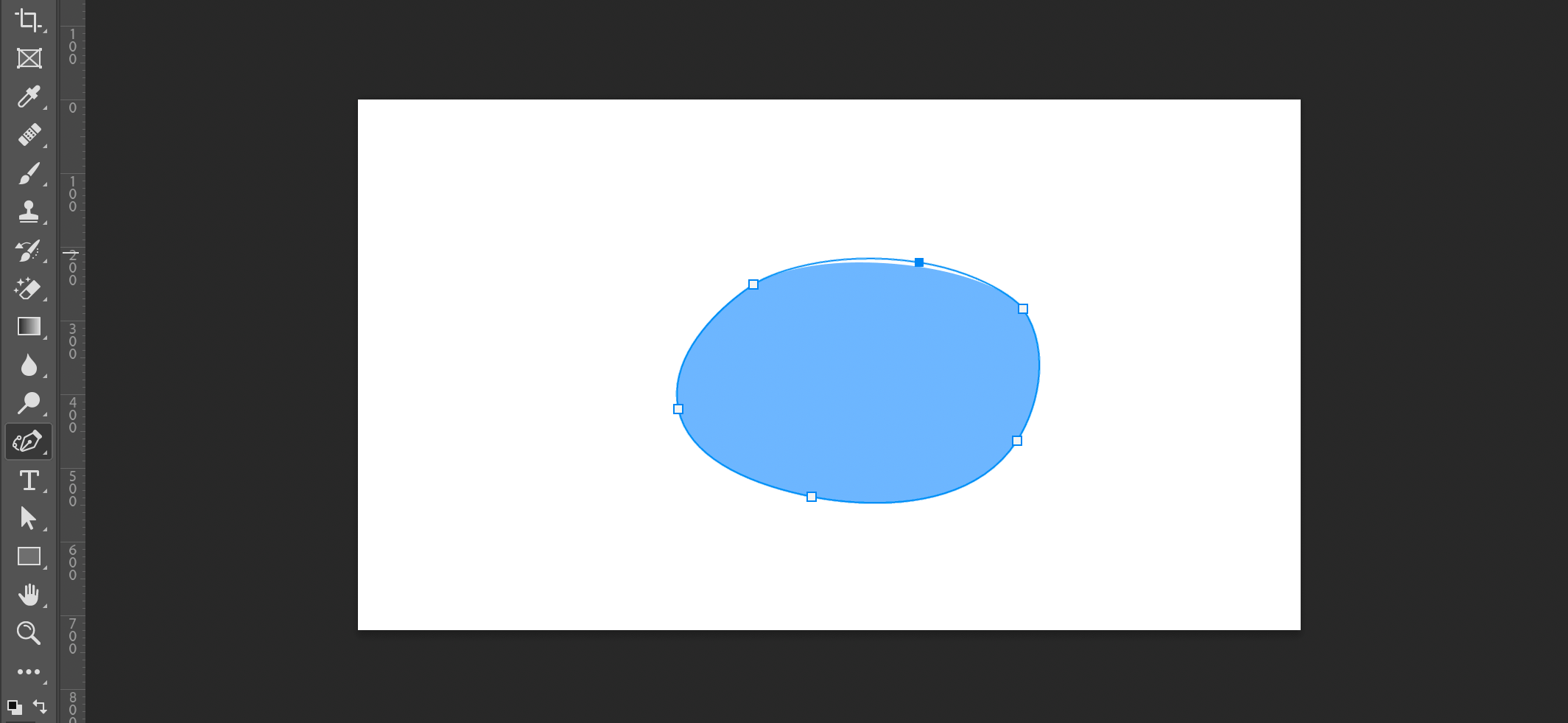
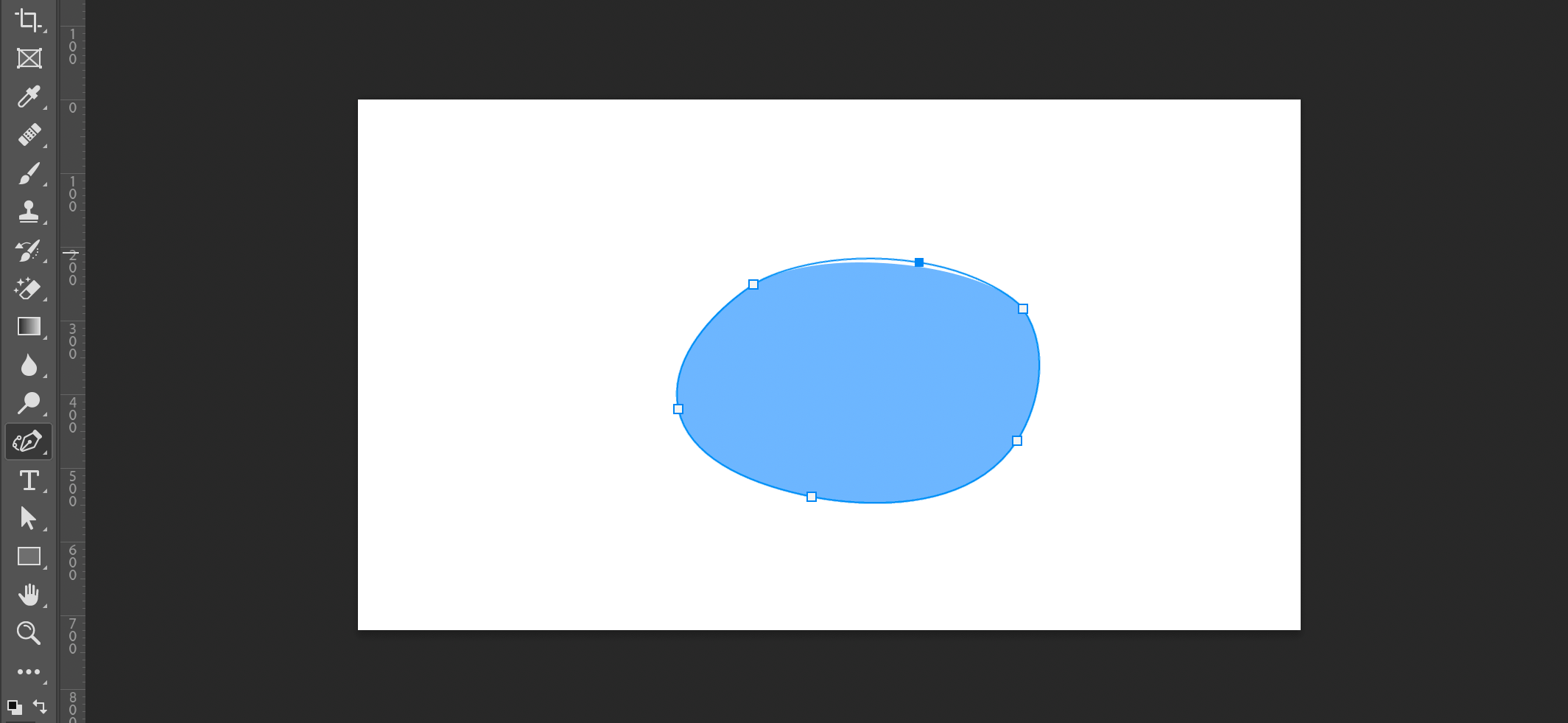
形を作る
丸をイメージしながら、5,6個点(アンカーポイント)を打っていきます。





点(アンカーポイント)の数は少なすぎても多すぎても不自然な形になりやすいので、だいたい5,6個くらいがちょうどいいと思います!
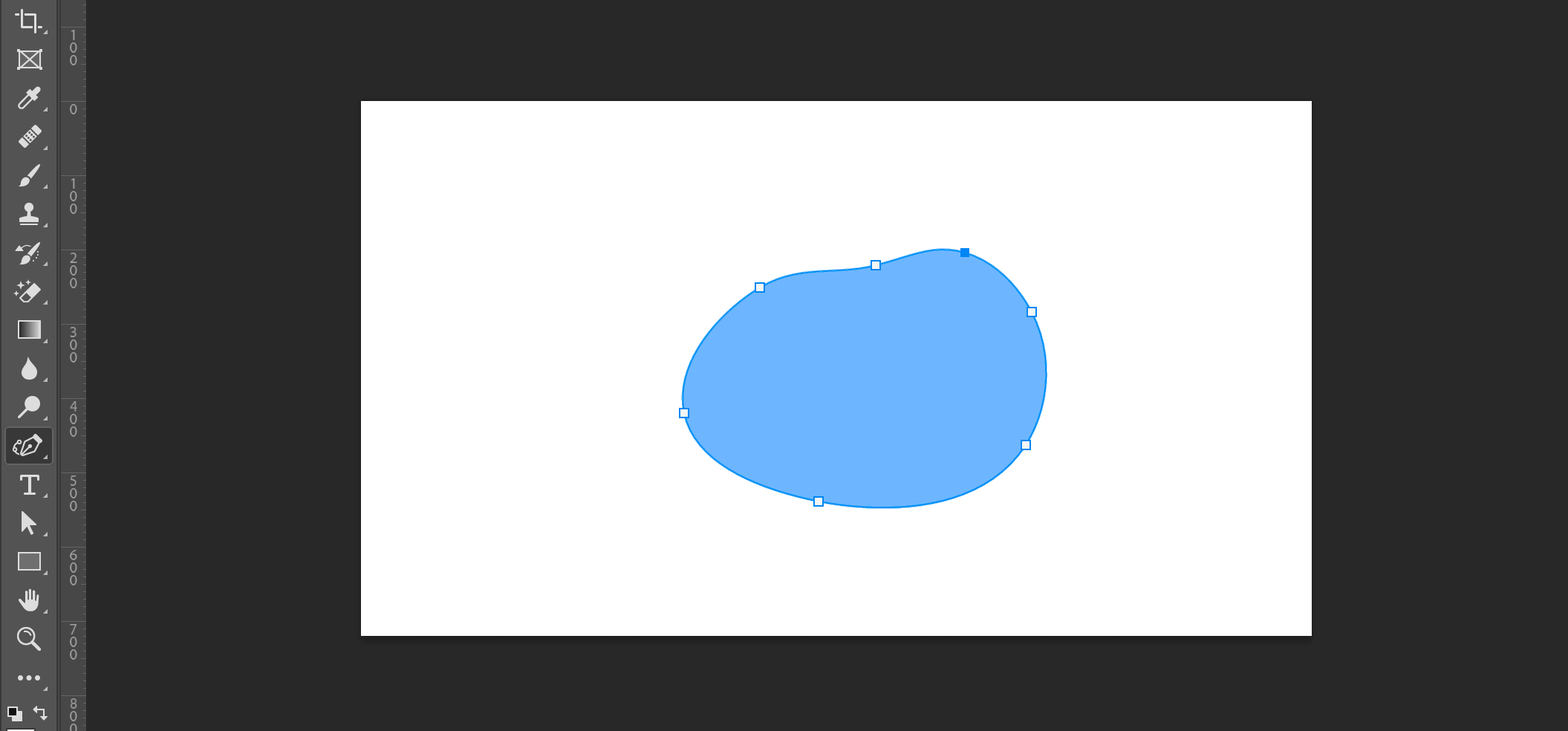
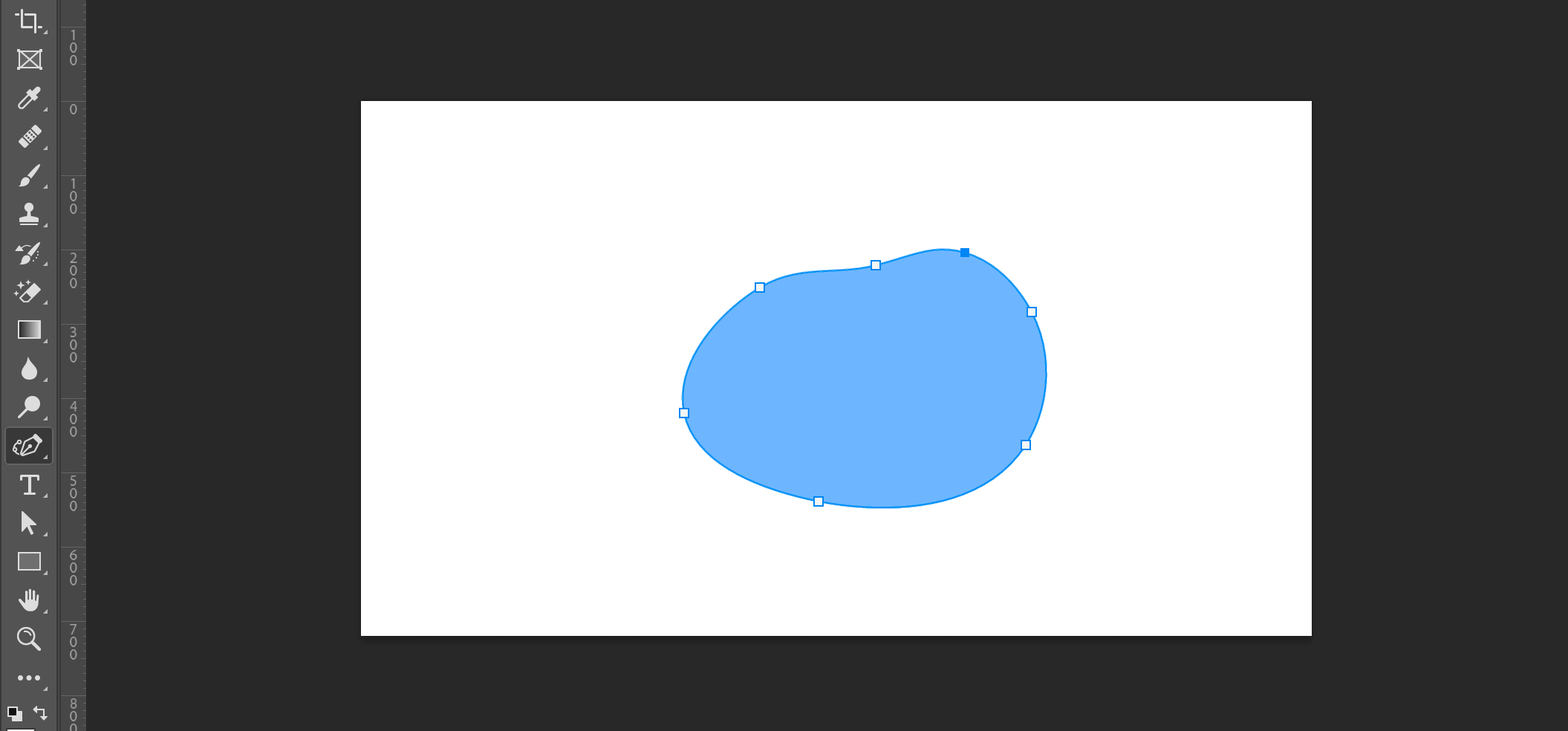
変形させたいとき
形を変えたいときはアンカーポイントを
- 移動させる
- 追加する
- 削除する
などの様々な方法があります。
アンカーポイントを移動させる
アンカーポイントの数を変えずに形を変える方法です。
アンカーポイントを移動させたいときは、すでにアンカーポイントを打ったところにカーソルを合わせるとカーソルが黒くなり、その下に二重丸が出てきます。
その状態でアンカーポイントを上下左右に移動してみてください。


アンカーポイントを追加する
アンカーポイントを増やして形にバリエーションをつけたい時に有効な方法です。
線の上にカーソルを合わせると曲線ペンツールの下にプラスボタンが出現するので、追加したい場所をクリックするとアンカーポイントを追加できます。
追加できたら上下左右に動かしてみてください。


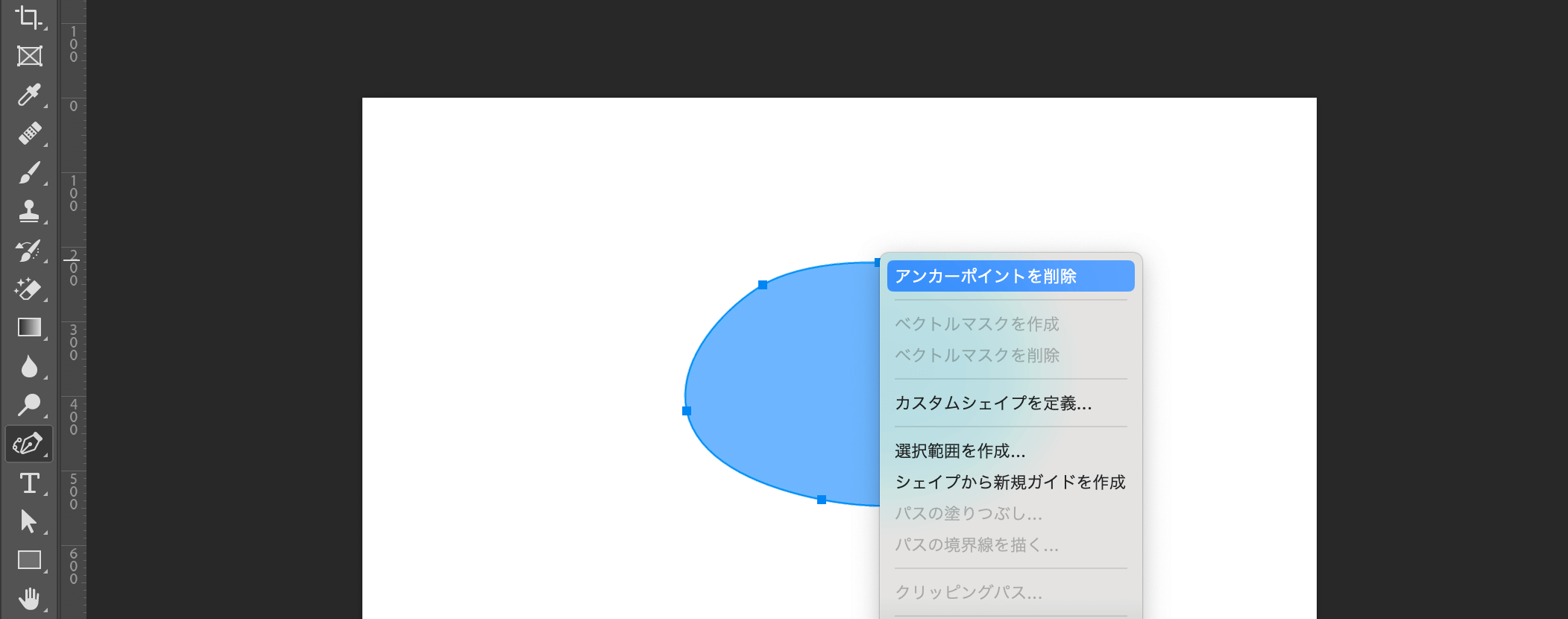
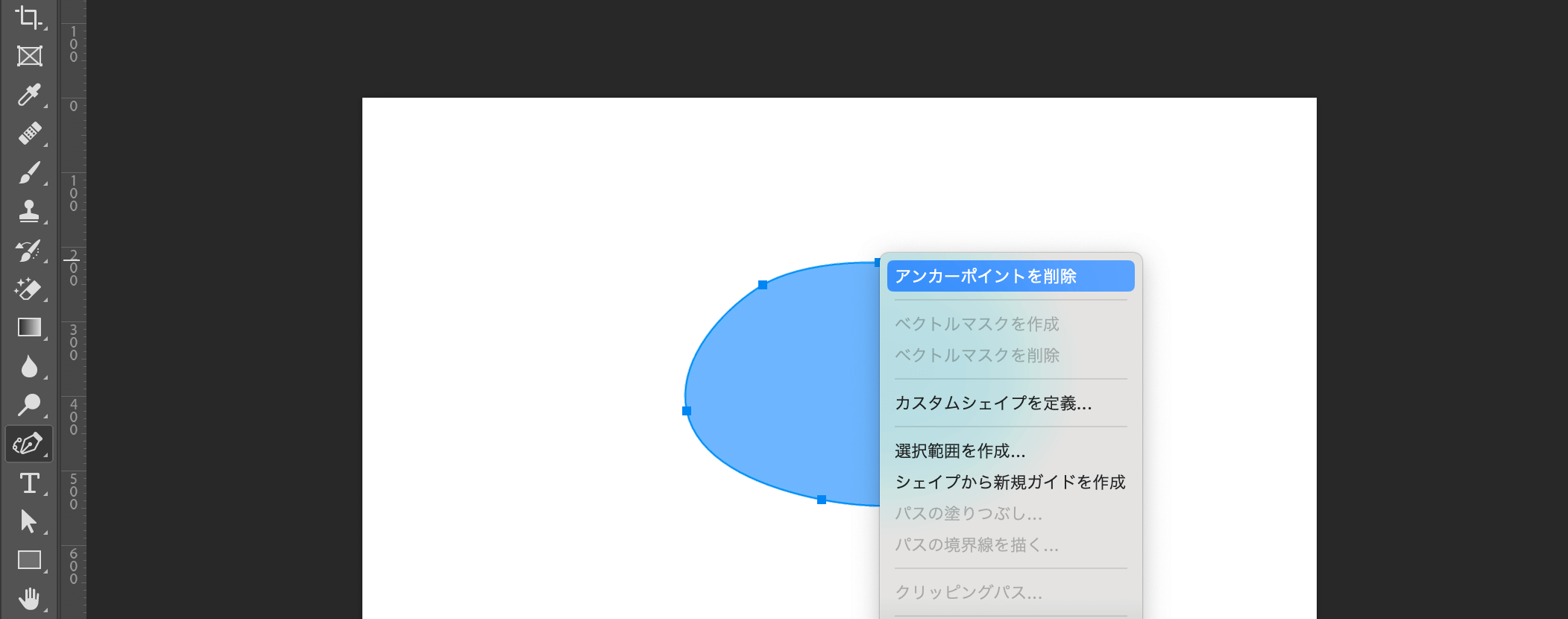
アンカーポイントを削除する
アンカーポイントを打ちすぎた時にお勧めの方法です。
すでにアンカーポイントを打ったところにカーソルを合わせてControlキーを押しながらクリックするといくつかの項目が出てきます。
「アンカーポイントを削除」を選んでください。


以上の方法で、流体シェイプを作ることができました!
流体シェイプの使い方


アクセントとして使う
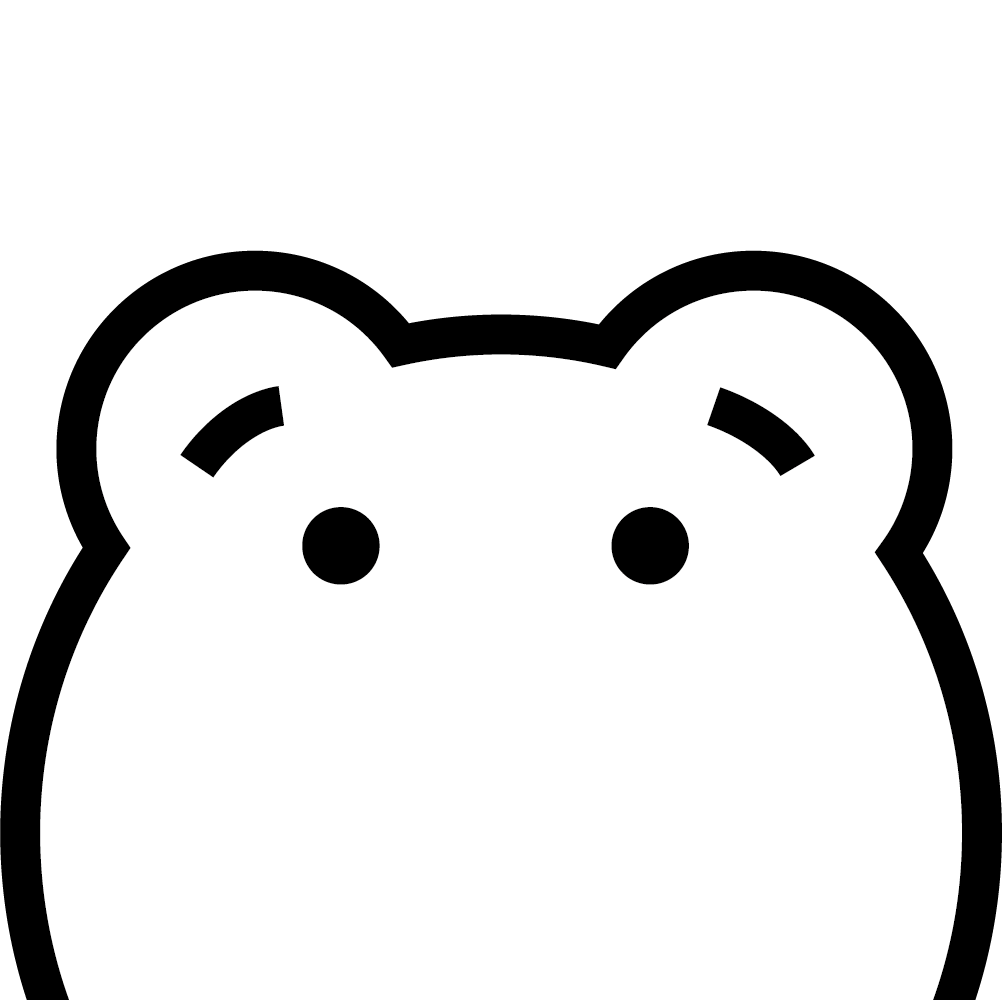
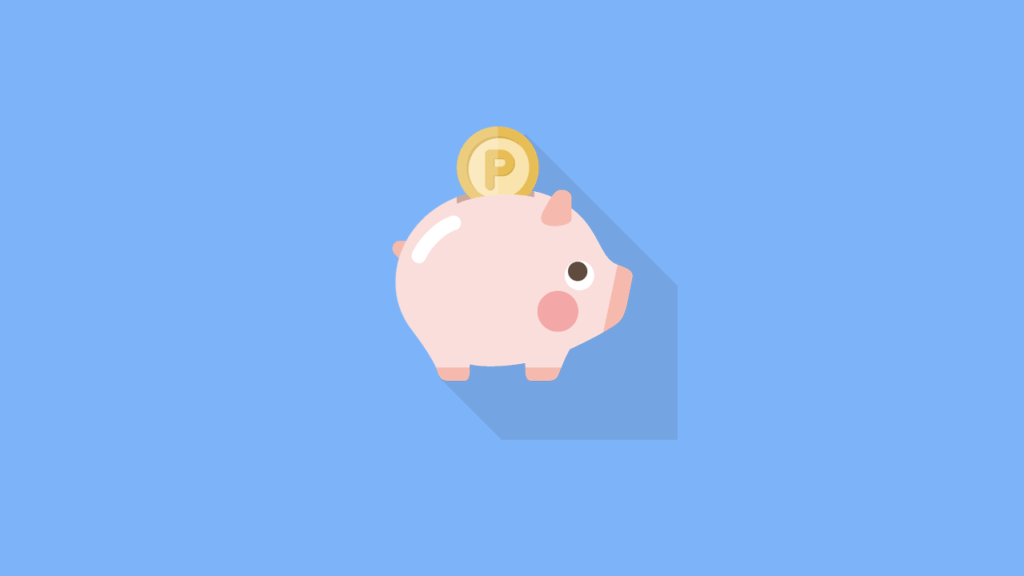
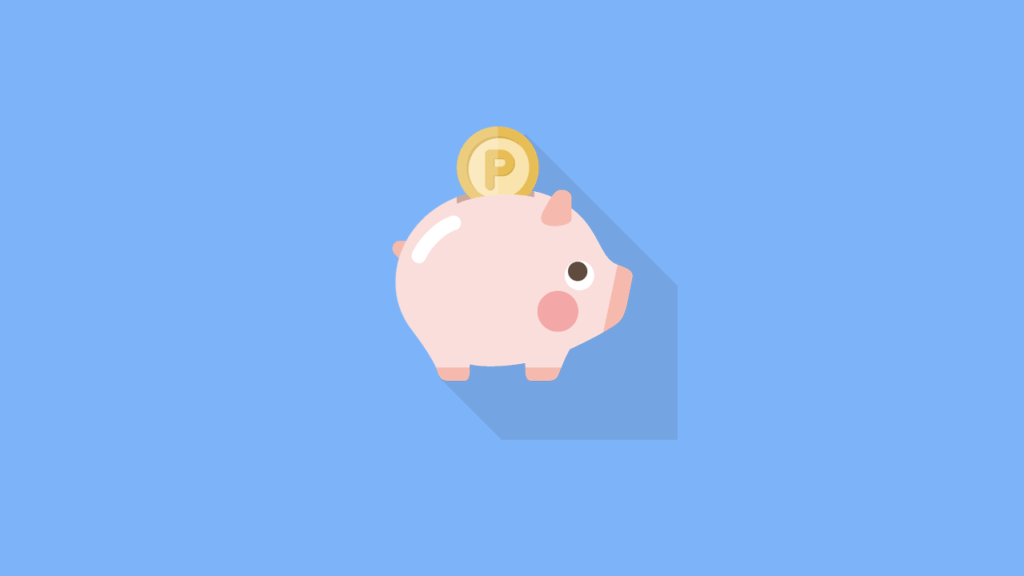
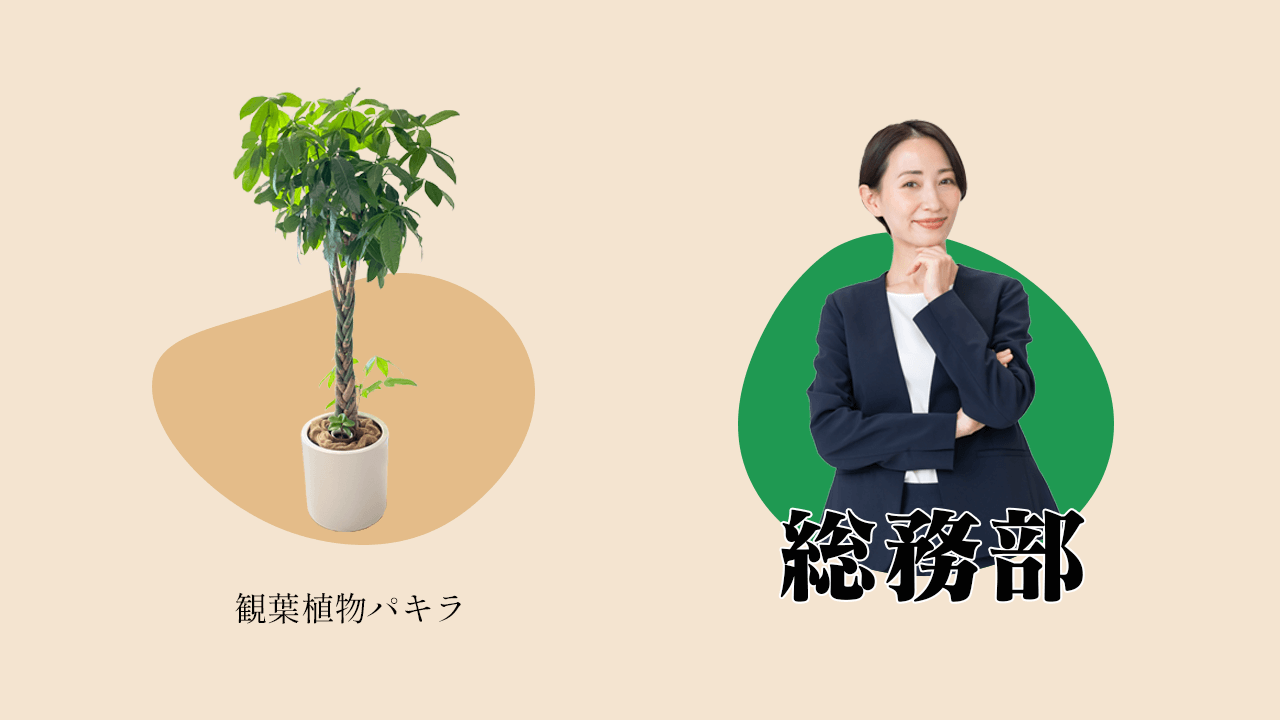
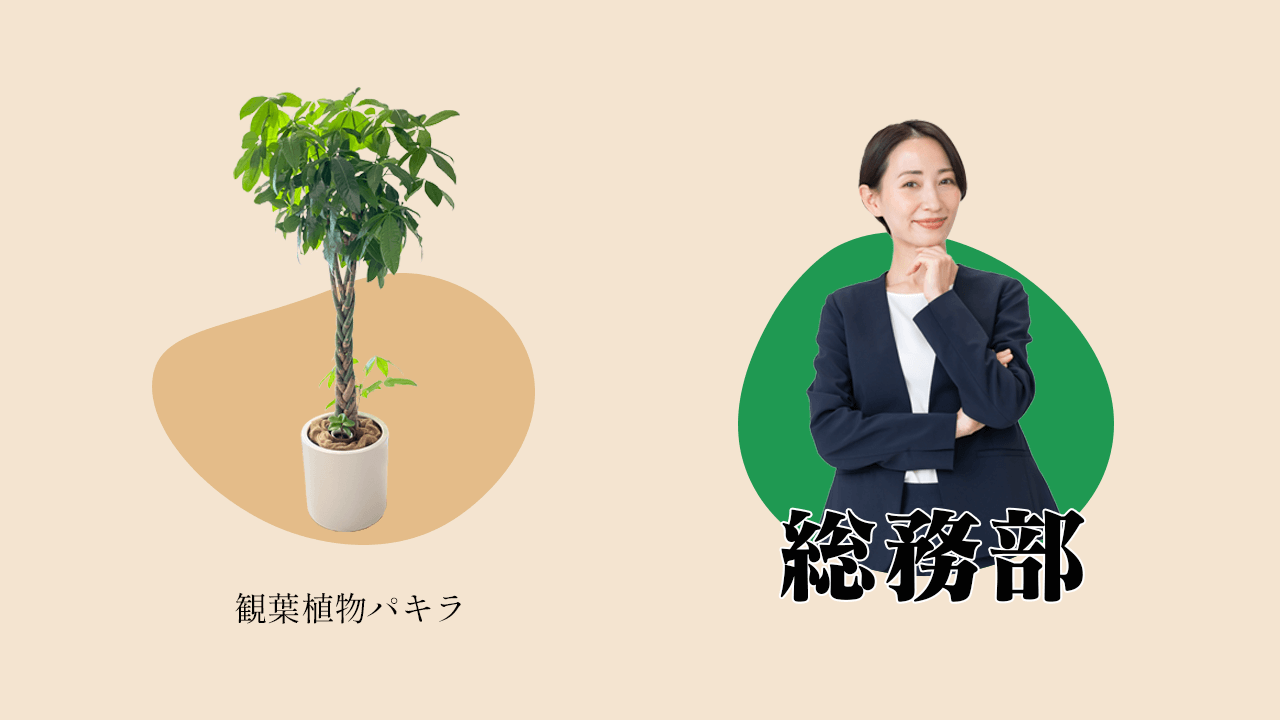
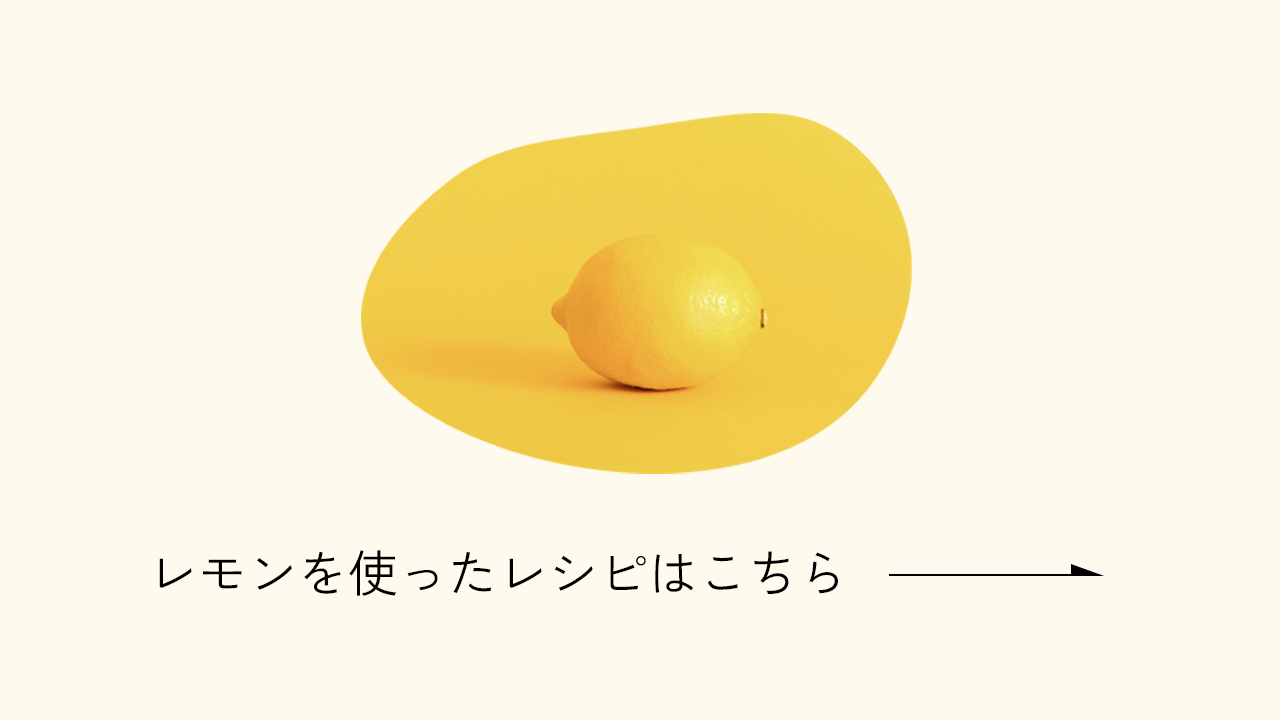
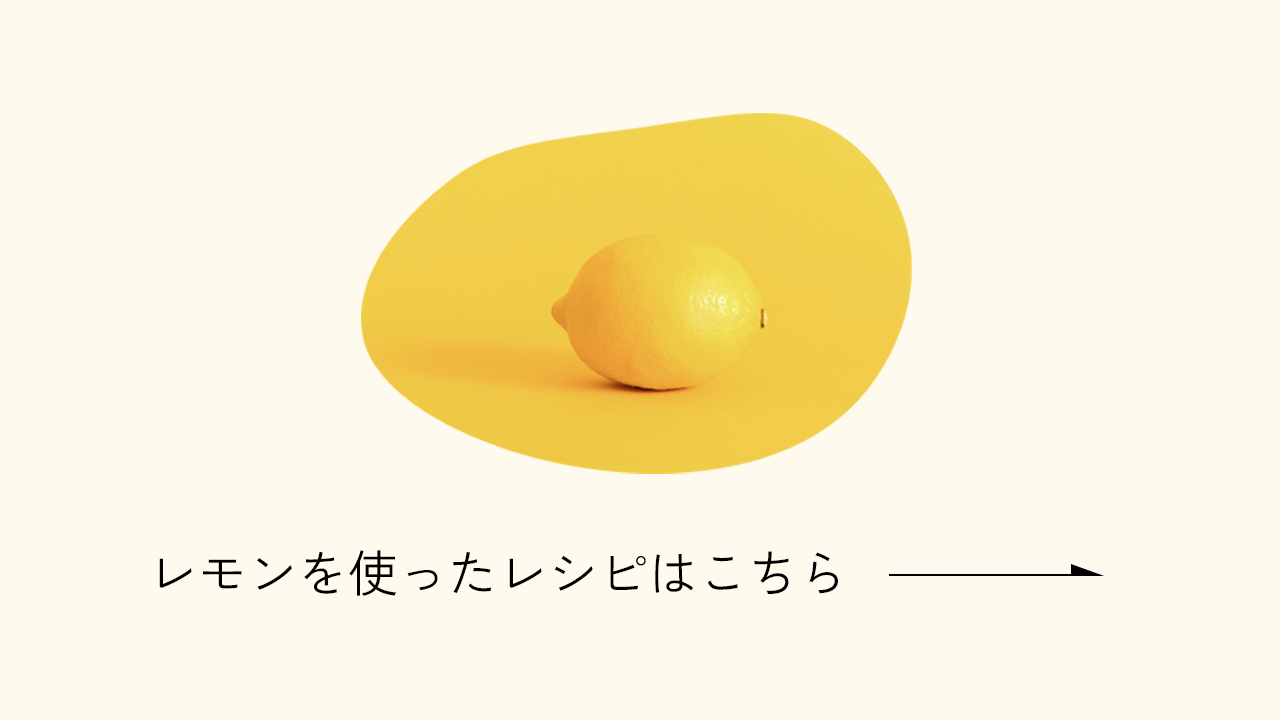
流体シェイプの中に人物や物を置いてみました。


人物や物単体では寂しい雰囲気があるときに、アクセントとして活用できそうです。
クリッピングマスク用として使う
流体シェイプを使って画像をクリッピングマスクすることでオシャレに演出することができます。





クリッピングマスクは以下の記事を参考に実践してみてください!


文字に使う
文字の上に流体シェイプを乗せてみました。





文字の上に雪が積もっているようです!
今回は雪を乗せてみましたが、他にも文字の上でチョコが溶けている様子などを流体シェイプで表せそうです。
背景に使う
流体シェイプを背景に使うことで柔らかい雰囲気に仕上げることができます。


一部分が隠れているだけで、こちらも流体シェイプを使っています。





ちなみに当ブログのAdobe記事のサムネイルにも流体シェイプが使われています!




様々なデザインで試してみてください!