
VLLOを使ってタイプライターで打っているように見せる方法はありますか?



このようにタイプライター風に見せることならできます!



それでは、今日は動画編集アプリVLLOを使ってタイプライター風のテキストアニメーションの作り方を紹介しましょう!
YouTube



YouTubeでも解説していますのでぜひご覧ください!
タイプライター風のテキストアニメーションの作り方


1つずつ手順を紹介しますので、一緒に確認してみましょう!
テキストを用意する
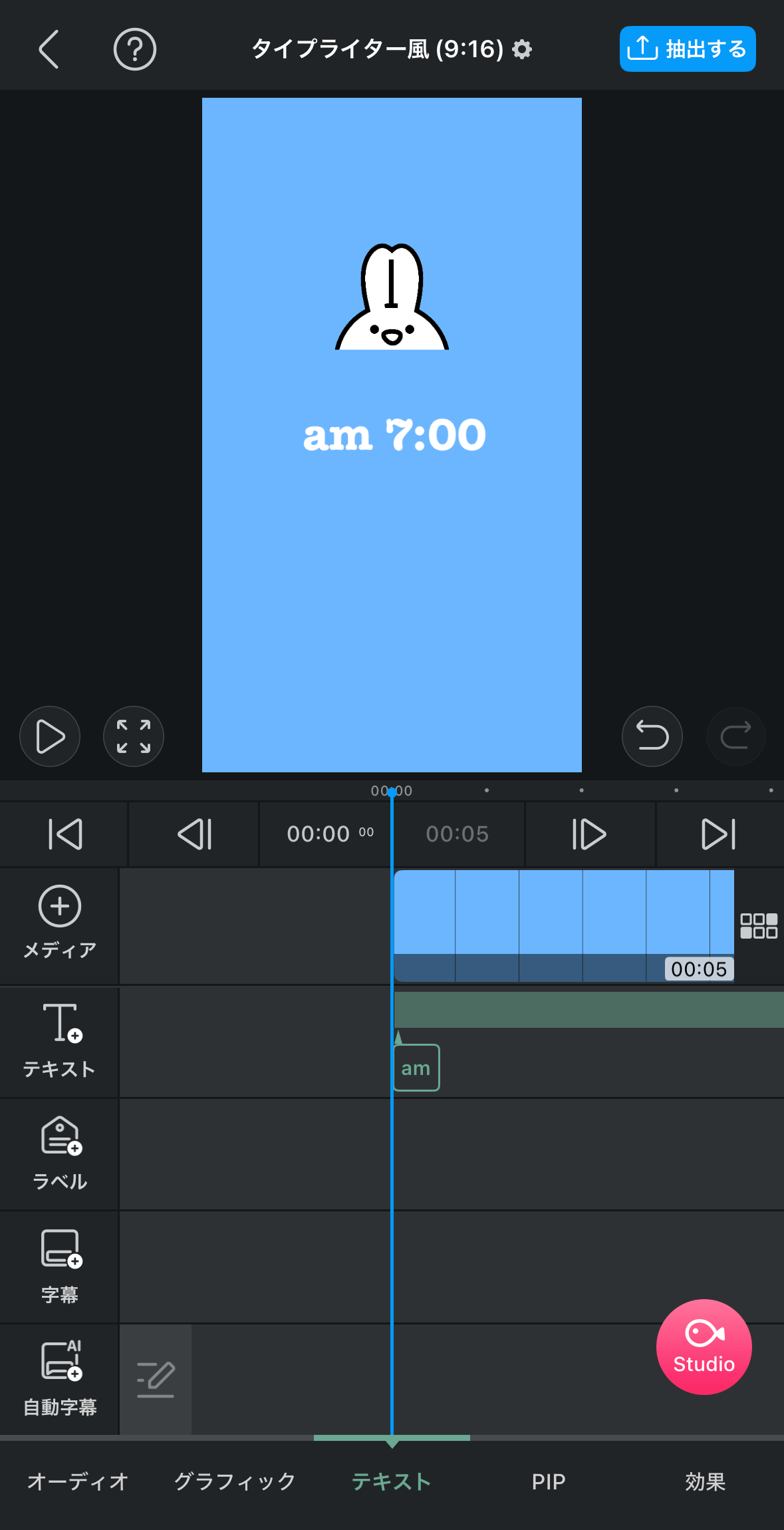
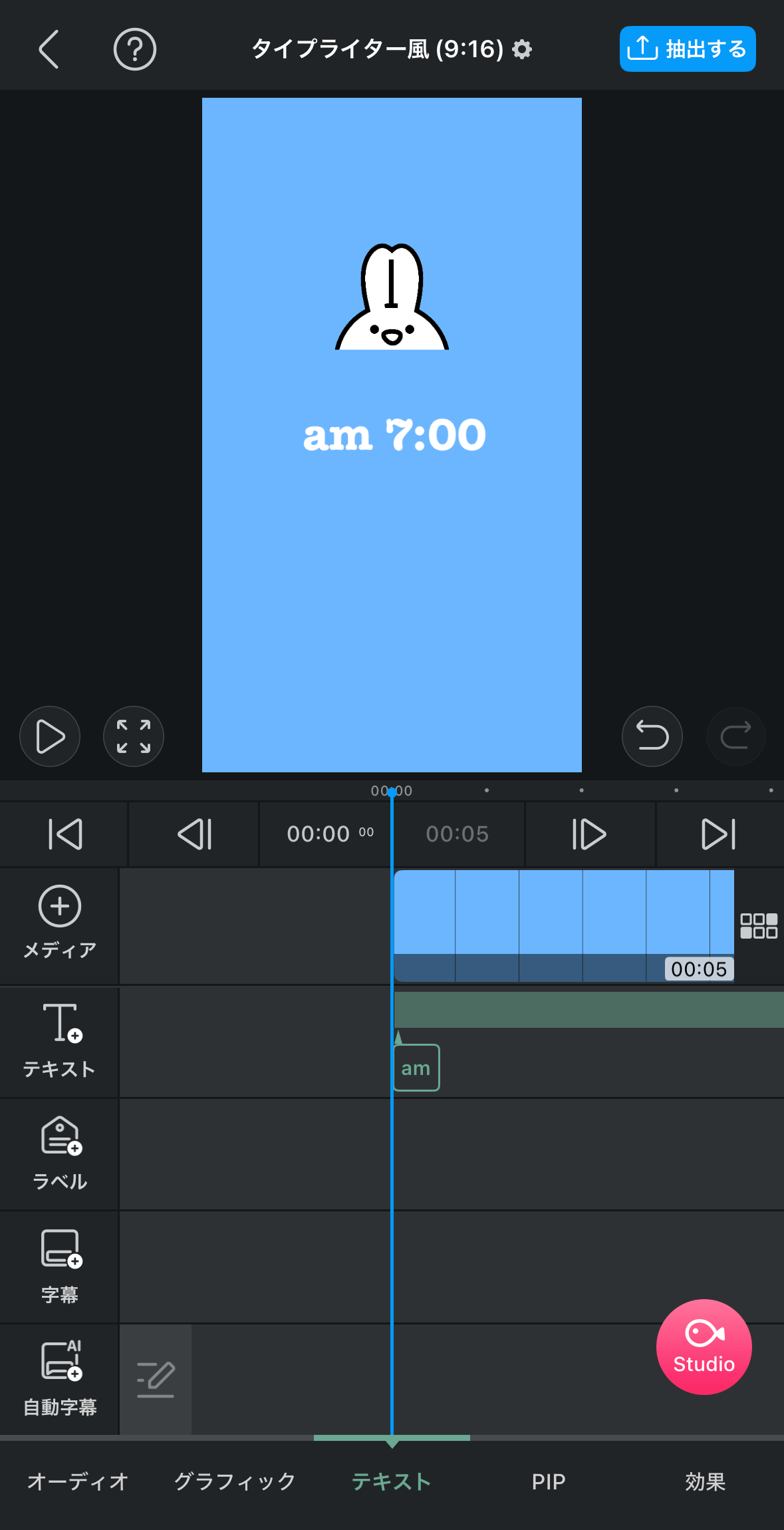
はじめにタイプライター風に見せたいテキストを用意します。
フォント何でもOKですが、「American-Typewriter」というフォントがお勧めです。


- ベーシック 白文字(デザイン)
- American-Typewriter Bold(フォント名)
- 200(フォントサイズ)
- am 7:00(テキスト)
- 動画の長さと同じにする(テキストの長さ)
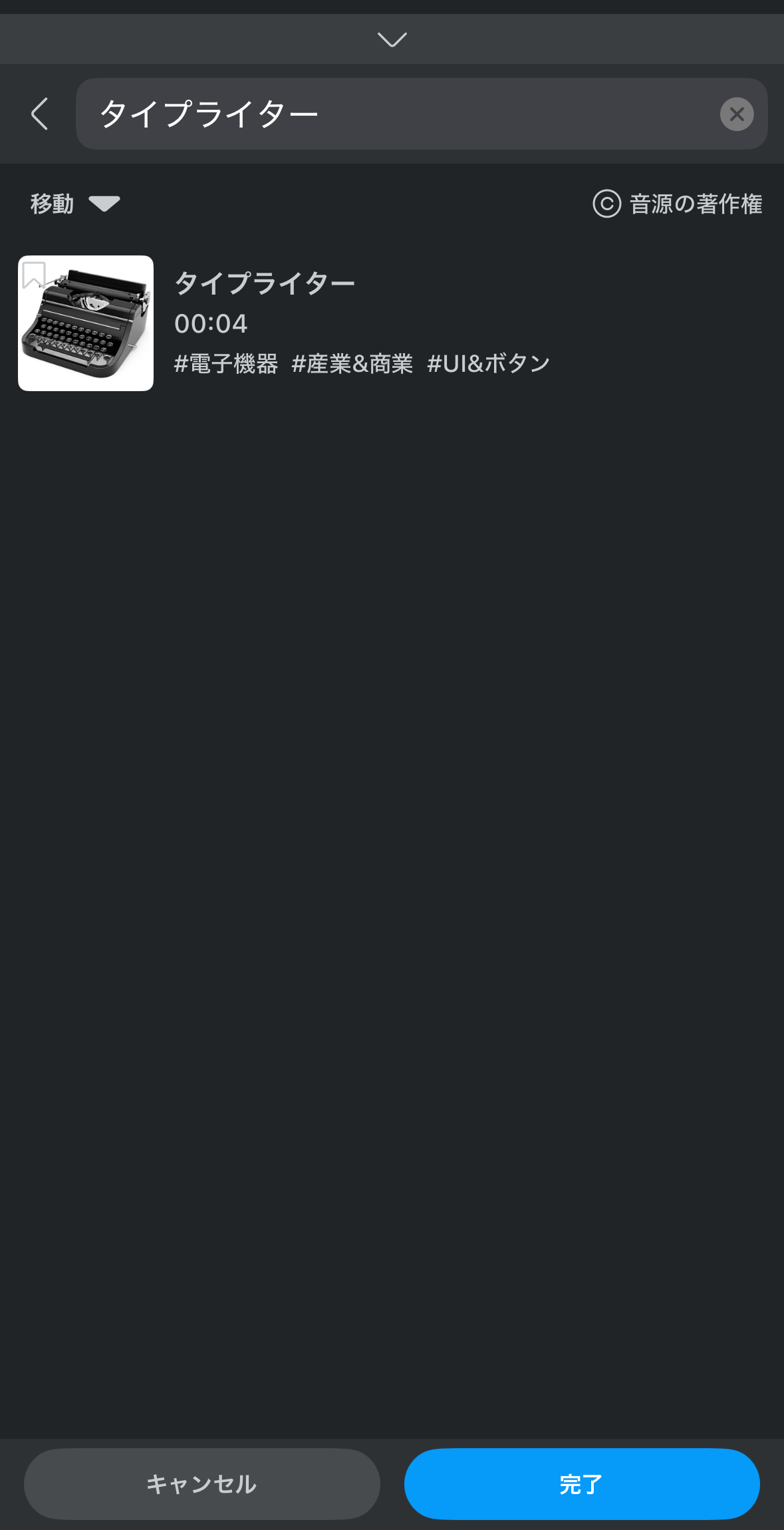
効果音から「タイプライター」を選ぶ
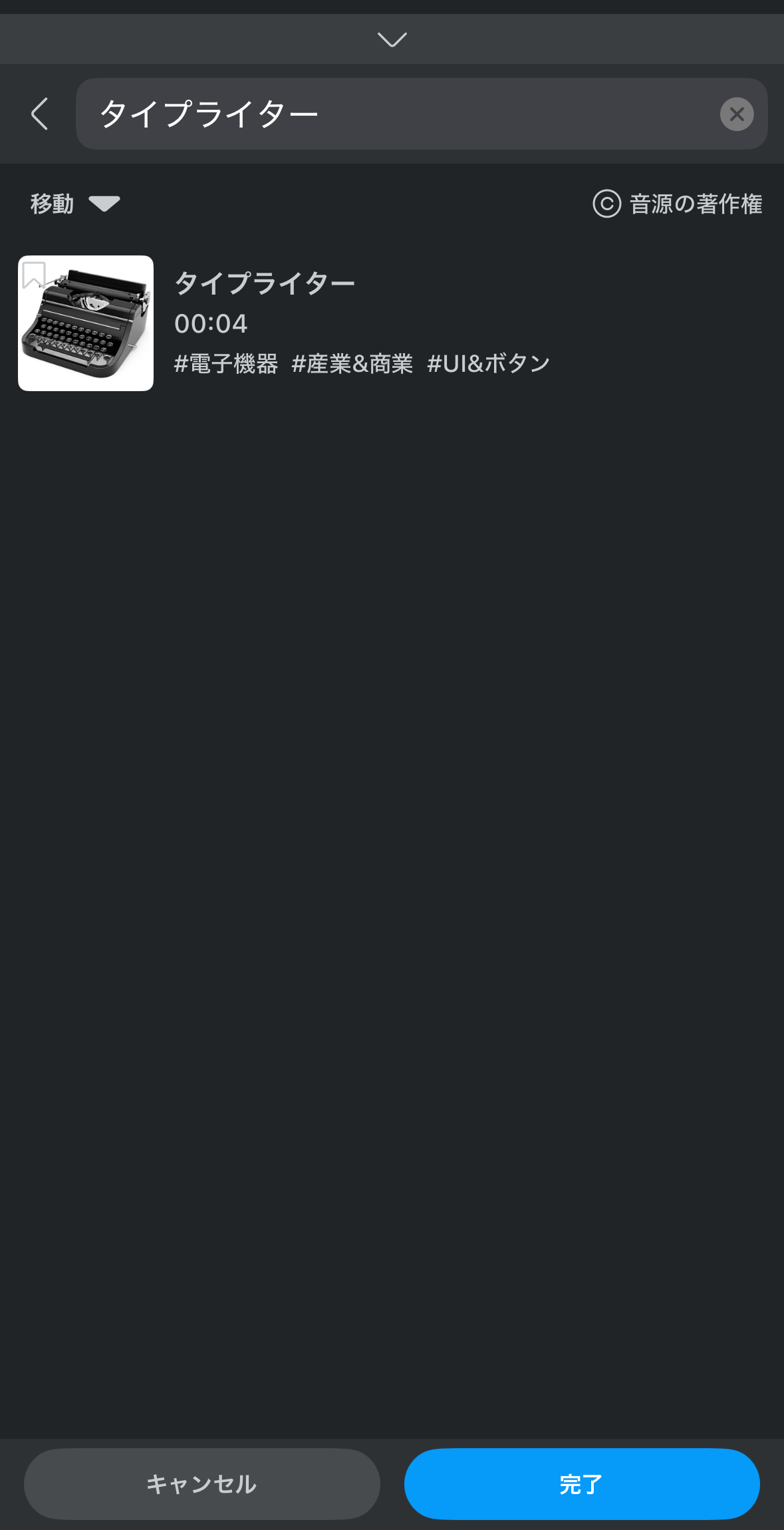
VLLO内の効果音から「タイプライター」を選びます。



探すと大変なのでタブの1番左にある検索欄から「タイプライター」と打つとすぐに出てきます!


今回はVLLOの効果音を使いましたが、タイプライターでタイピングしている効果音が別で用意できる場合はVLLOのものを使わなくてもOKです。
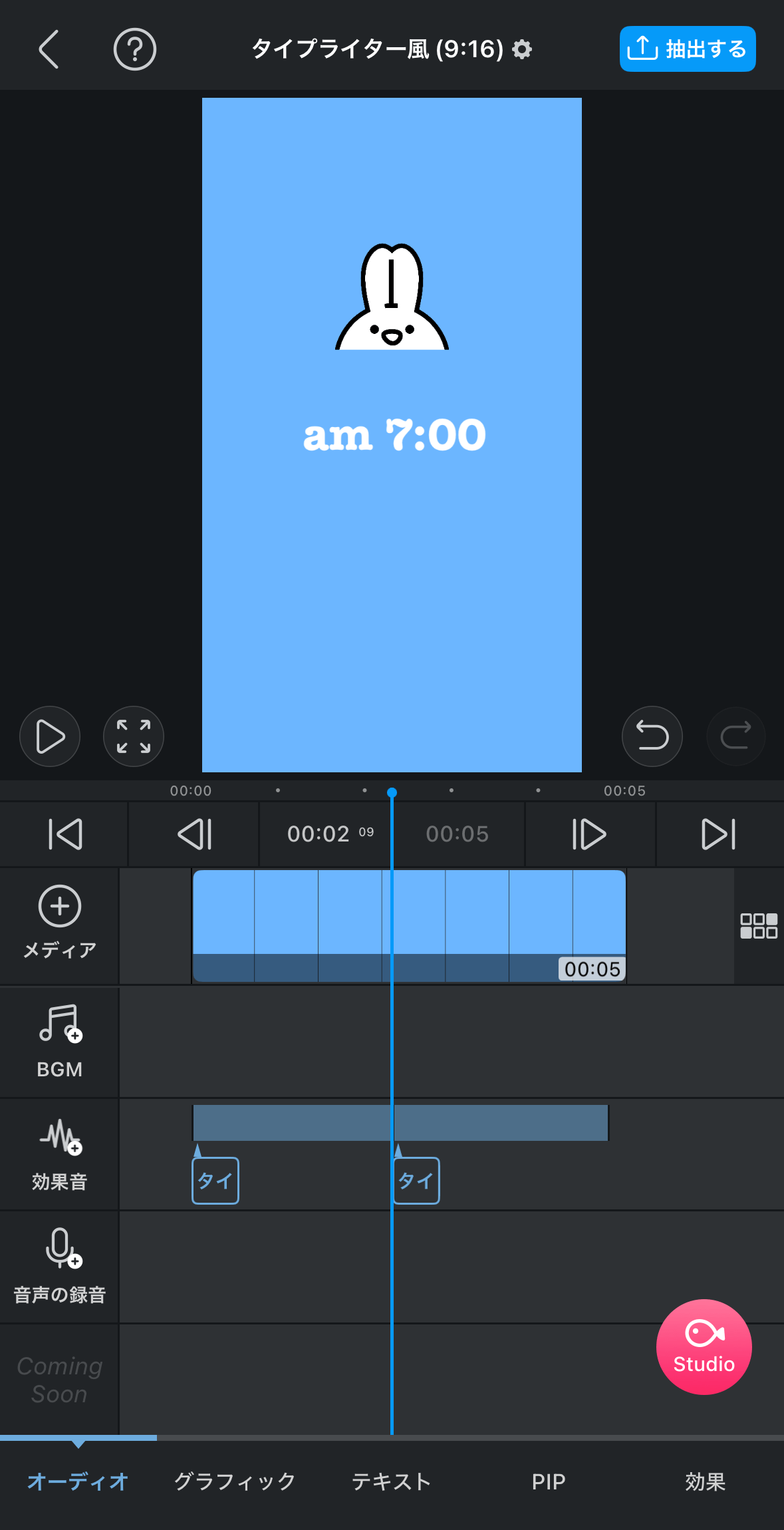
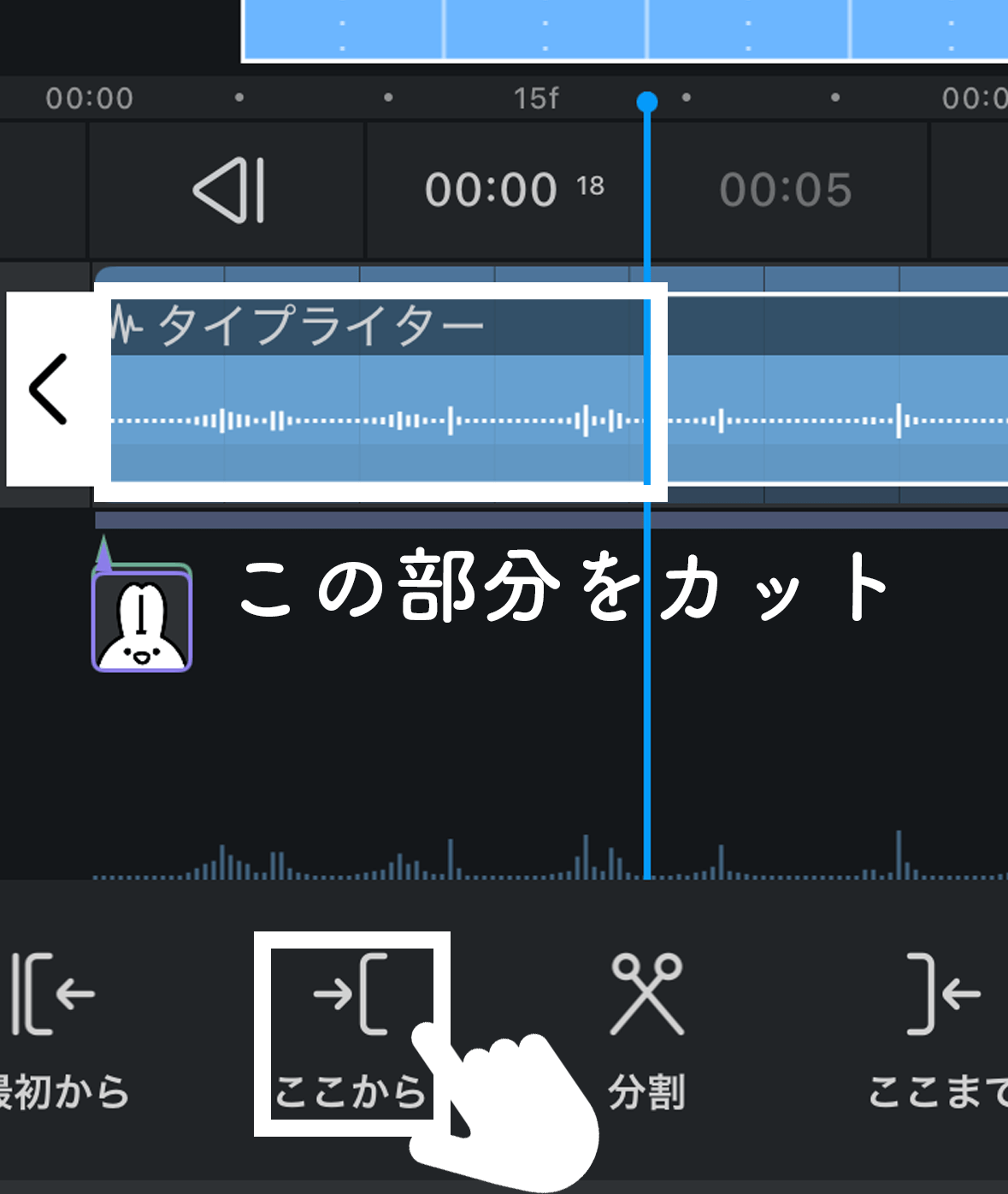
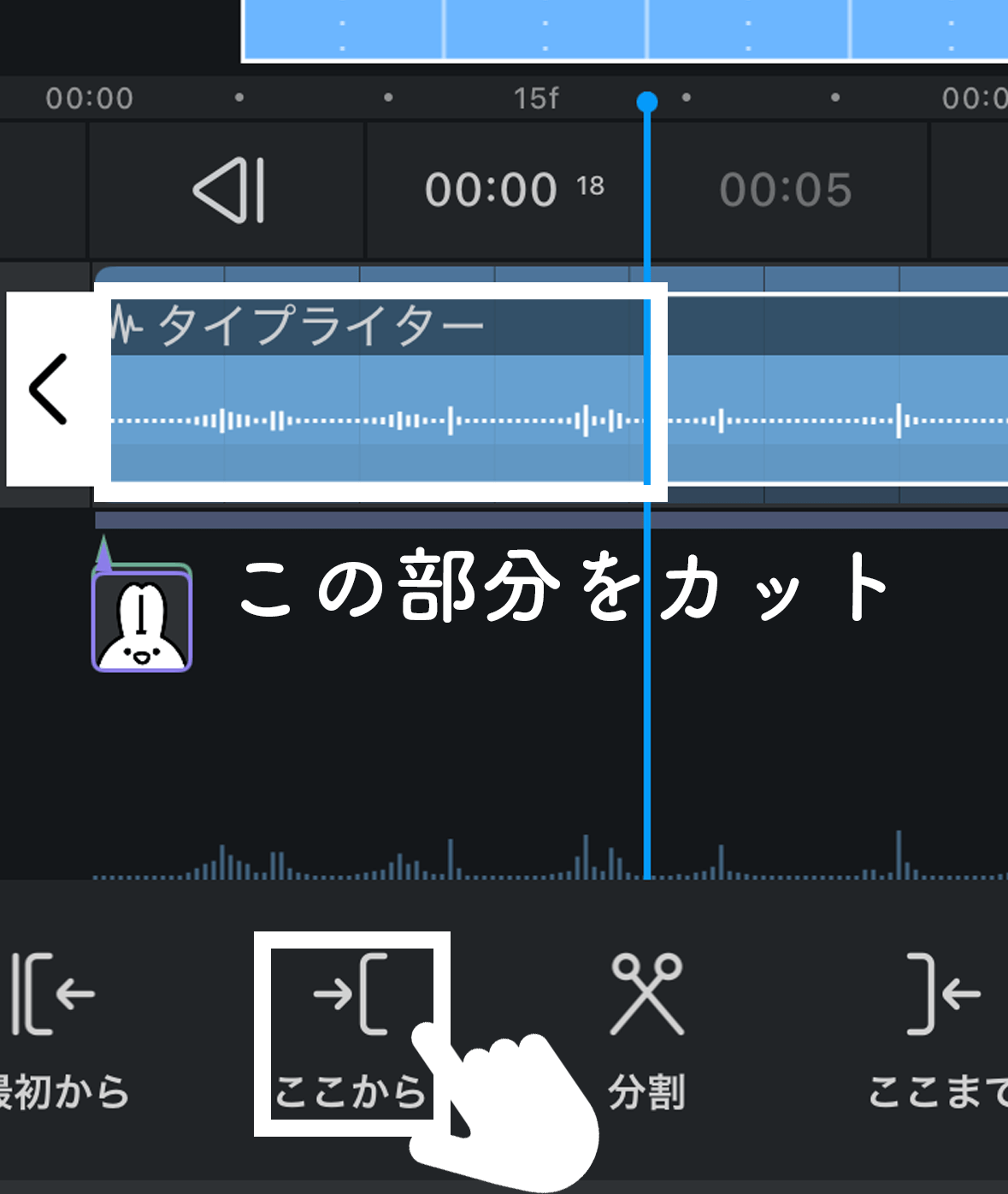
タイプライターの音をカットする
VLLOの効果音「タイプライター」では、途中から一定のリズムでタイピングするので最初のタタタンとタイピングされる部分をカットします。





VLLOの効果音「タイプライター」を使わない時はご自身でテキストに合わせて音をカットしてください!
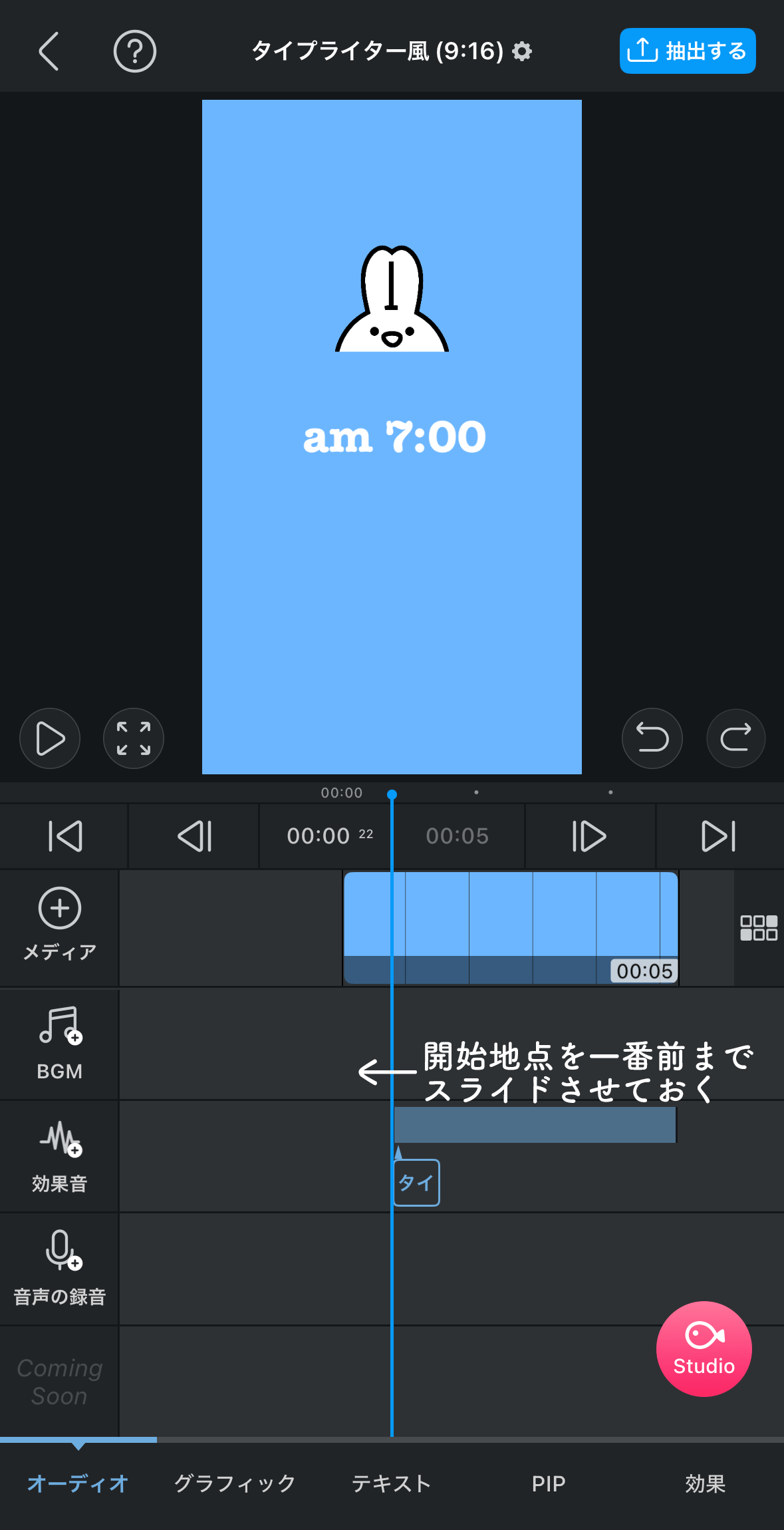
この次にくるタイピング音の少し前に線を合わせて「ここから」をタップしてカットします。


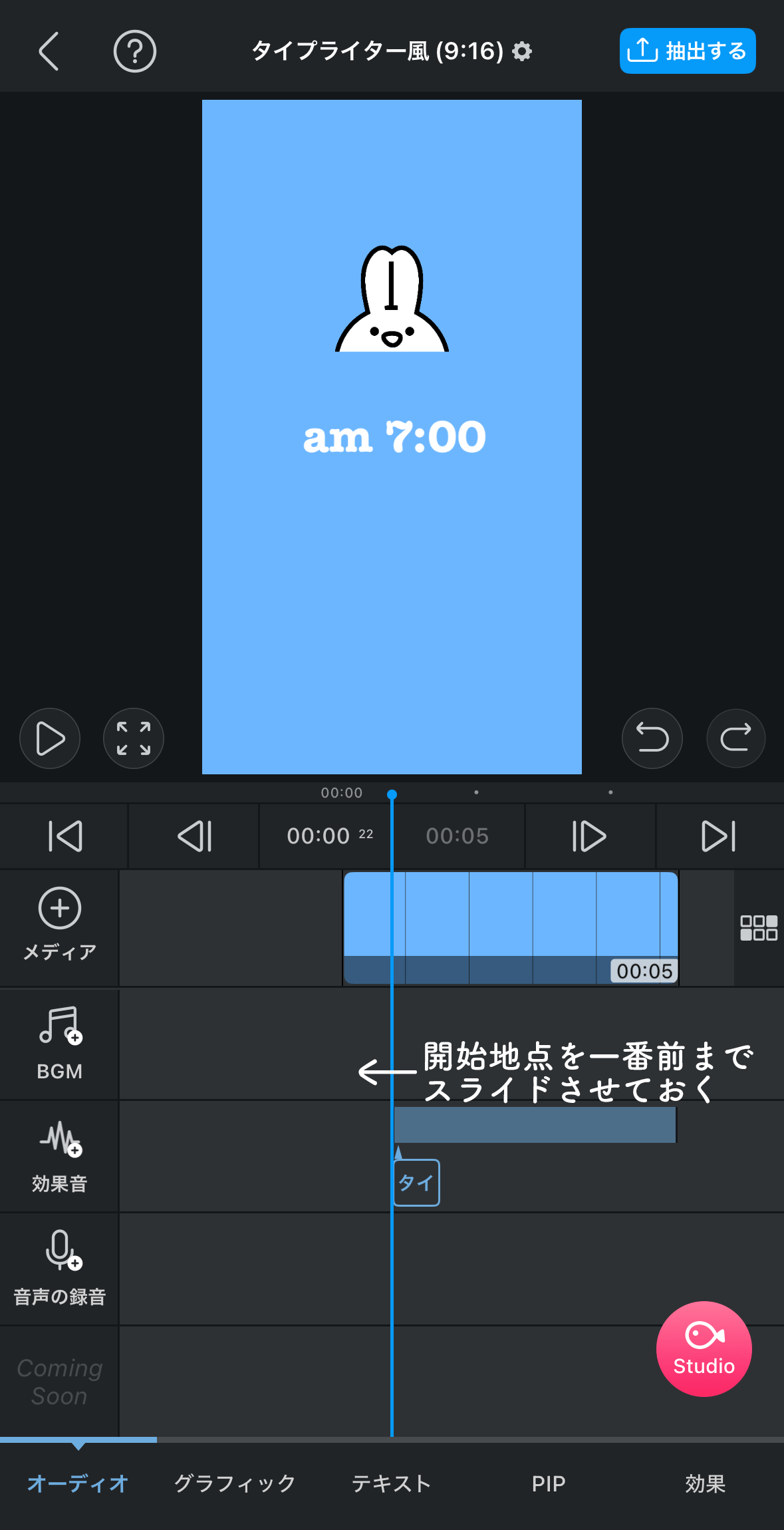
カットし終えたら、開始地点を一番前までスライドさせておきます。



余ったタイピング音はSTEP5も終えた1番最後にカットするので、少し待っていてください!
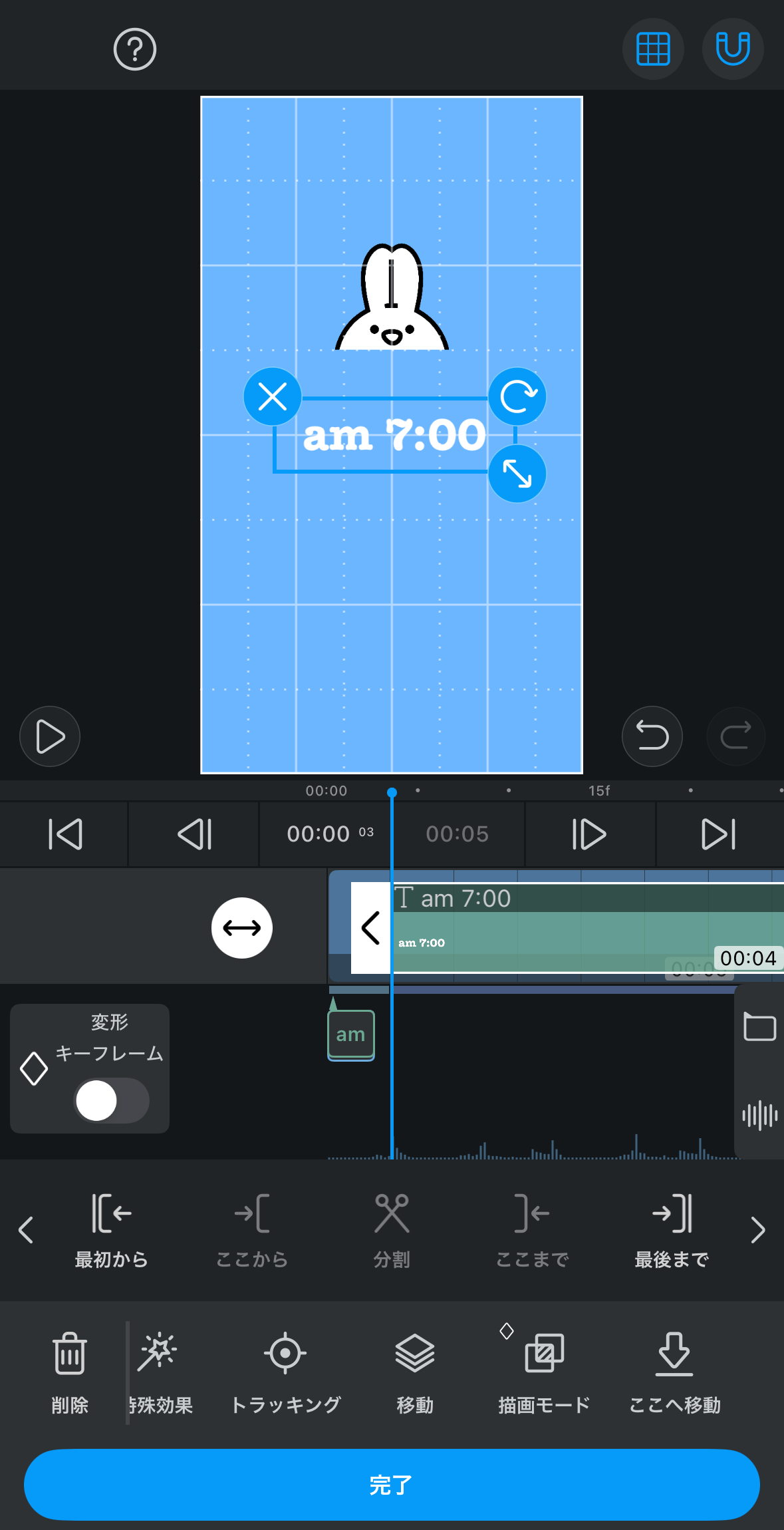
テキストをカットしながら調節する
1つずつテキストが表示させるようにカットしながら、タイプライターのタイピング音と合わせます。



カットしやすいようにピンチズームしておくと便利です!
テキストを選択しておいてください。
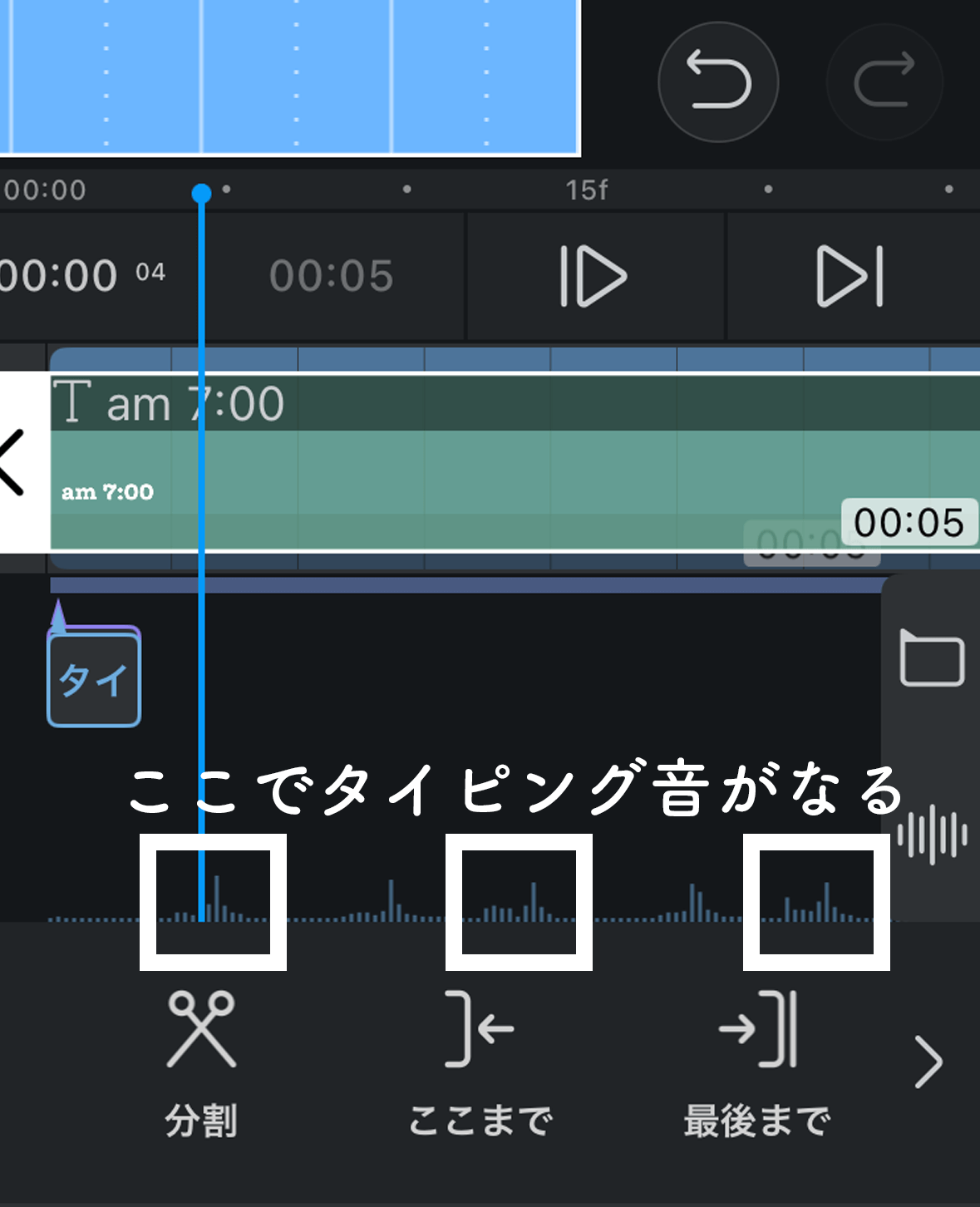
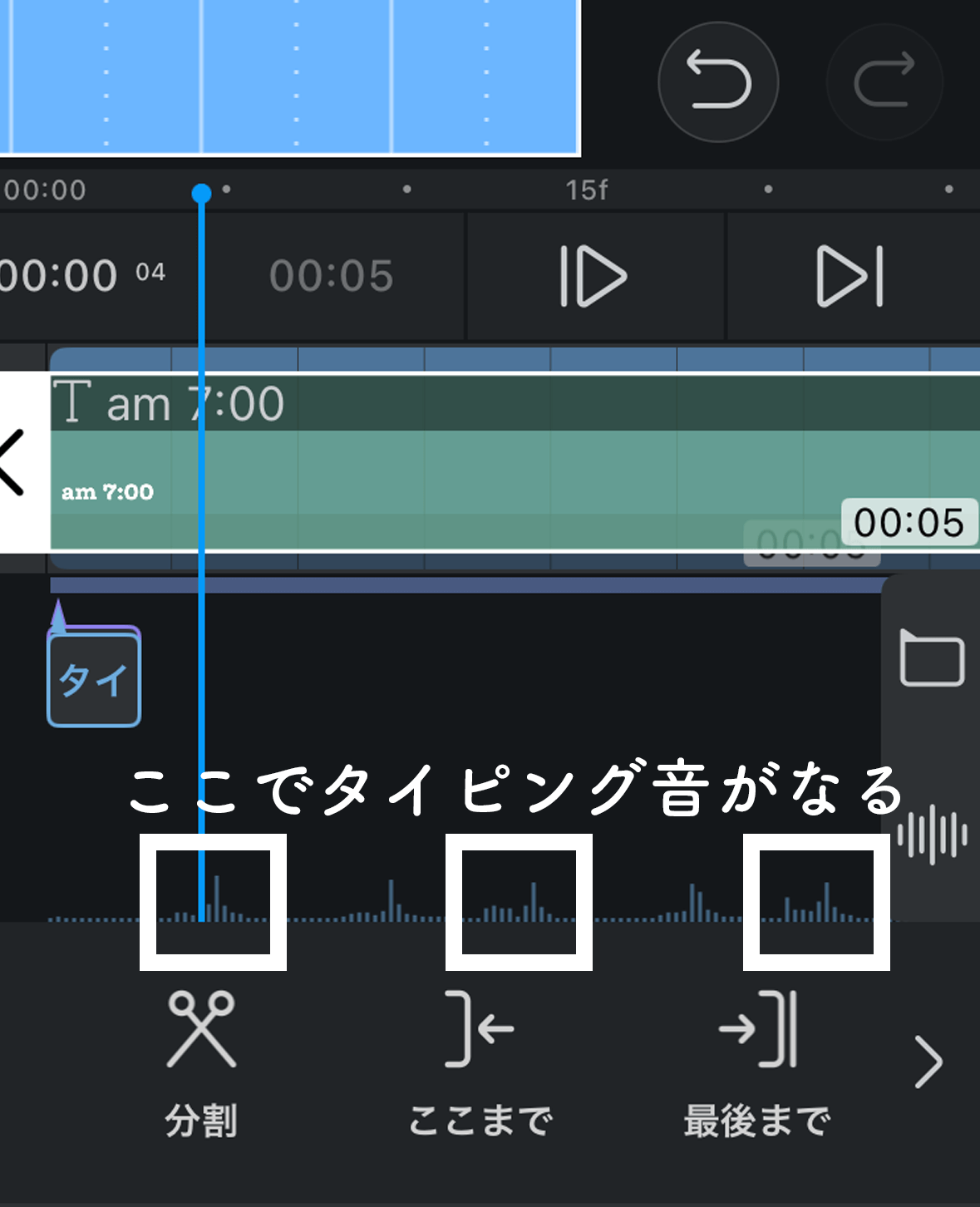
音声波形(棒状のもの)とリズムを確認すると、1つ目の長い棒と次に1つ飛ばした長い棒でタイピング音がなっていることがわかります。


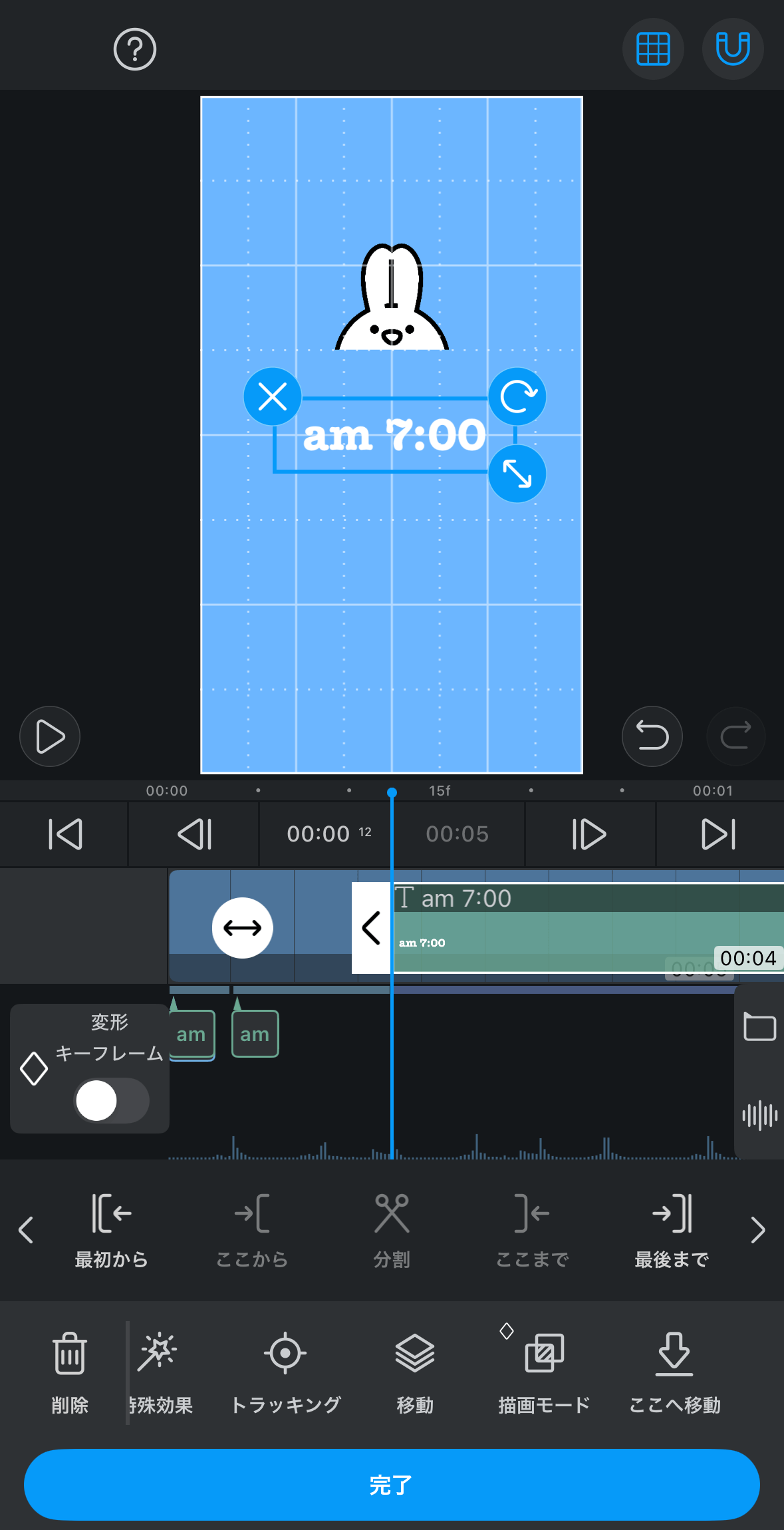
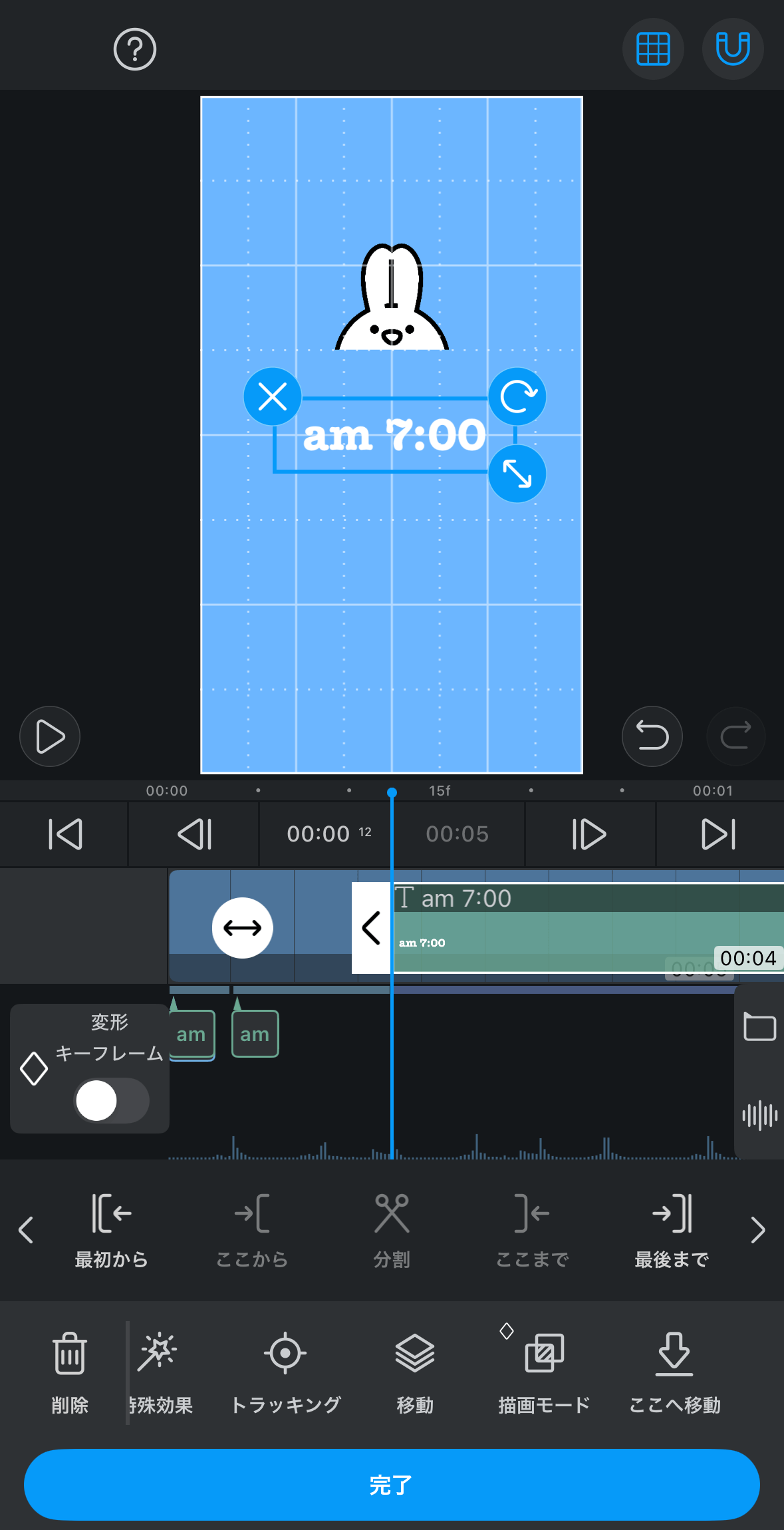
最初の長い棒のところで1つ目を「分割」で切ったら1つ飛ばして3つ目のところを同じように「分割」でカットします。




また1つ飛ばすを文字数分繰り返します。
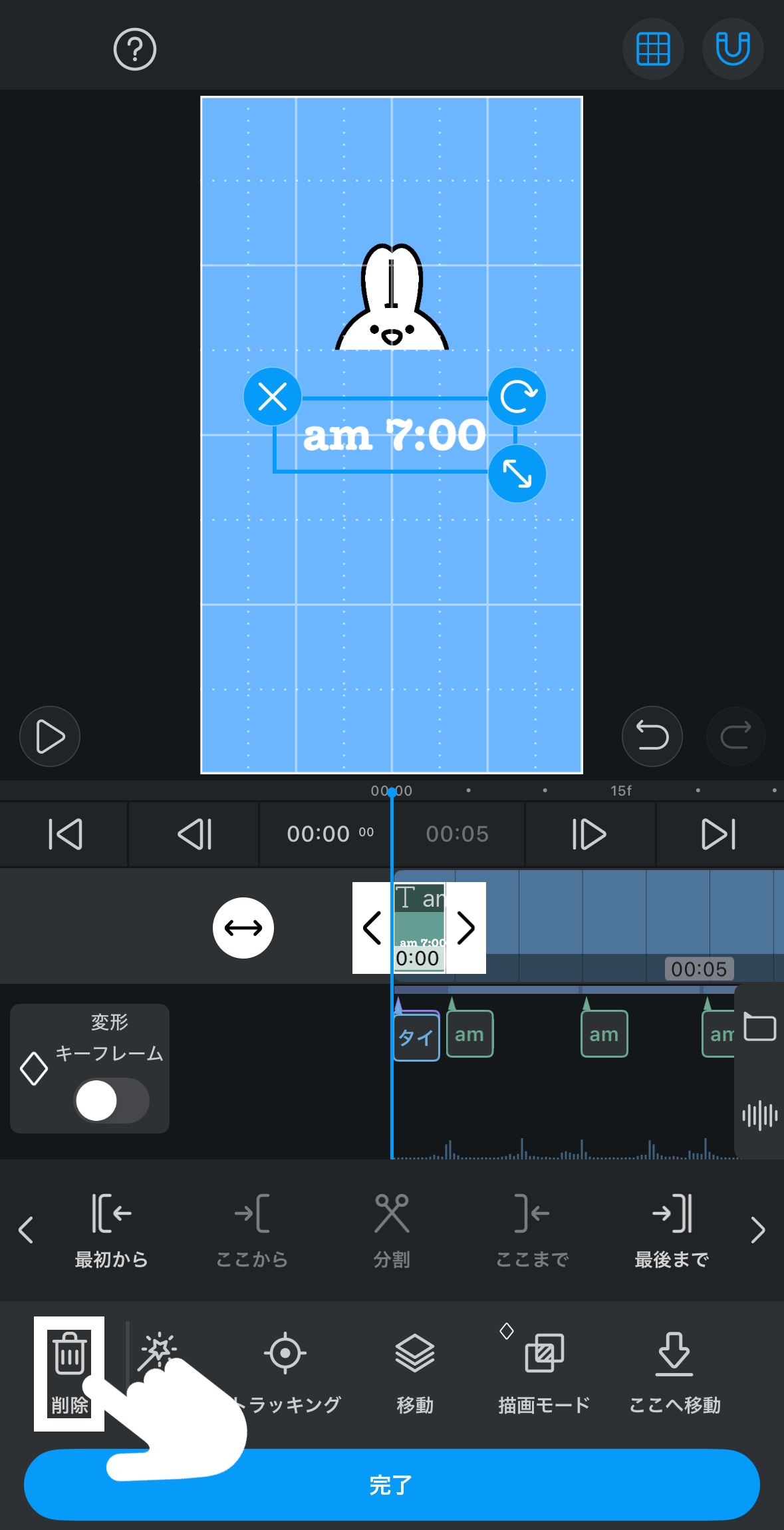
全てカットし終えたら、1番最初にカットした部分を削除してください。




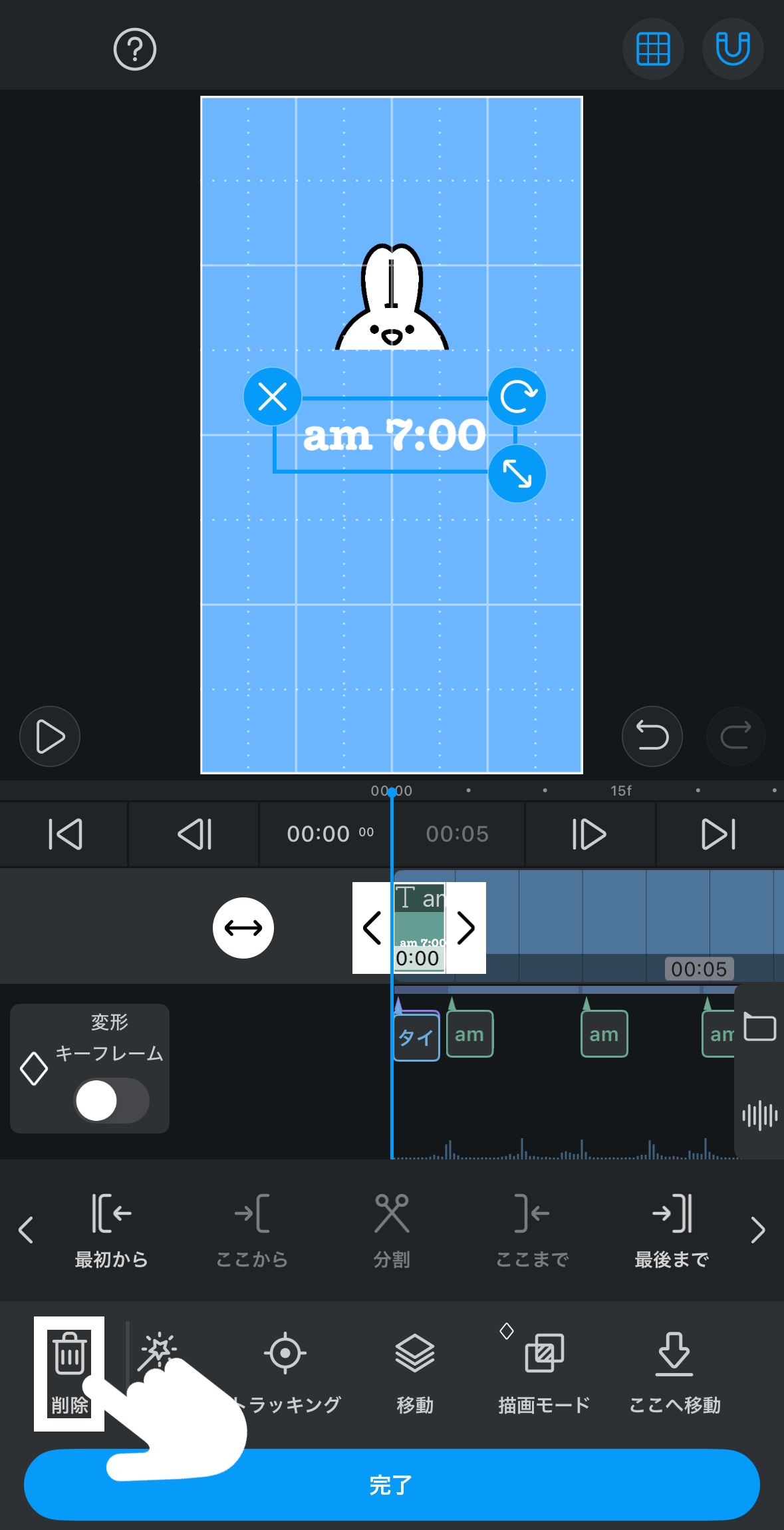
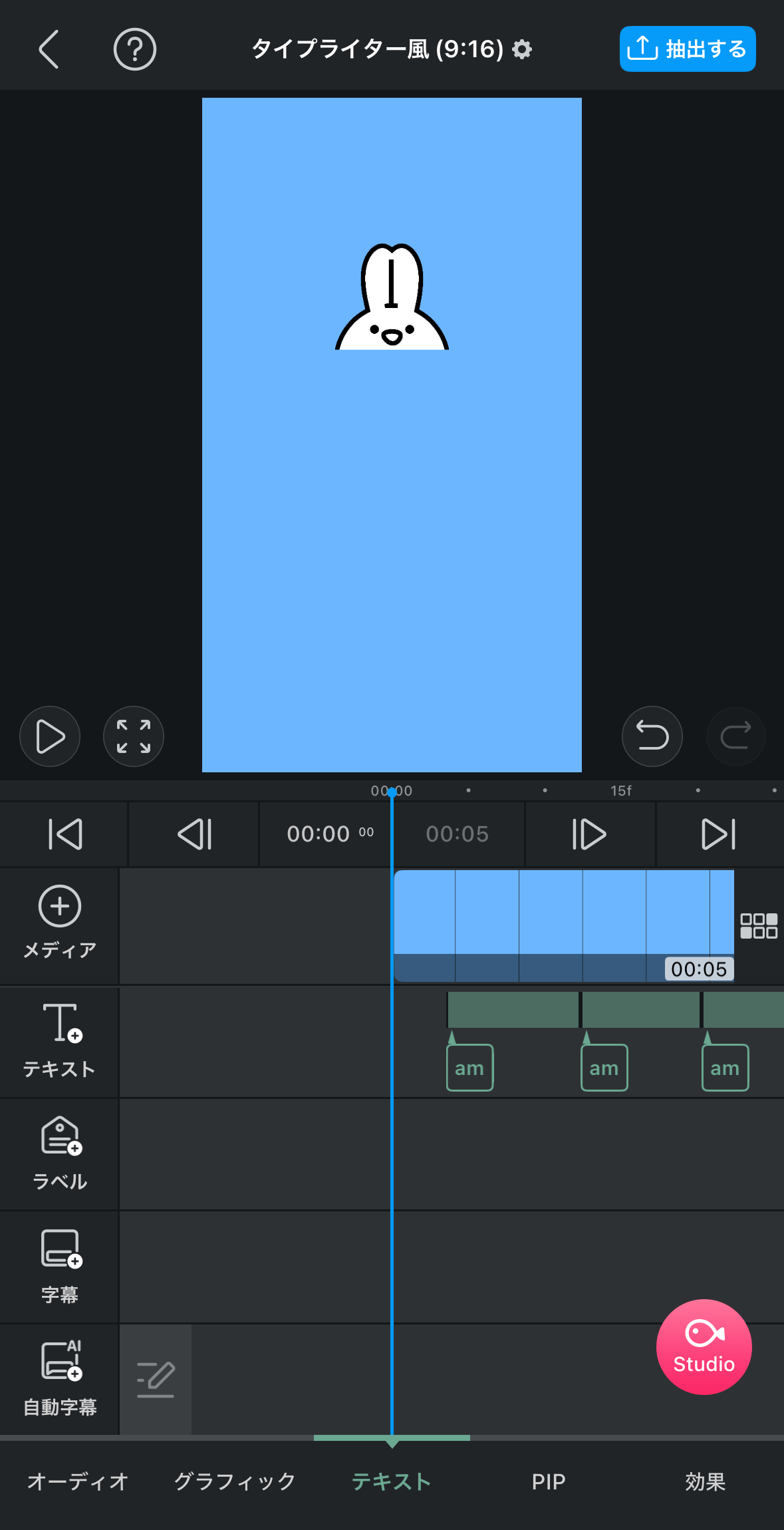
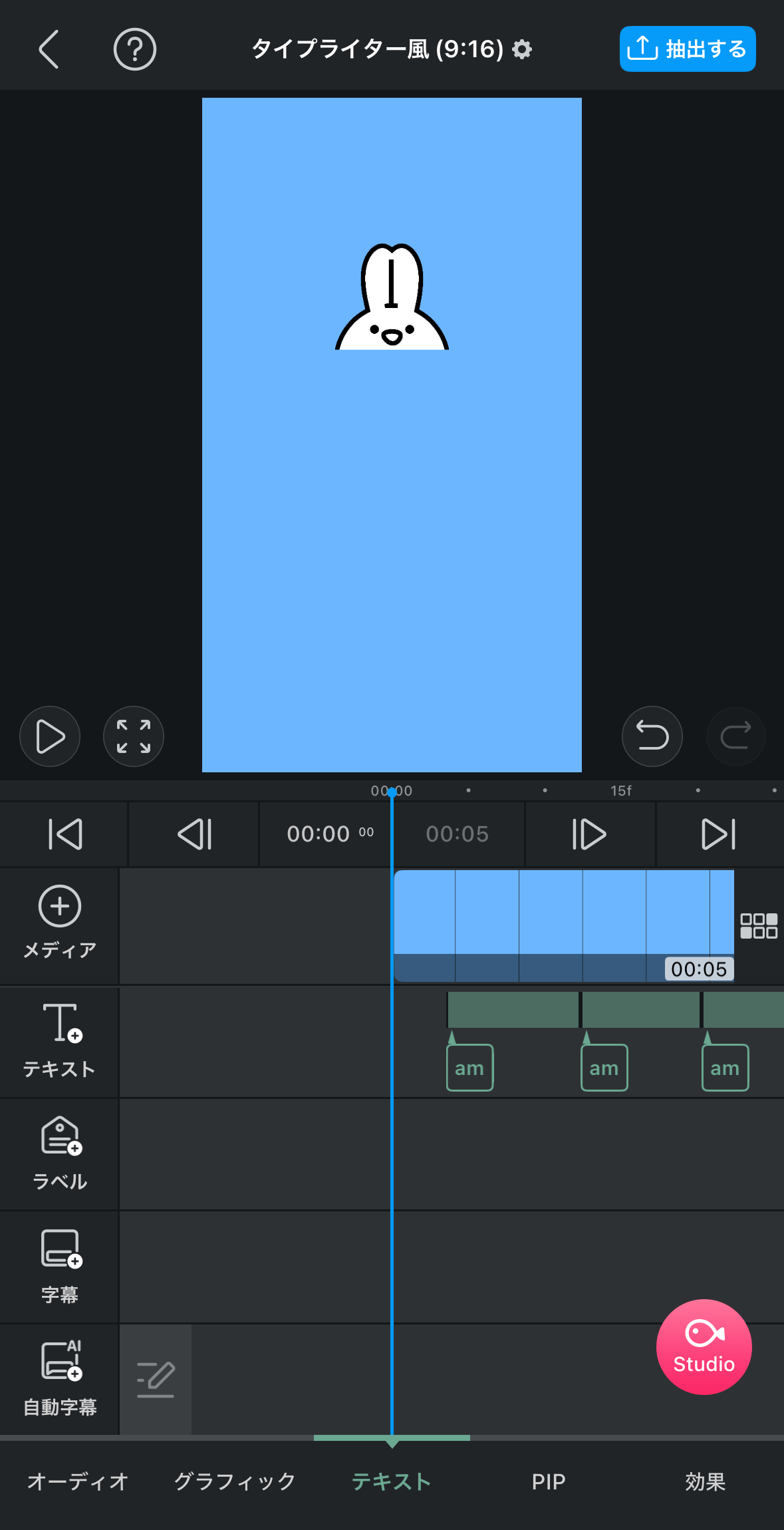
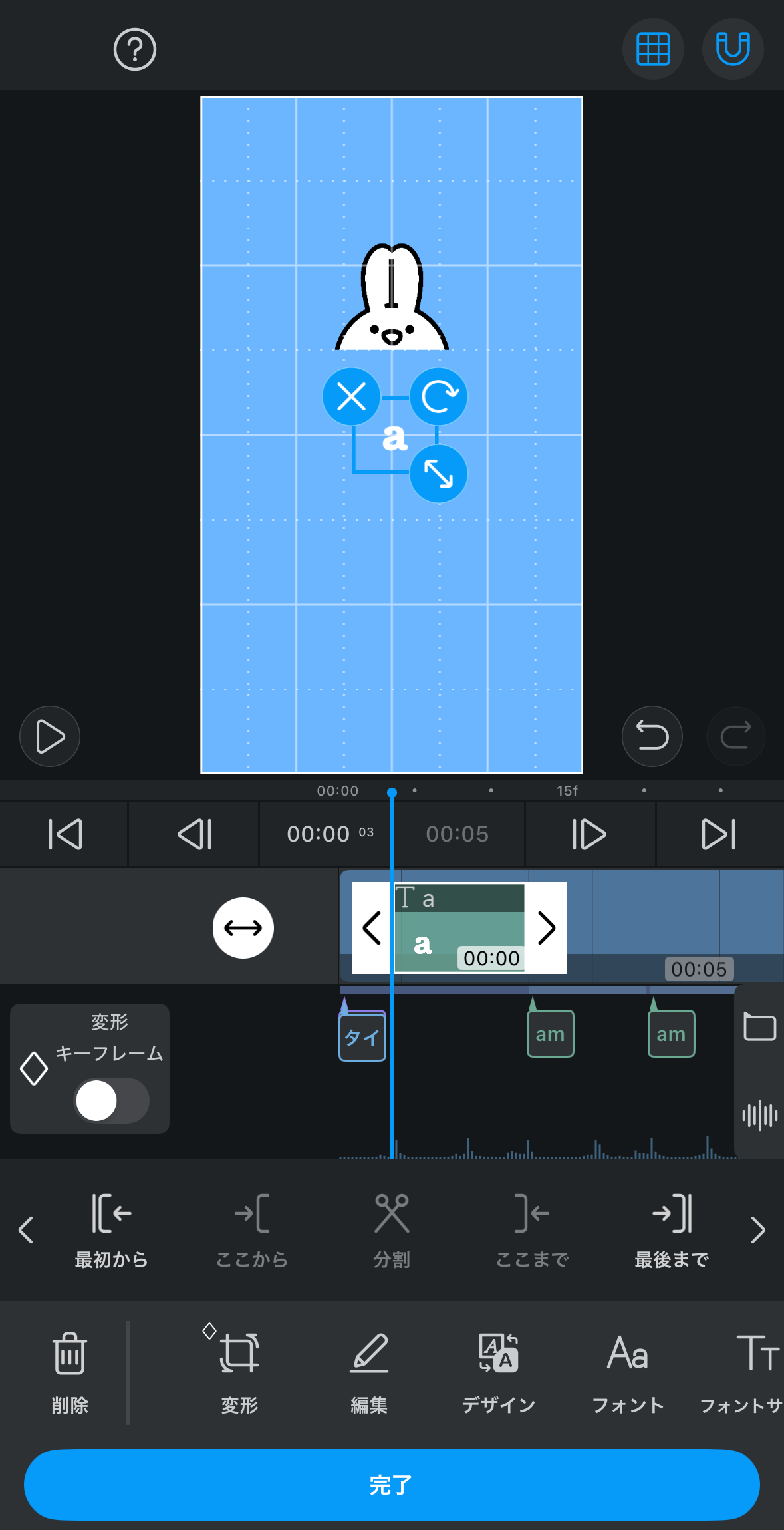
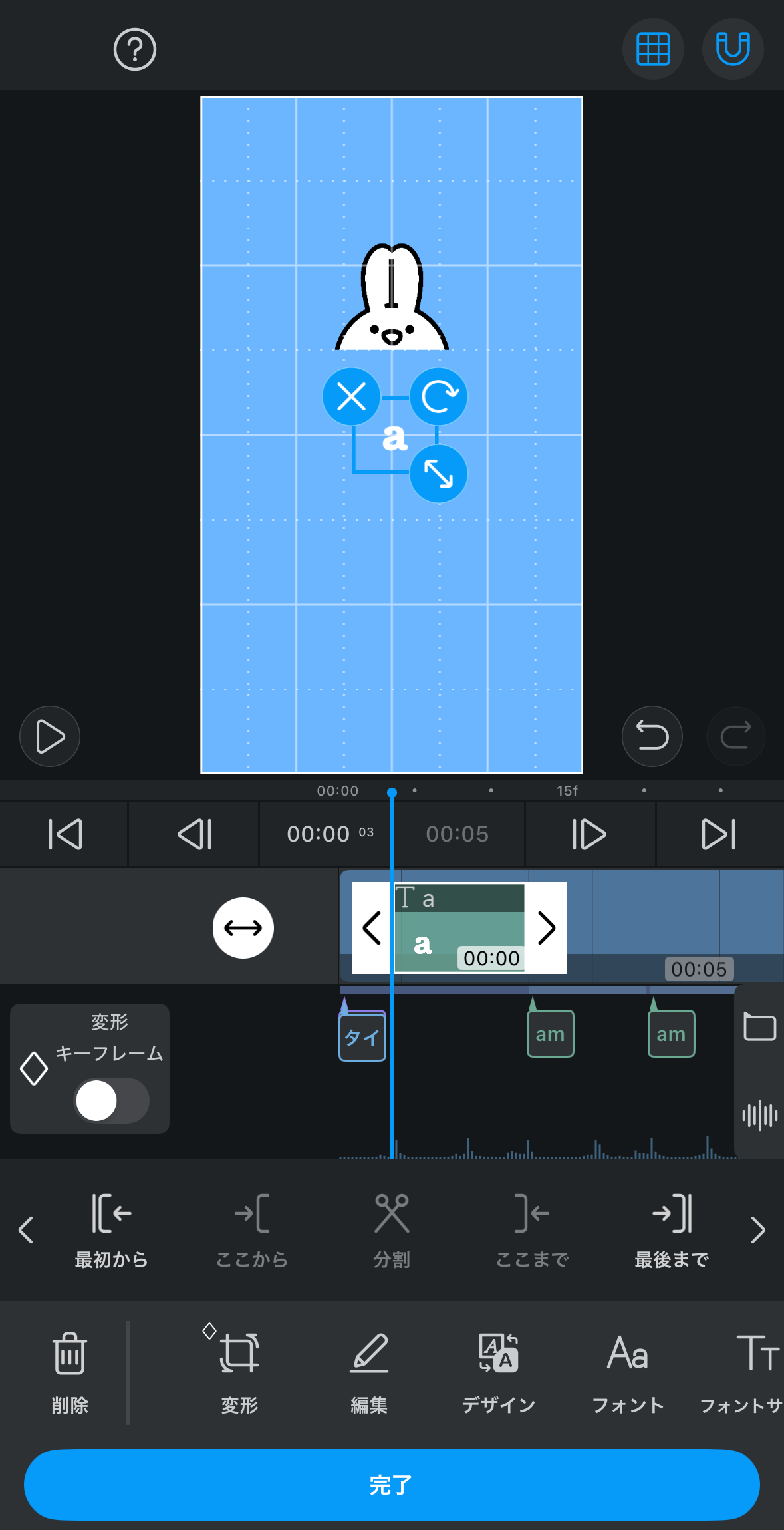
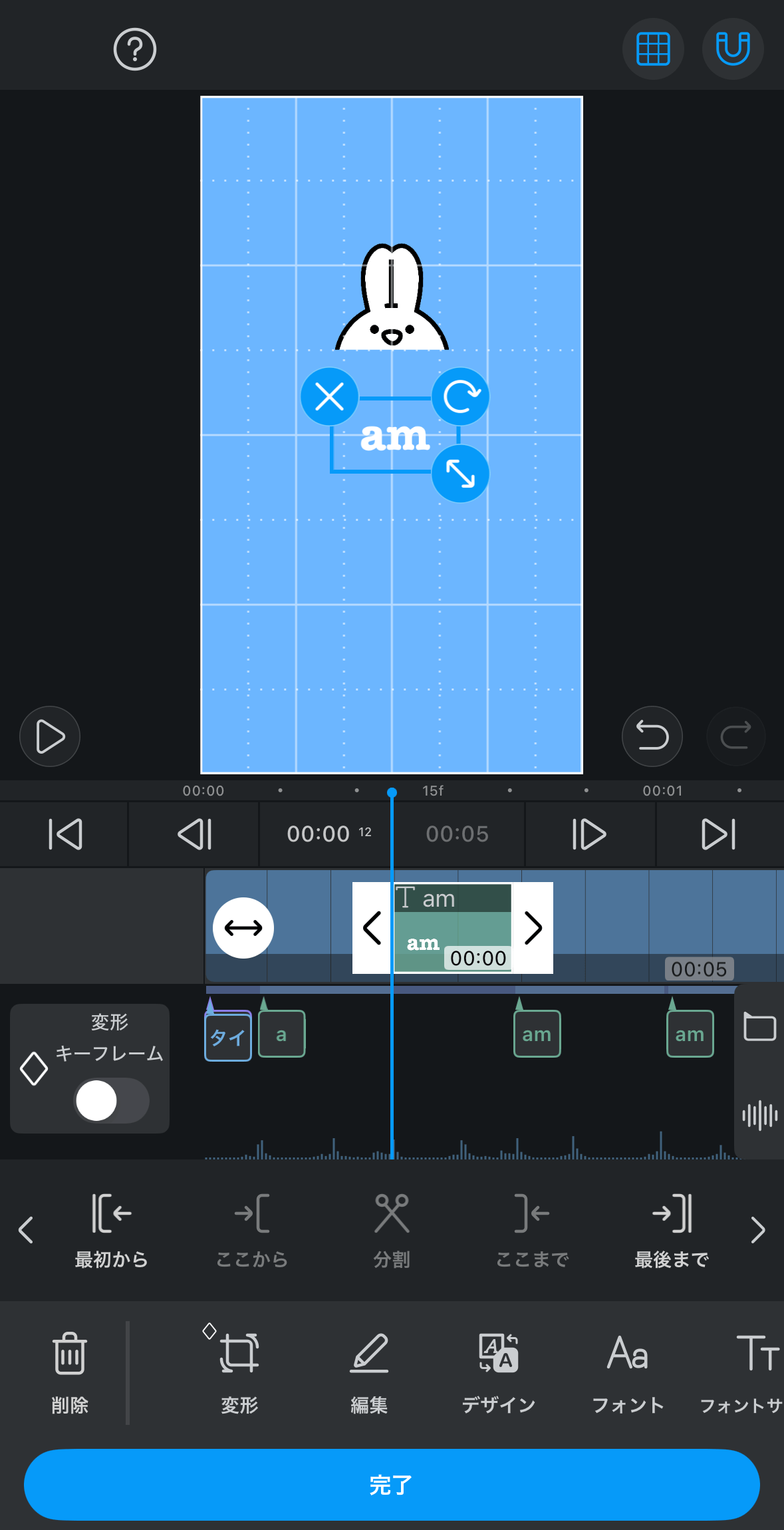
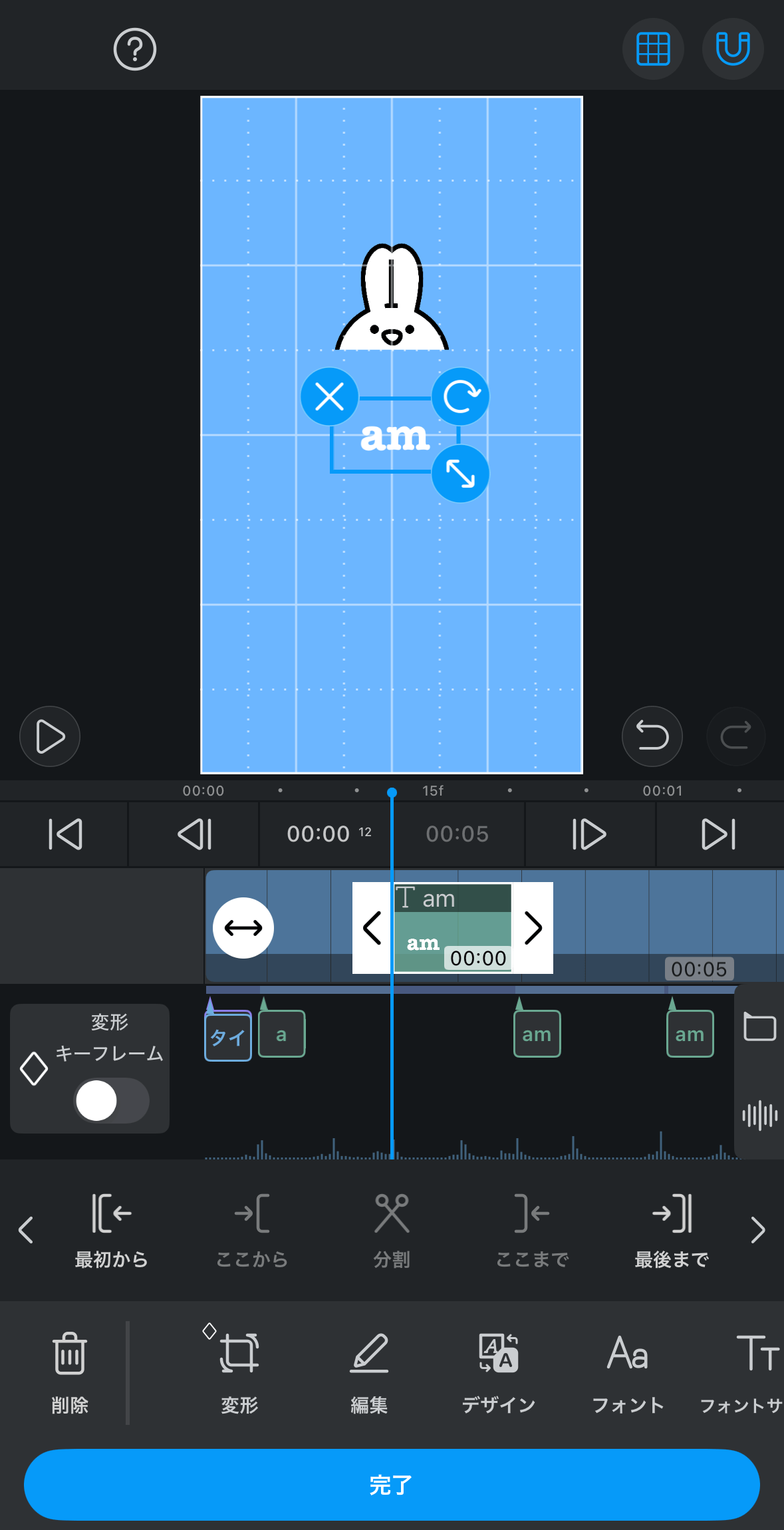
1文字ずつ出現させる
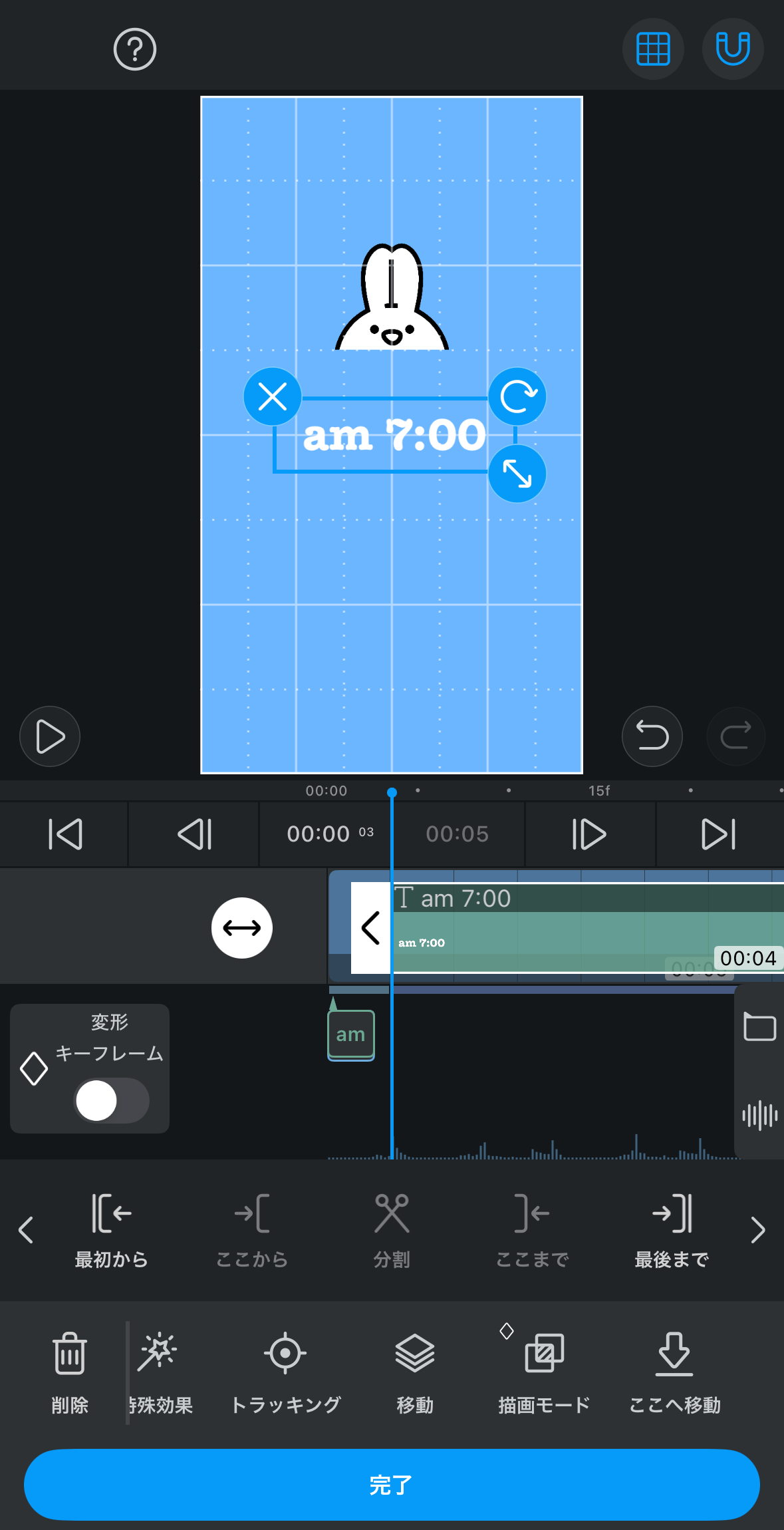
1文字ずつ表示させるために1つ目の区切りで1文字目、2つ目の区切りで2文字、3つ目の区切りで3文字と増やしていきます。




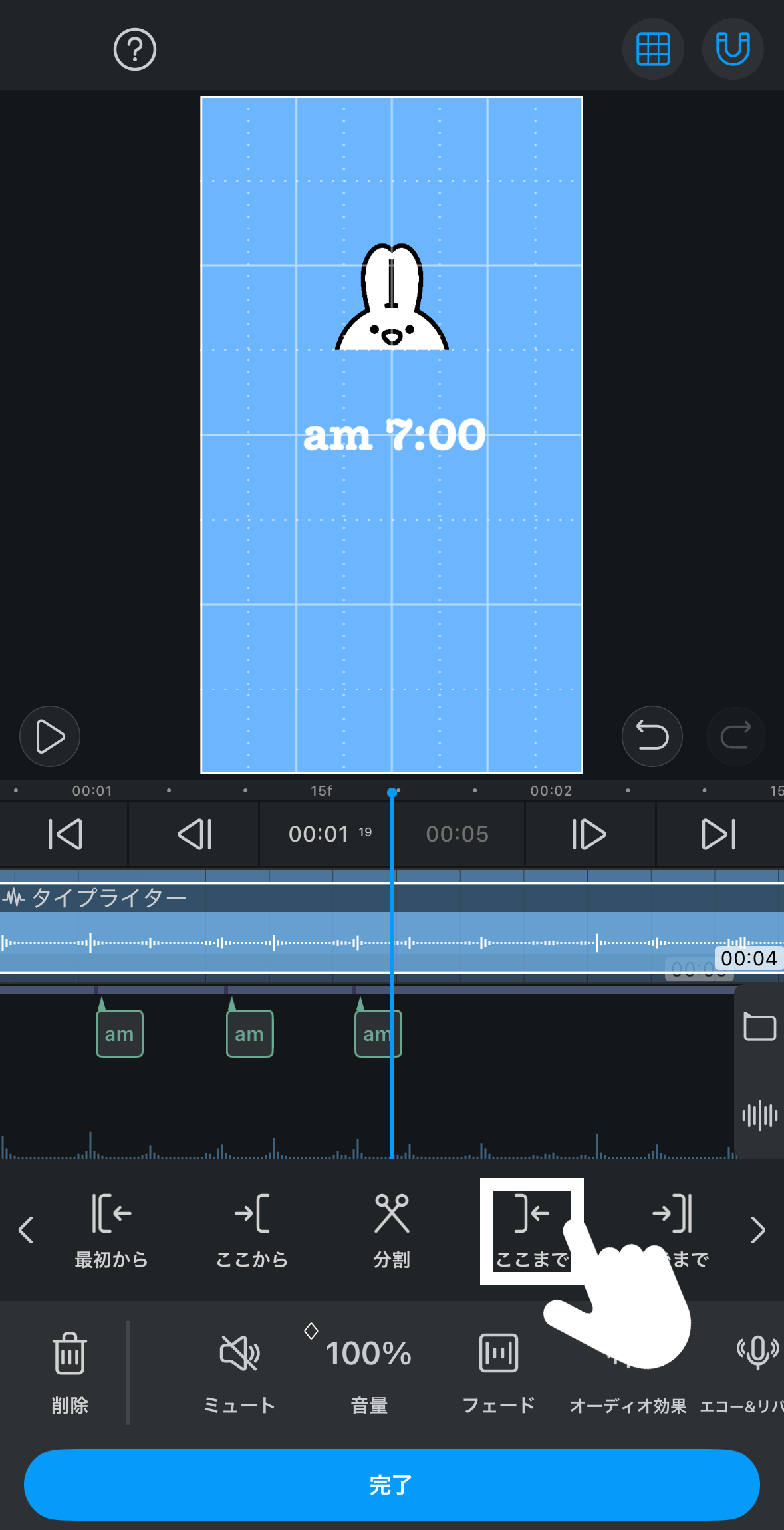
余ったタイピング音をカットする
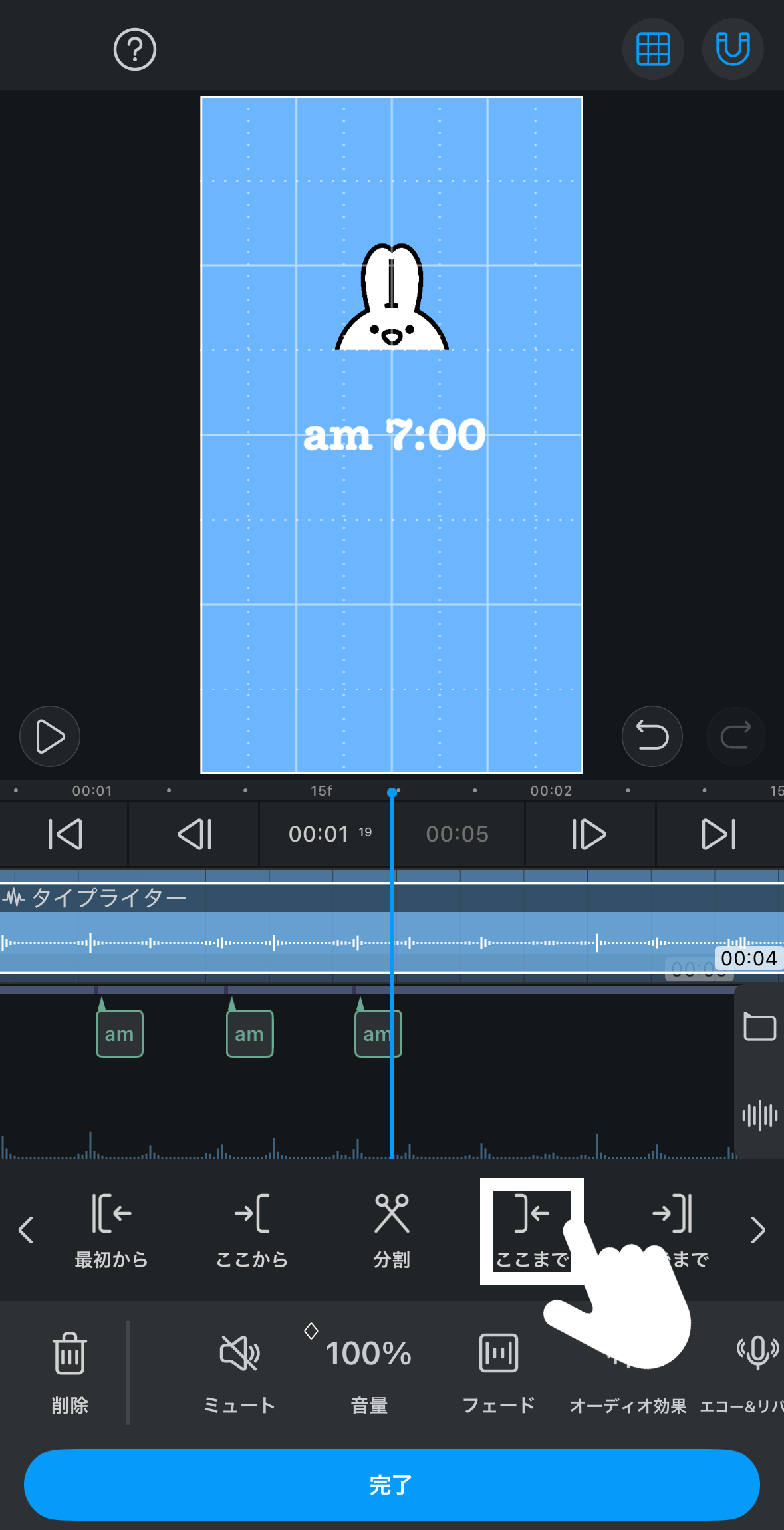
テキストを全て表示し終わってもタイピング音が続くので、最後の文字のタイピング音がなった地点から次のタイピング音がなるちょっと前で「ここまで」をタップしてカットします。


以上の方法で、タイプライター風のテキストアニメーションを作ることができました!