
オシャレな窓のような図形の中に画像を入れるにはどうしたらいいですか?



上だけアーチになっている図形のことですね!この図形を作成して画像の上でくり抜くことで完成イメージのようにできますよ!
完成イメージはこちら





それでは、今日はPhotoshopを使ってアーチ型の図形を作ってクリッピングマスクをする方法を紹介しましょう!
目次
アーチ型の図形を作ってクリッピングマスクをする方法


1つずつ手順を紹介しますので、一緒に作ってみましょう!
作業環境
- Macbook Air
- Adobe Photoshop 2024
STEP
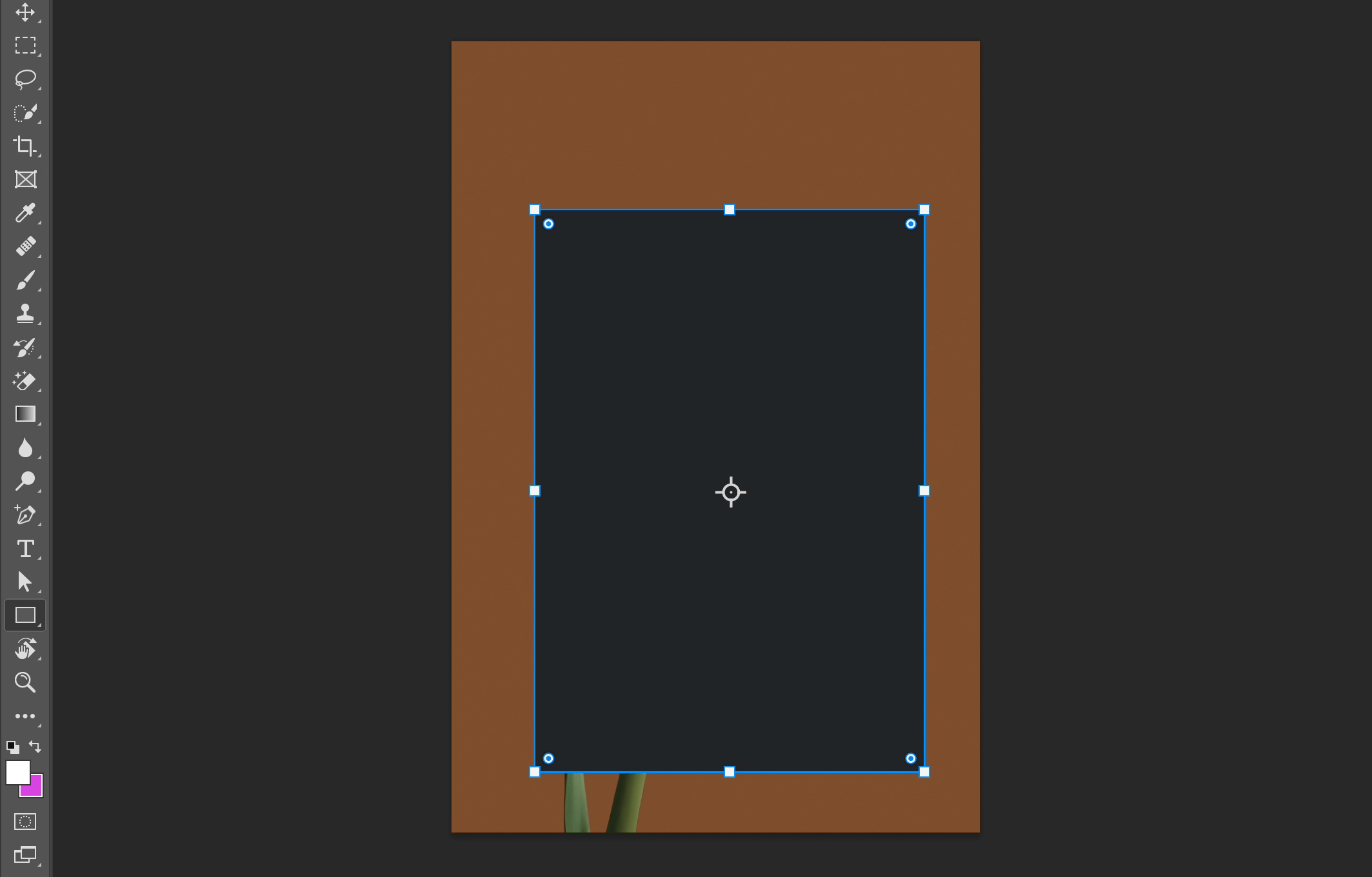
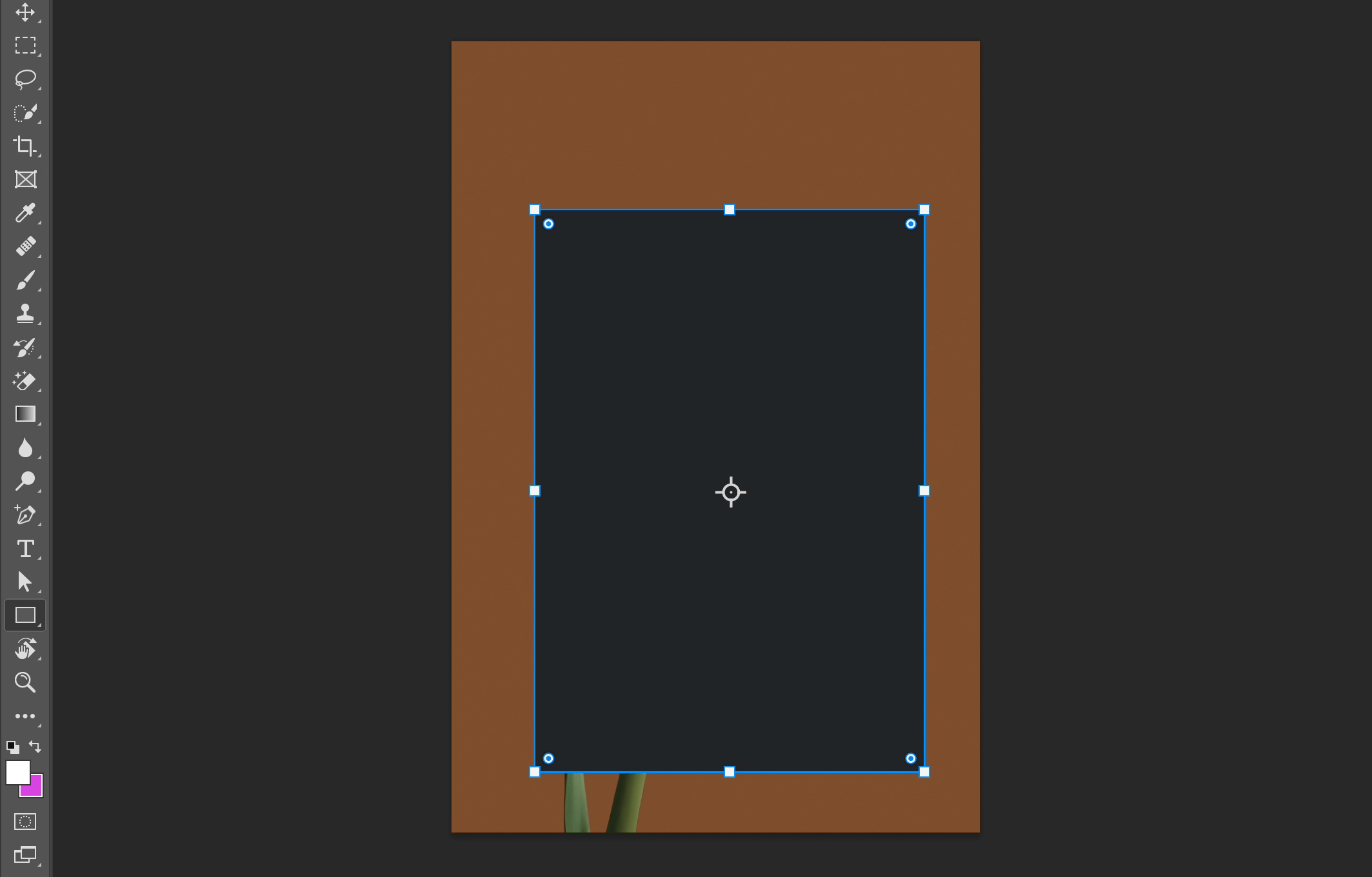
長方形を作る
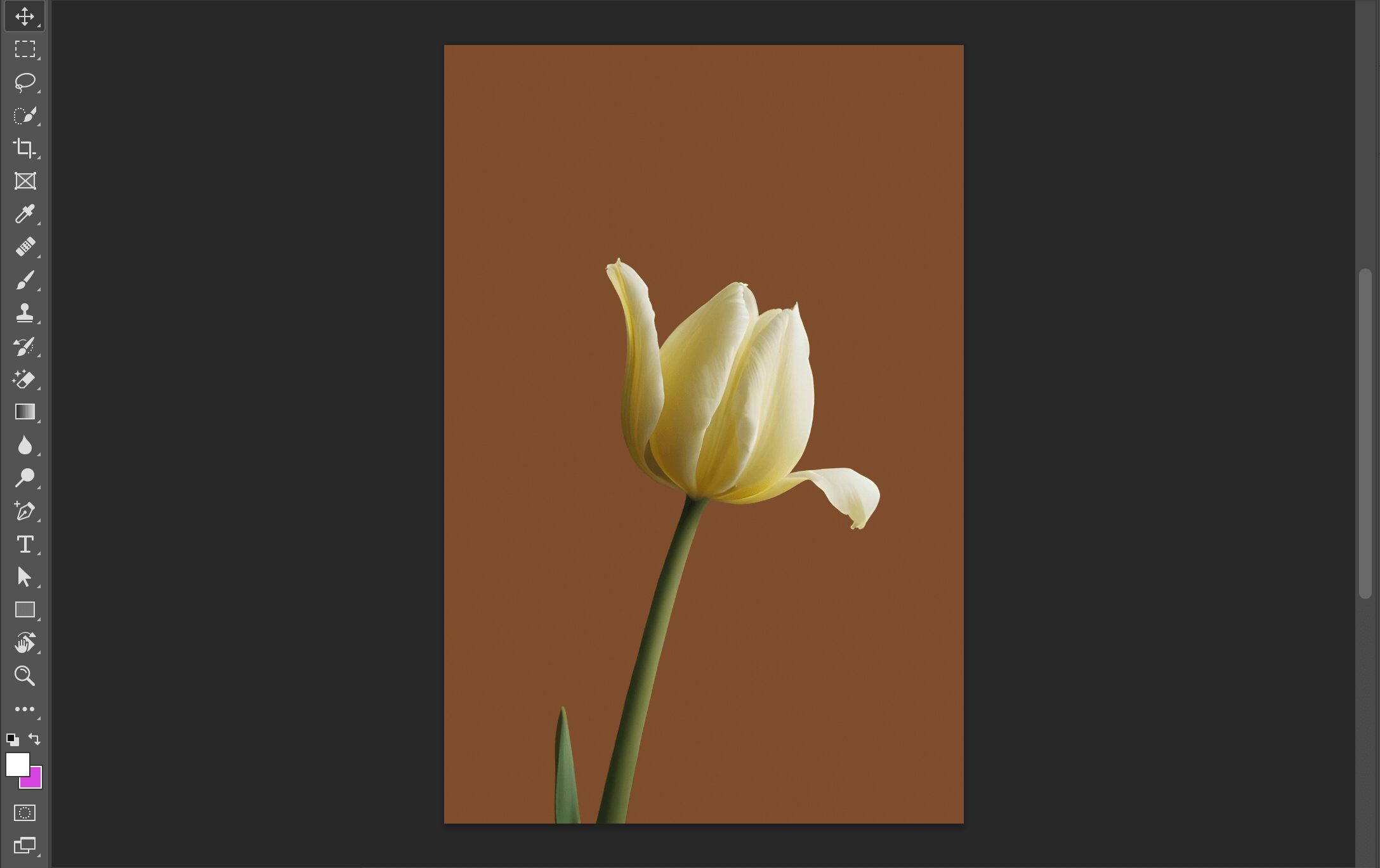
長方形ツールを使って長方形を作成します。(大きさは問いません。)





色は単一であればどれでも良いですが、黒にすると分かりやすいと思います!
くり抜きたい場所と大きさを考えながら長方形を作ってみましょう。
STEP
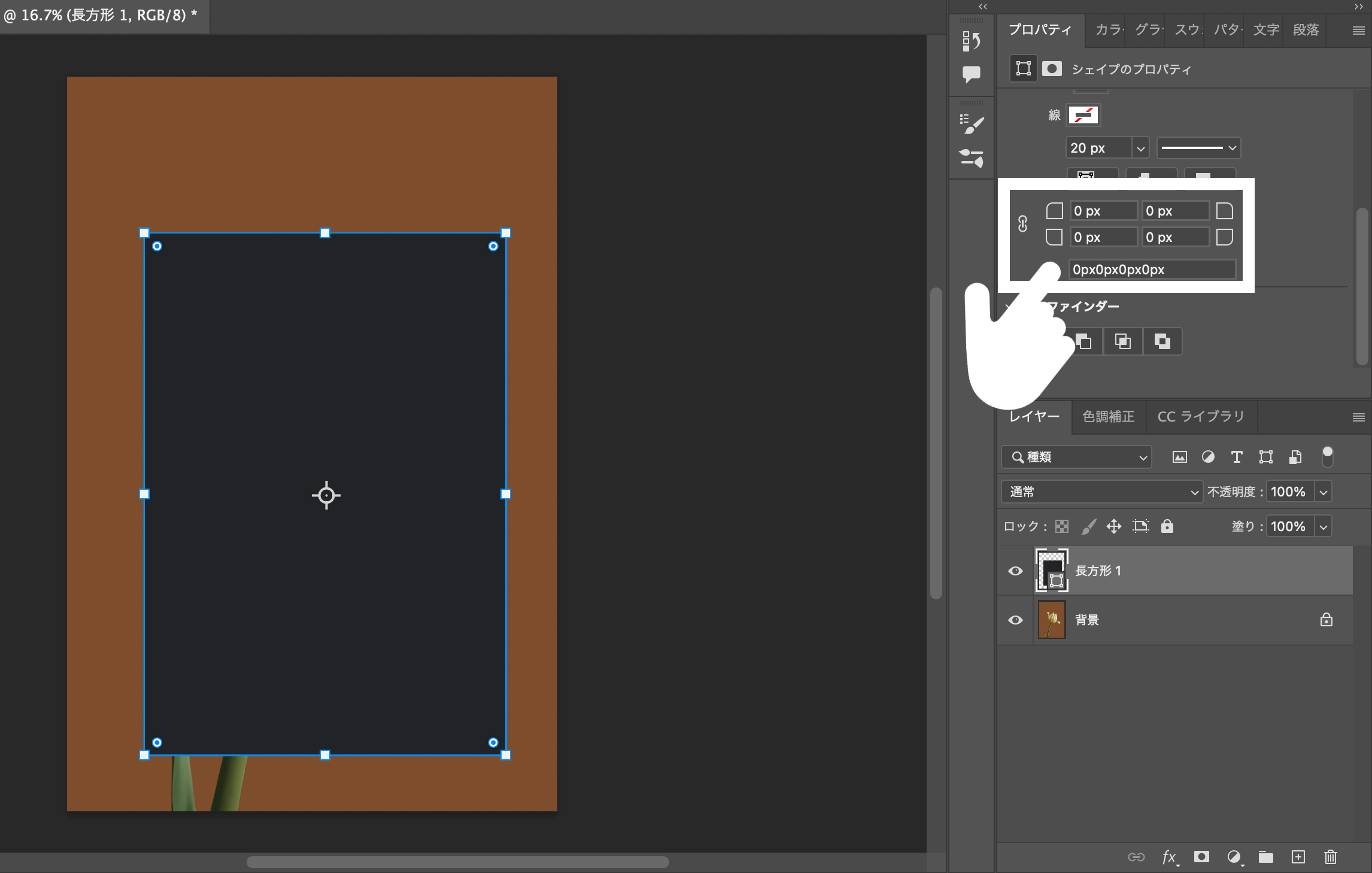
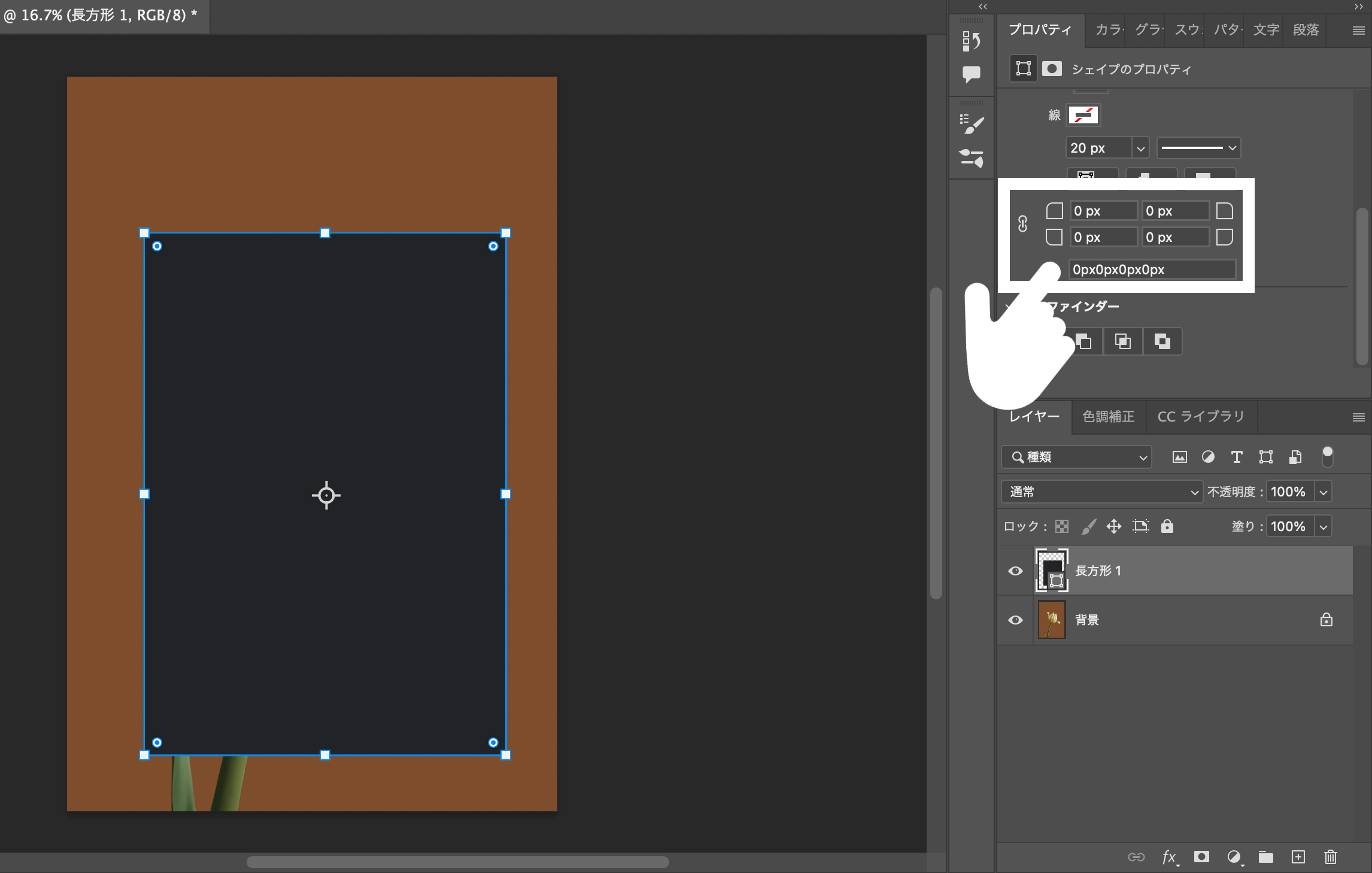
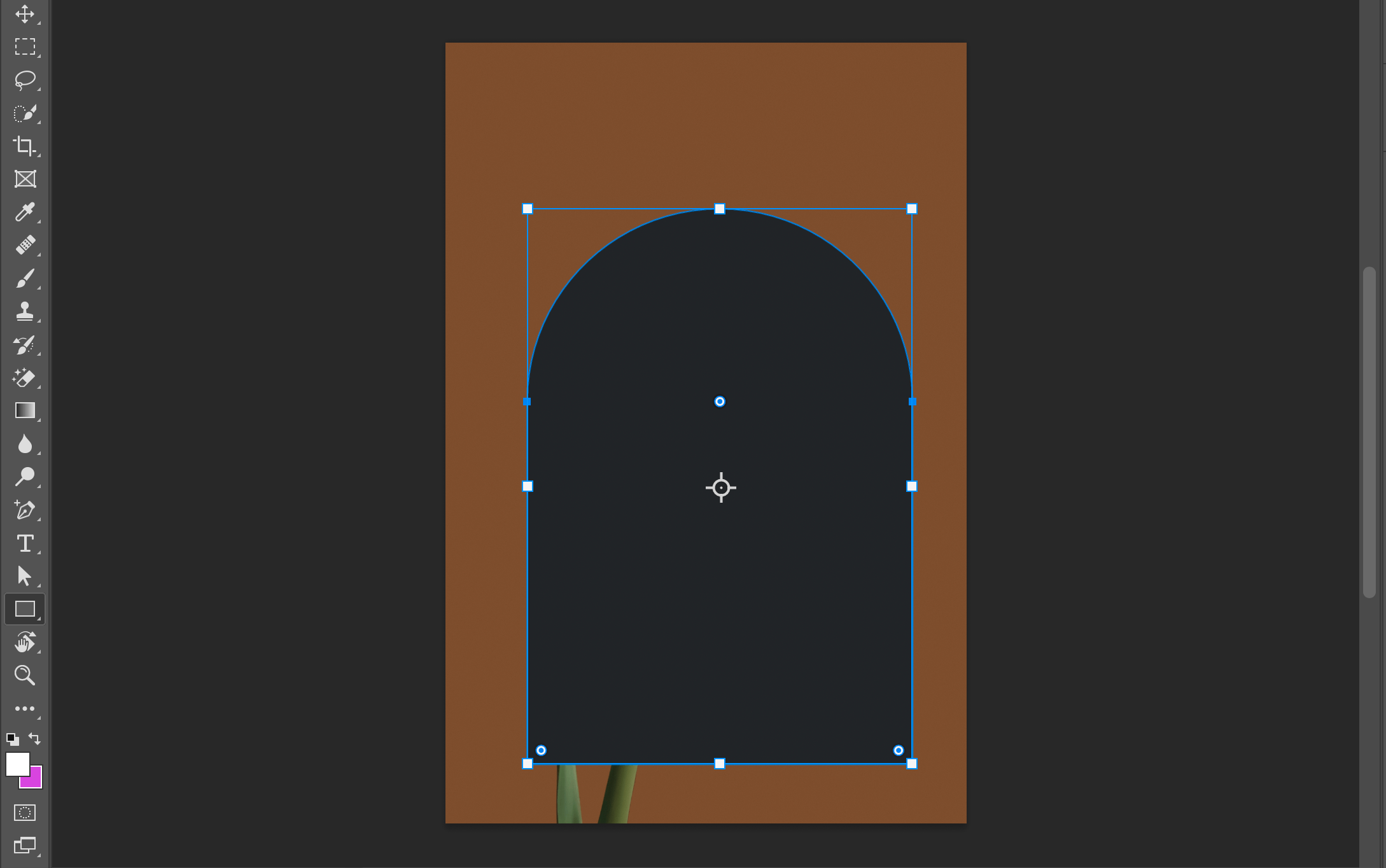
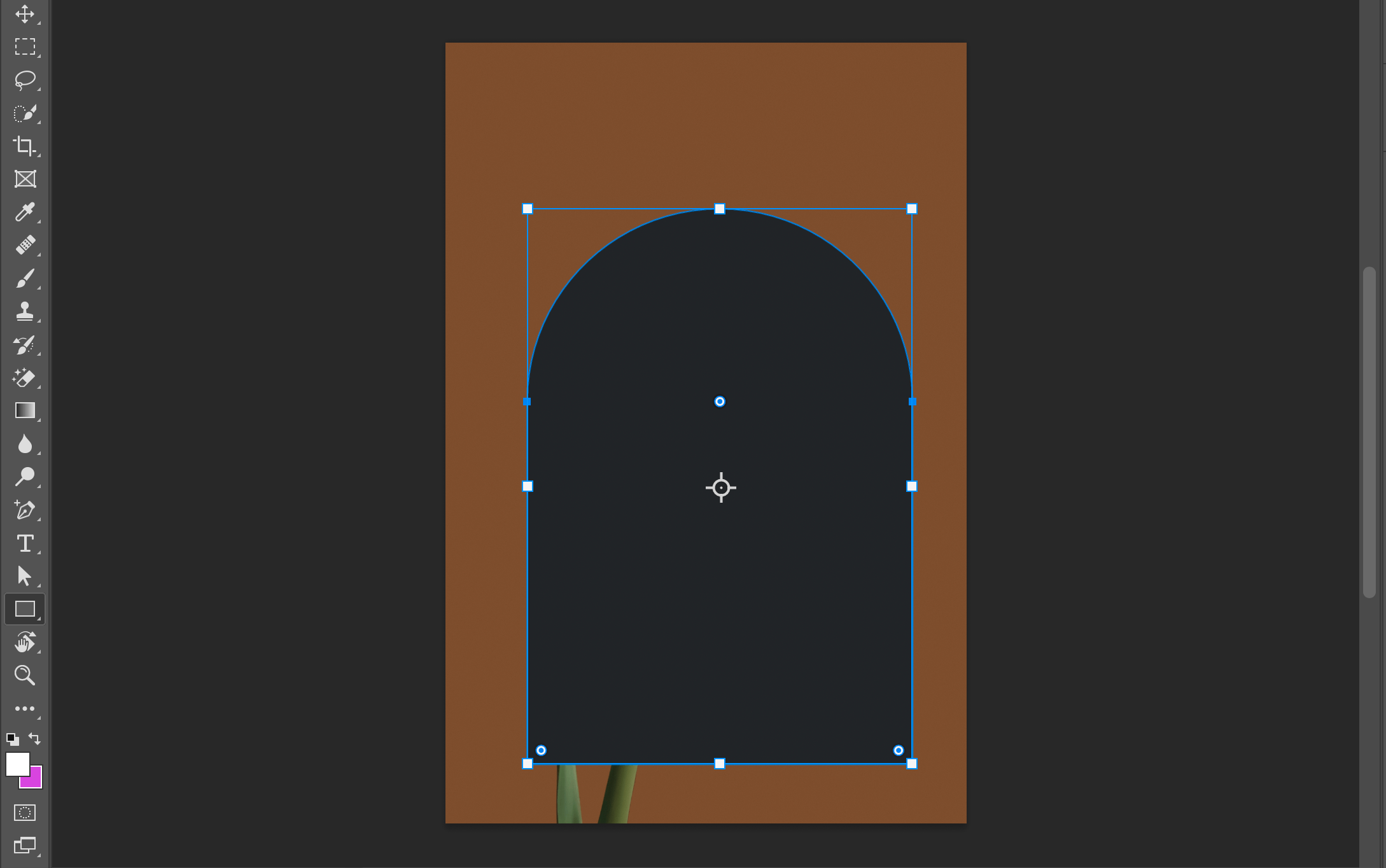
左右上側の角を丸める
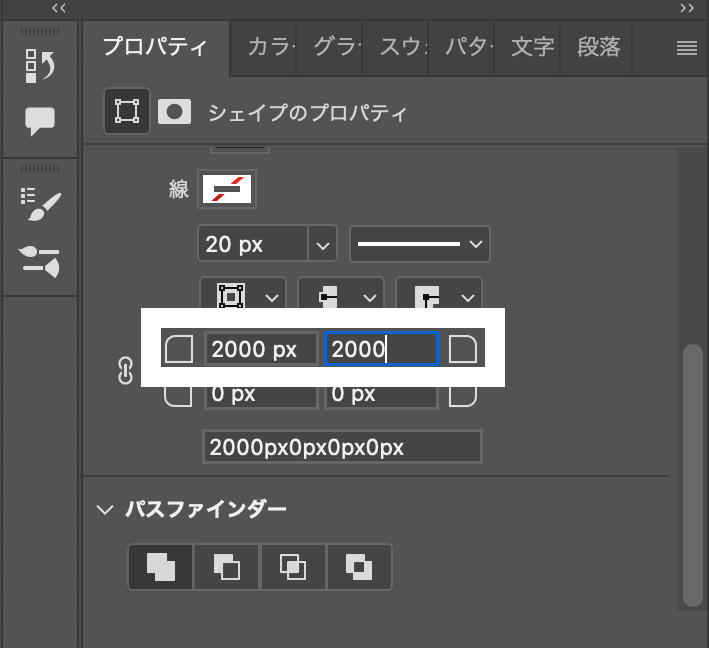
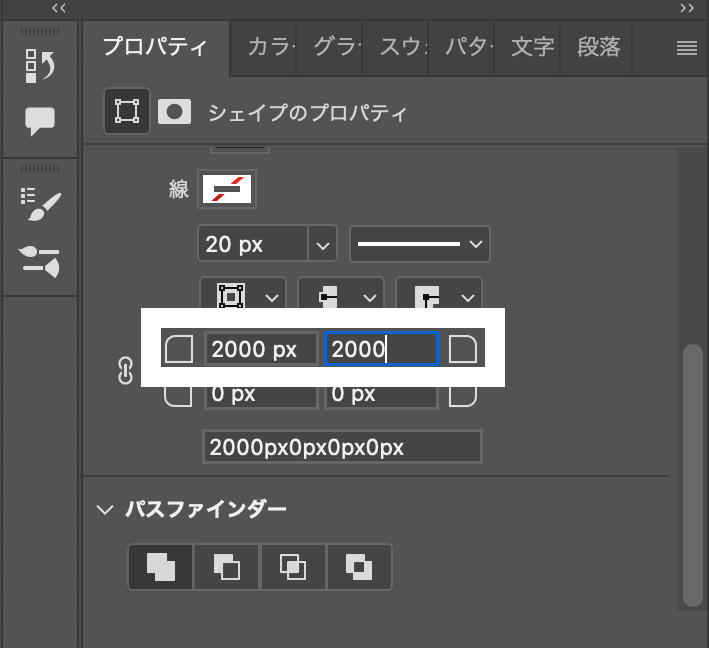
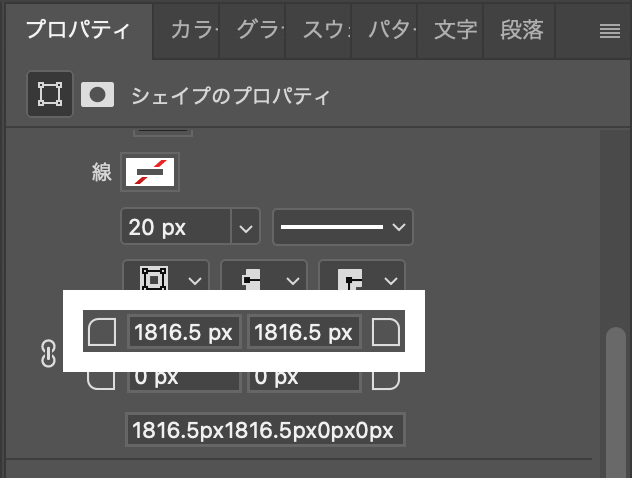
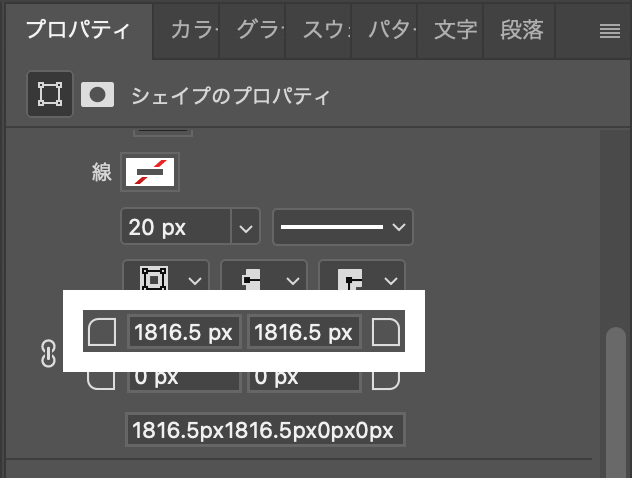
角の内側にある点(ライブコーナーウィジェット)の数値を編集できるパネルで右上と左上の数値を変更します。


右上と左上をできるだけ大きめの同じ値に設定します。


すると数値が自動で調整されつつ、長方形の上の部分だけが丸くなるような図形が完成しました。







ライブコーナーウィジェットを直接動かして丸くする方法はありますが、2つの角を同時に丸くする方法が分からなかったので、現状はこちらの方法で試してみてください。
STEP
クリッピングマスクでくり抜く
図形(オブジェクト)が完成したら、画像をその図形の形に合わせてくり抜きます(=クリッピングマスク)。
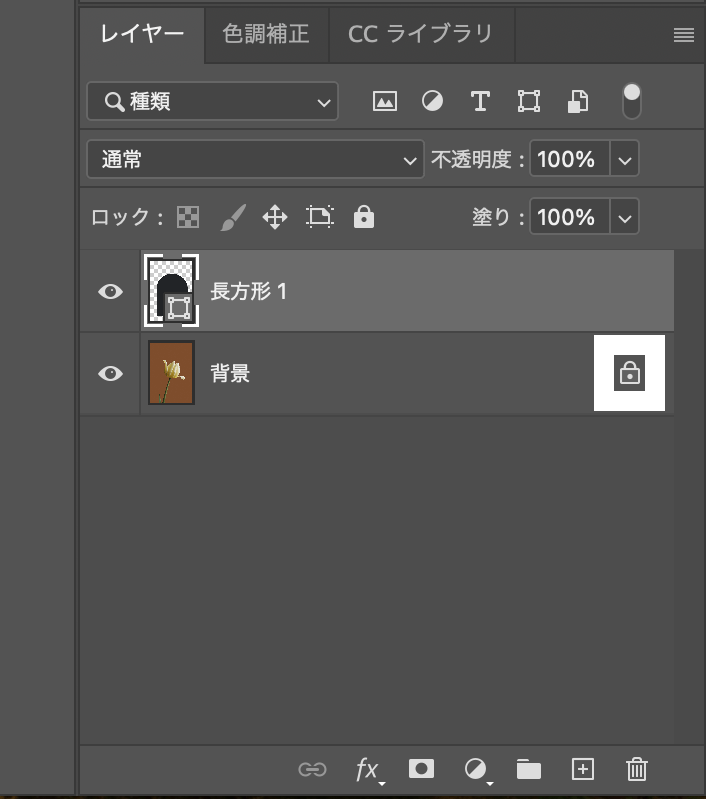
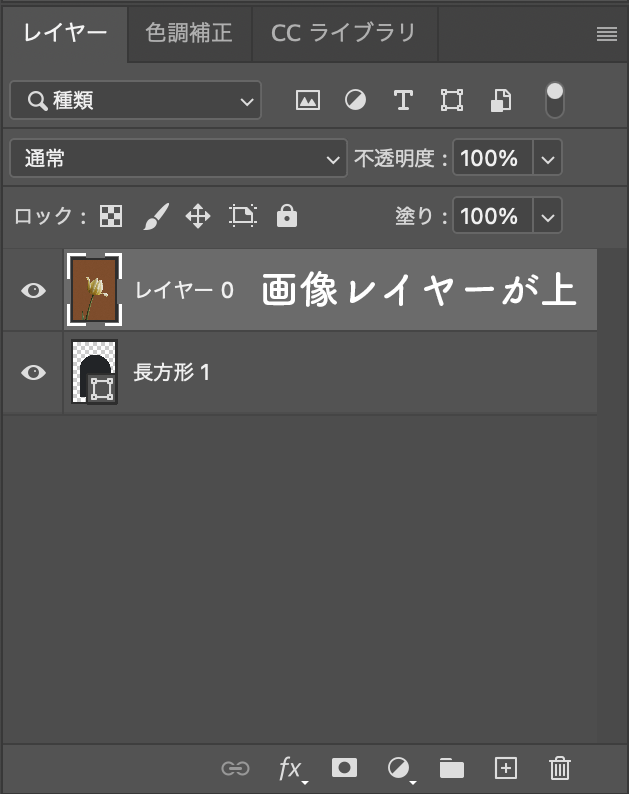
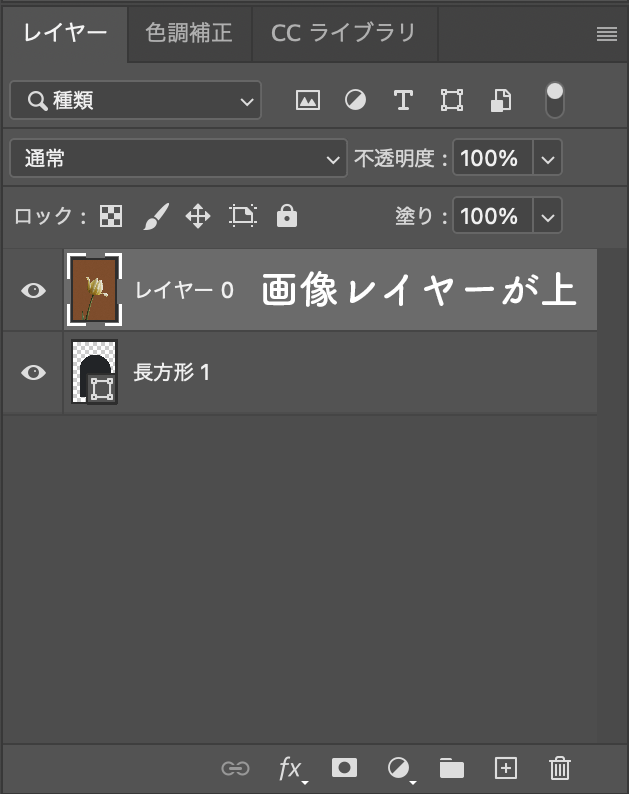
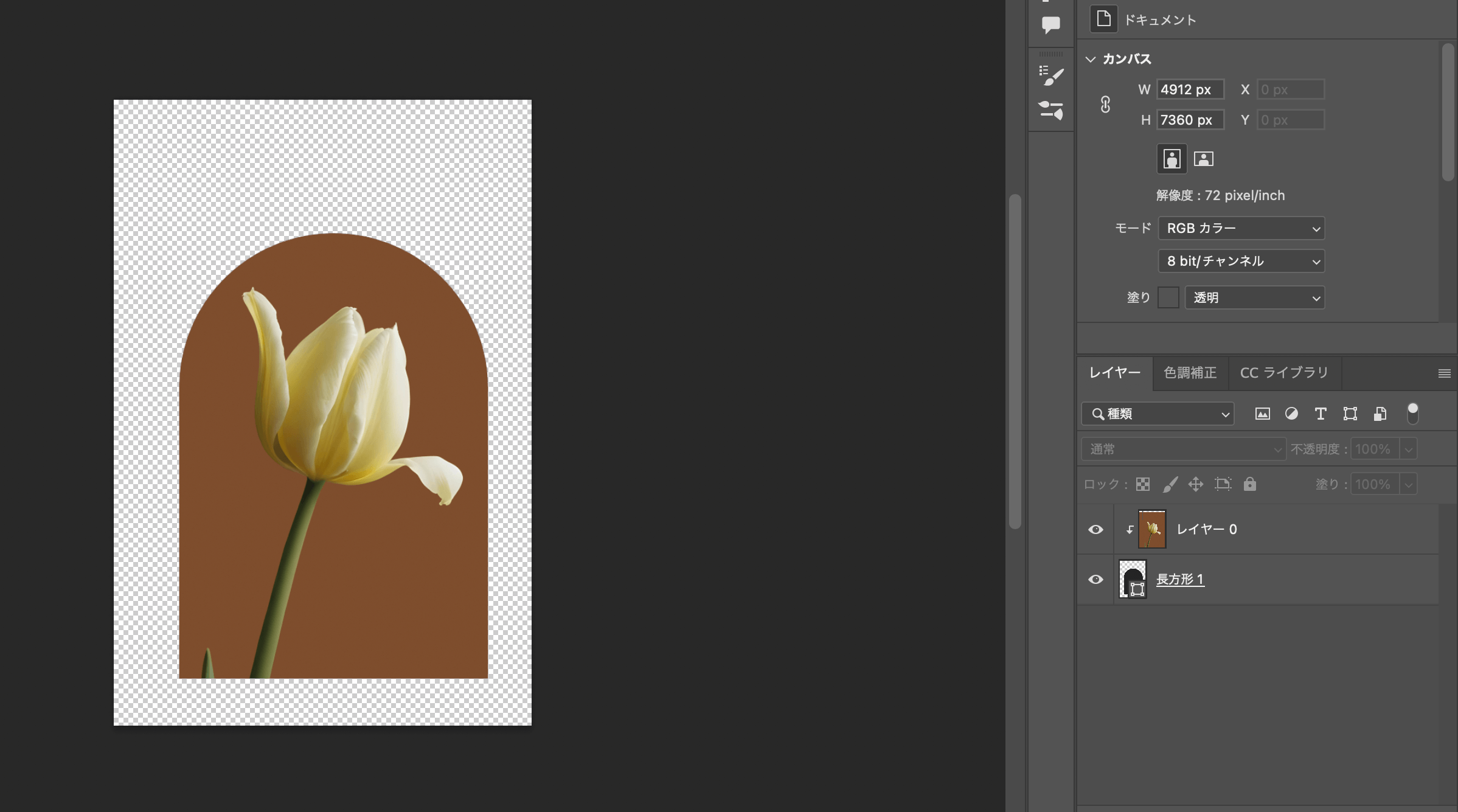
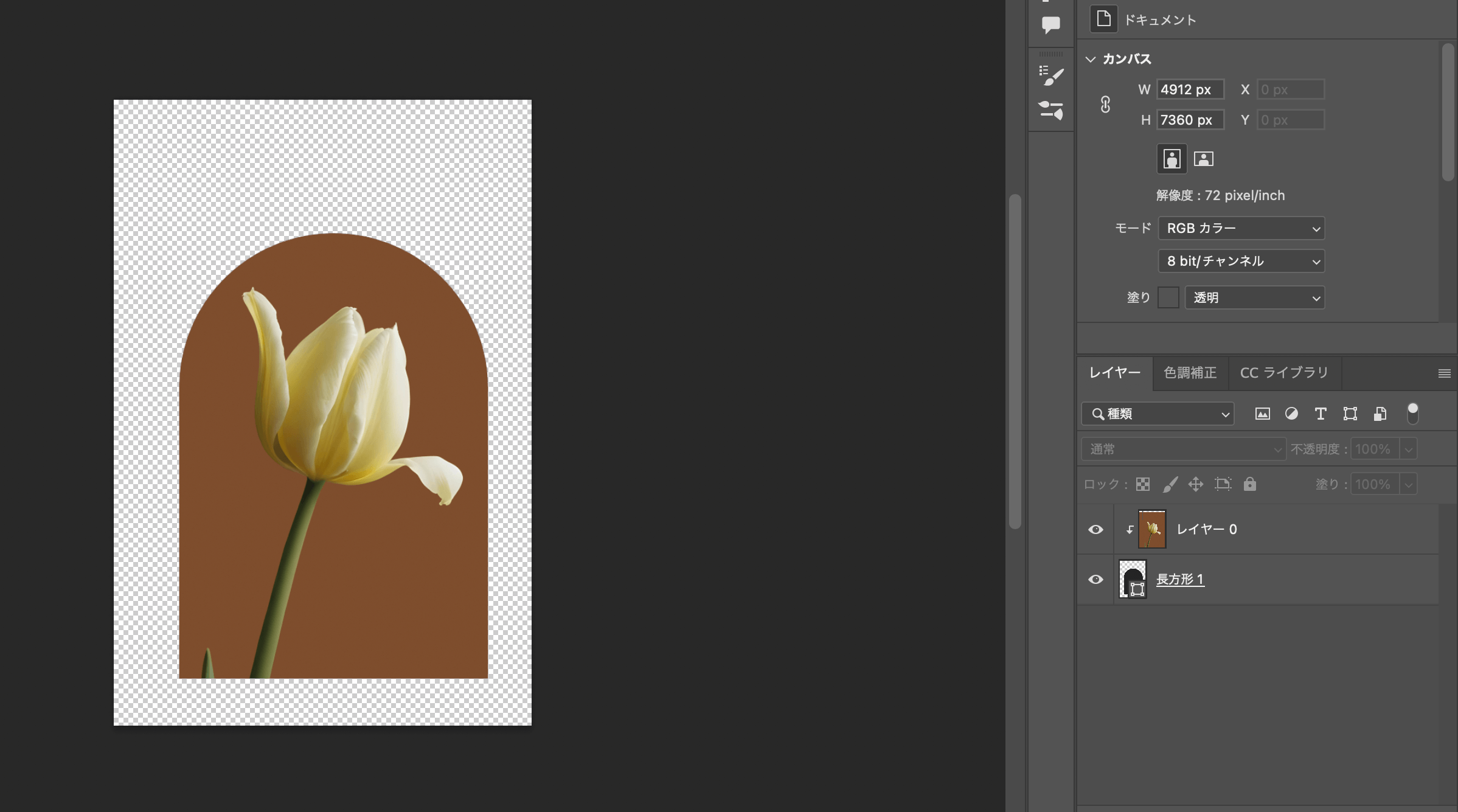
クリッピングマスクをしたい画像のレイヤーを図形があるレイヤーの上に配置します。



この順番を逆にするとクリッピングマスクができなくなります!


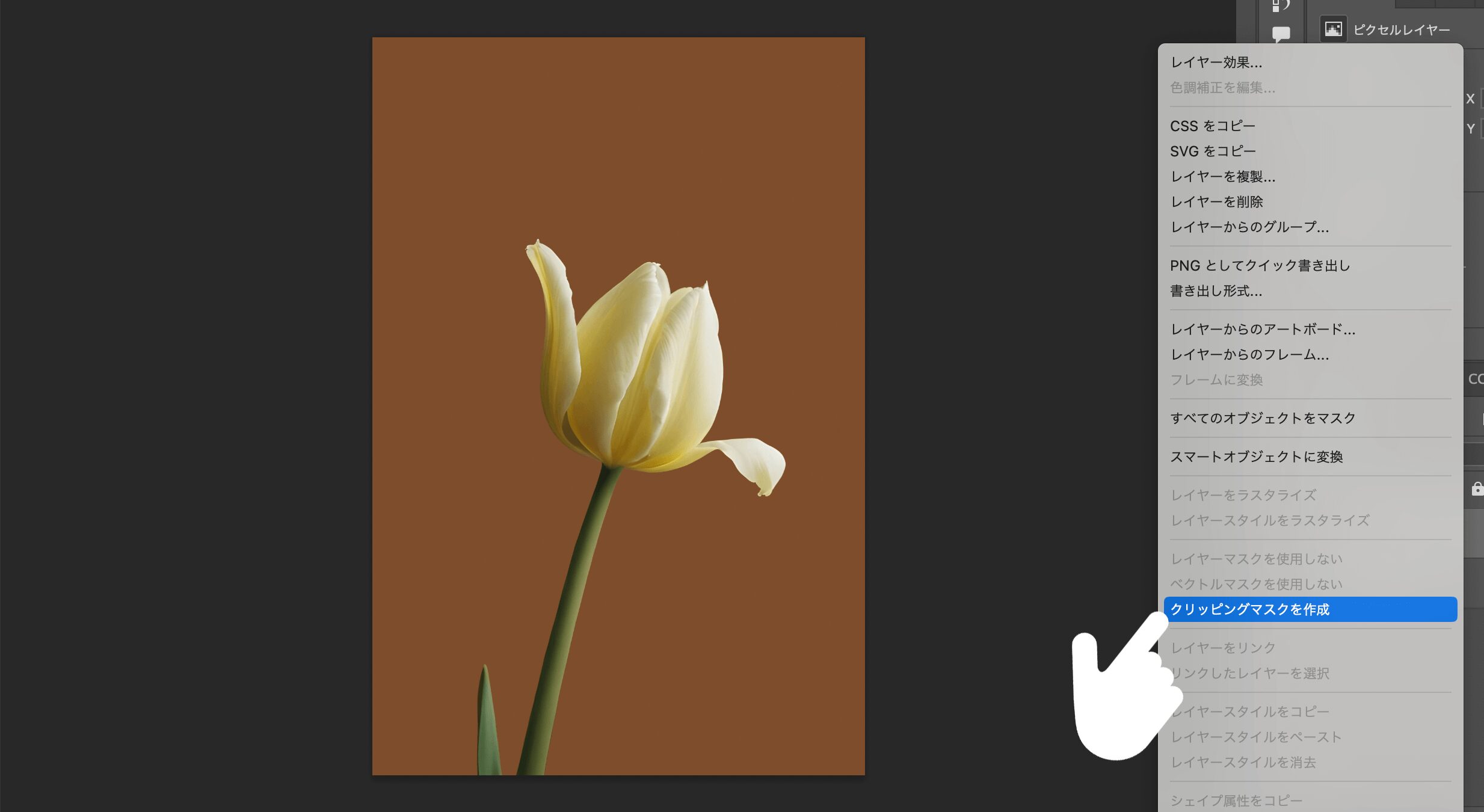
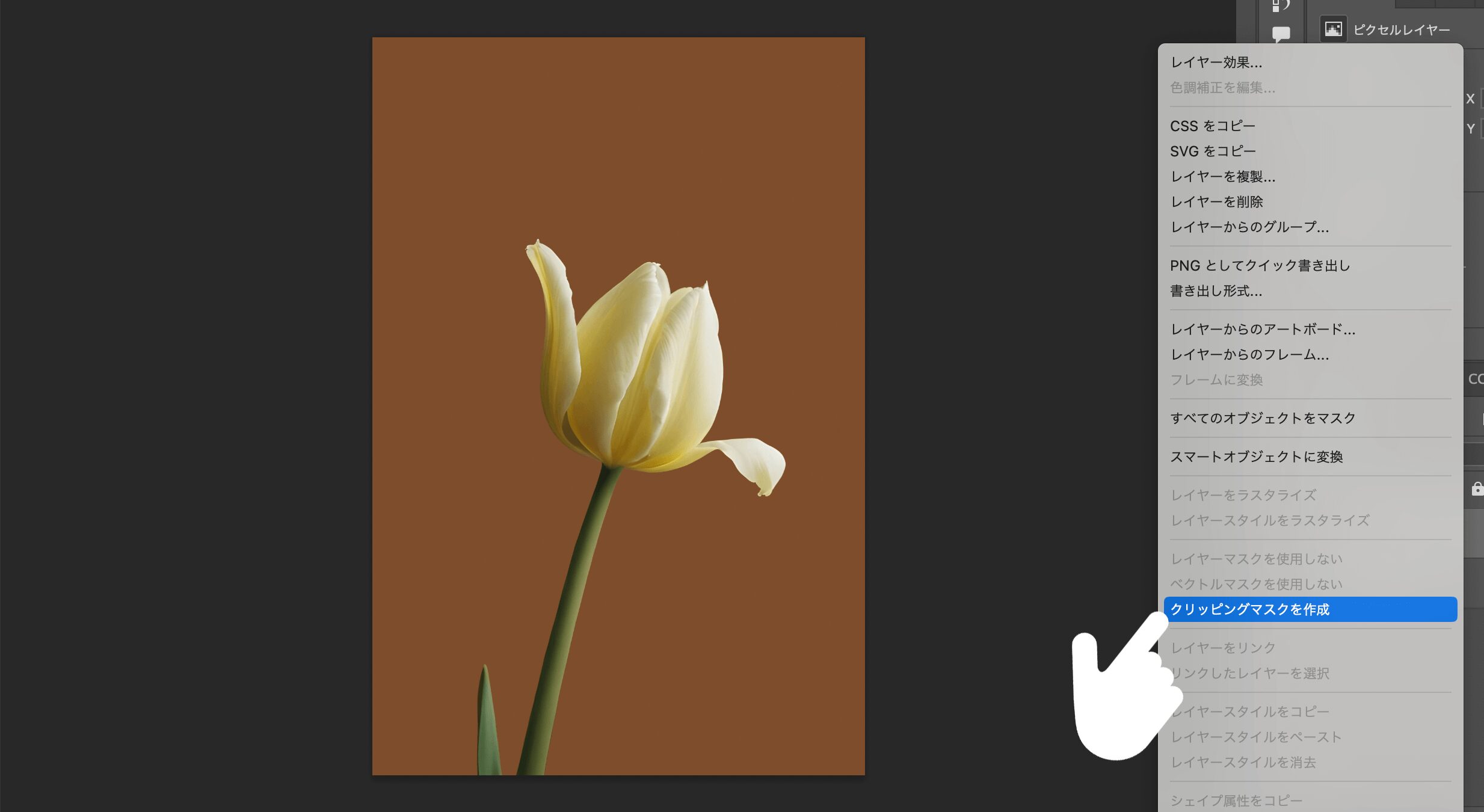
順番を入れ替えたら、画像レイヤーの上でControlキーを押しながらクリックして、「クリッピングマスクを作成」を選びます。




理想の位置でクリッピングマスクができなかったときは、画像を動かしてみてください。
以上の方法で、アーチ型の図形を作ってクリッピングマスクをすることができました!
作例


あわせて読みたい




【Photoshop】画像を丸く切り抜いてテレビ番組風のワイプ画像を作る方法
画像を丸く切り抜いてテレビのワイプみたいな素材を作ることはできますか? もちろんできます!作り方を知っておくと、ラジオの切り抜きやゲーム実況で複数人が話してい…