
画像を丸く切り抜いてテレビのワイプみたいな素材を作ることはできますか?



もちろんできます!作り方を知っておくと、ラジオの切り抜きやゲーム実況で複数人が話している動画を制作したいときなどに使えそうですね!



それでは、今日はPhotoshopを使って画像を丸く切り抜いたテレビ番組風のワイプ画像の作り方を紹介しましょう!
完成イメージはこちら


目次
画像を丸く切り抜いてテレビ番組風のワイプ画像を作る方法


1つずつ手順を紹介しますので、一緒に作ってみましょう!
作業環境
- Macbook Air
- Adobe Photoshop 2024
STEP
画像を用意する
はじめに、切り抜きたい画像を用意します。


STEP
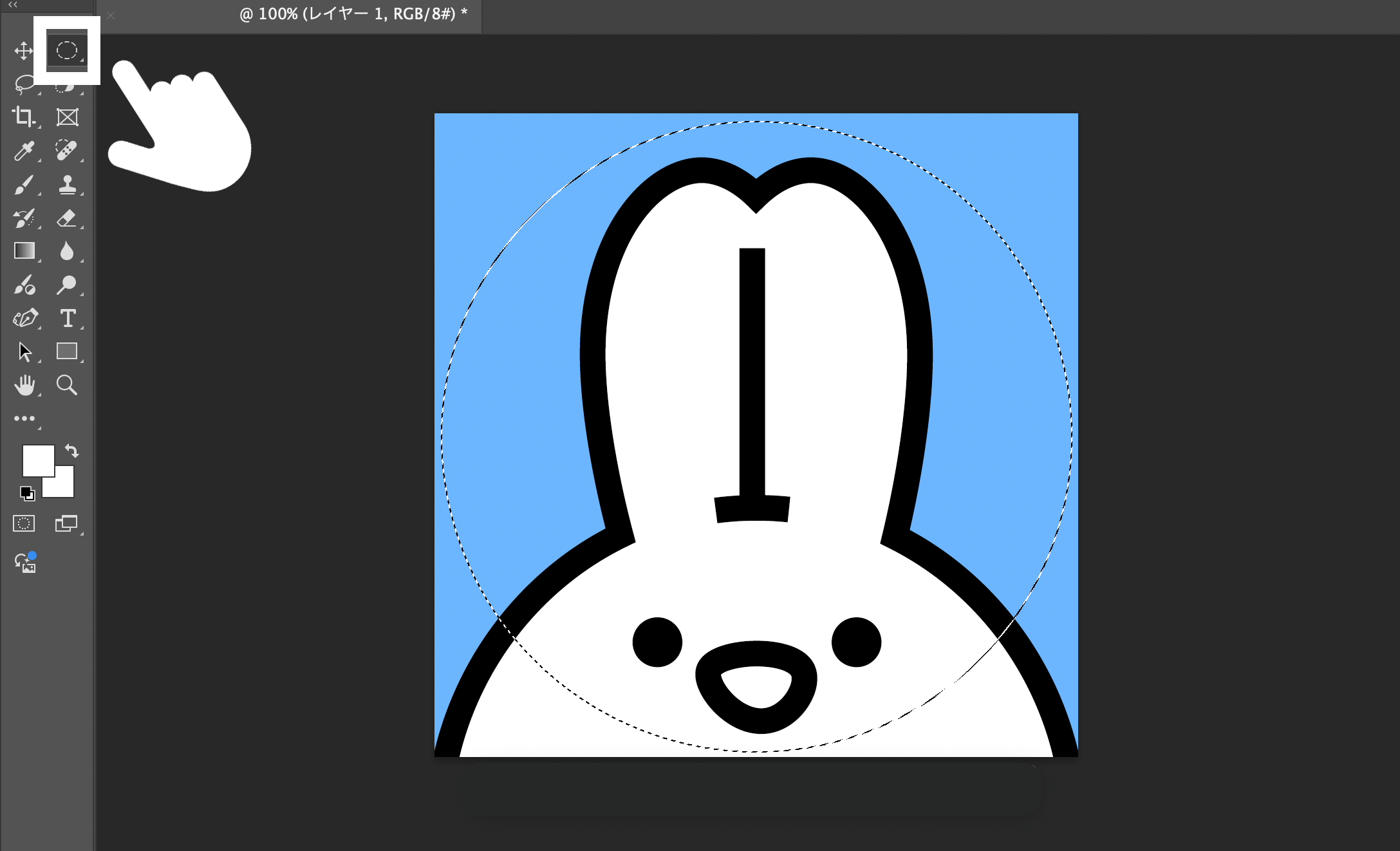
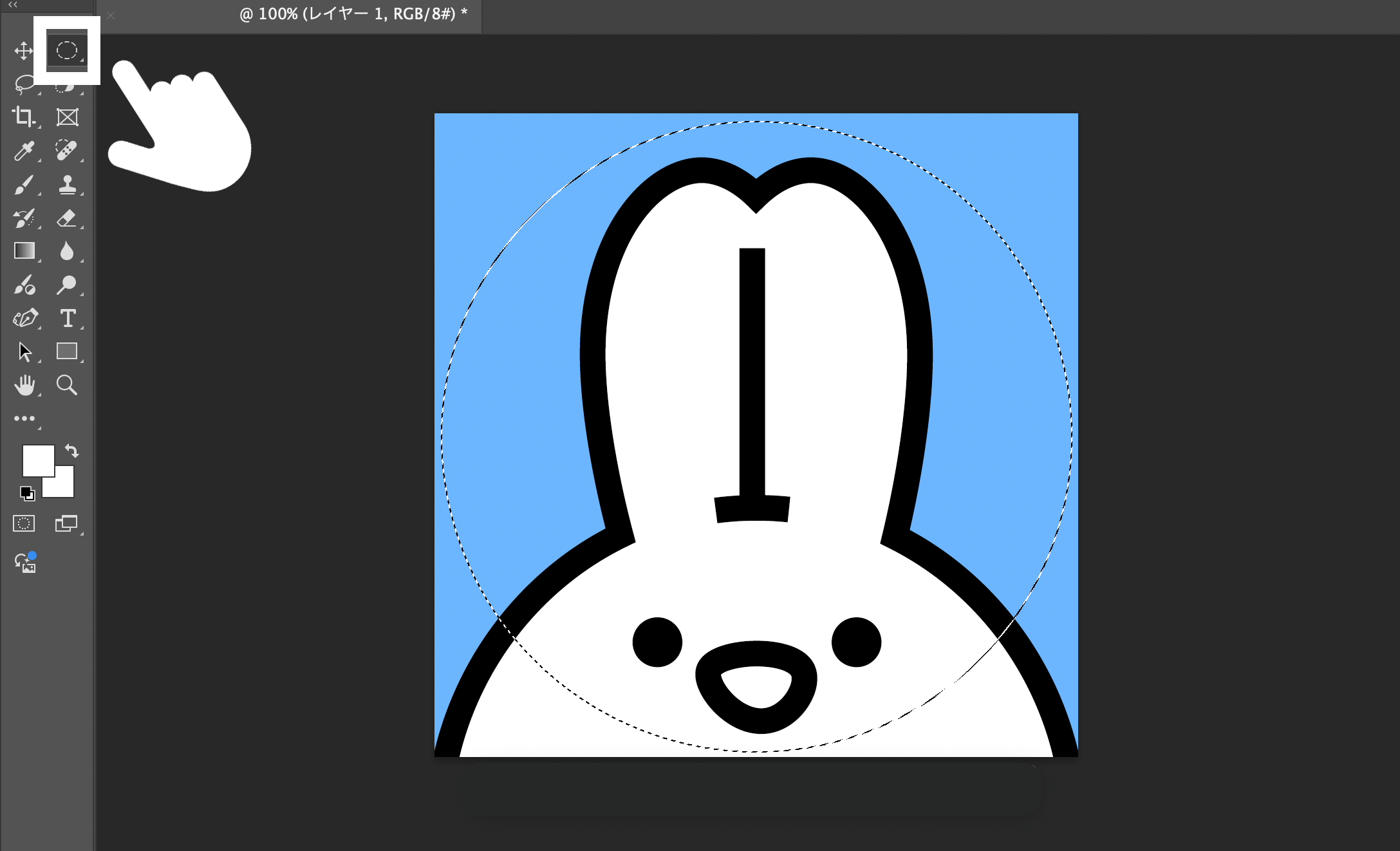
丸く切り抜く
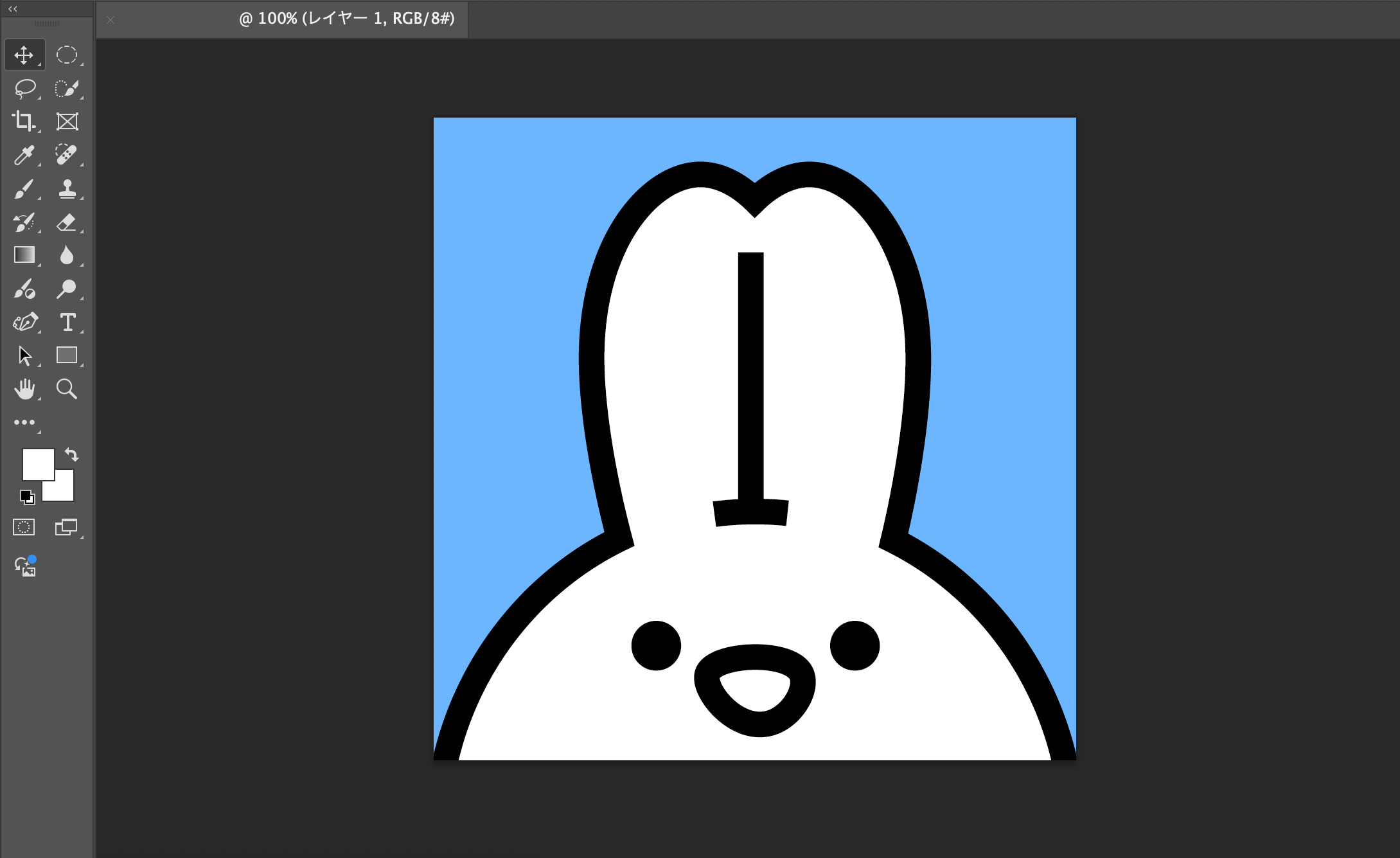
楕円形選択ツールを使って丸型に切り抜きます。


きれいな丸を作るにはShiftキー(Macユーザーは左下にある上矢印キー)を押すとできます。
STEP
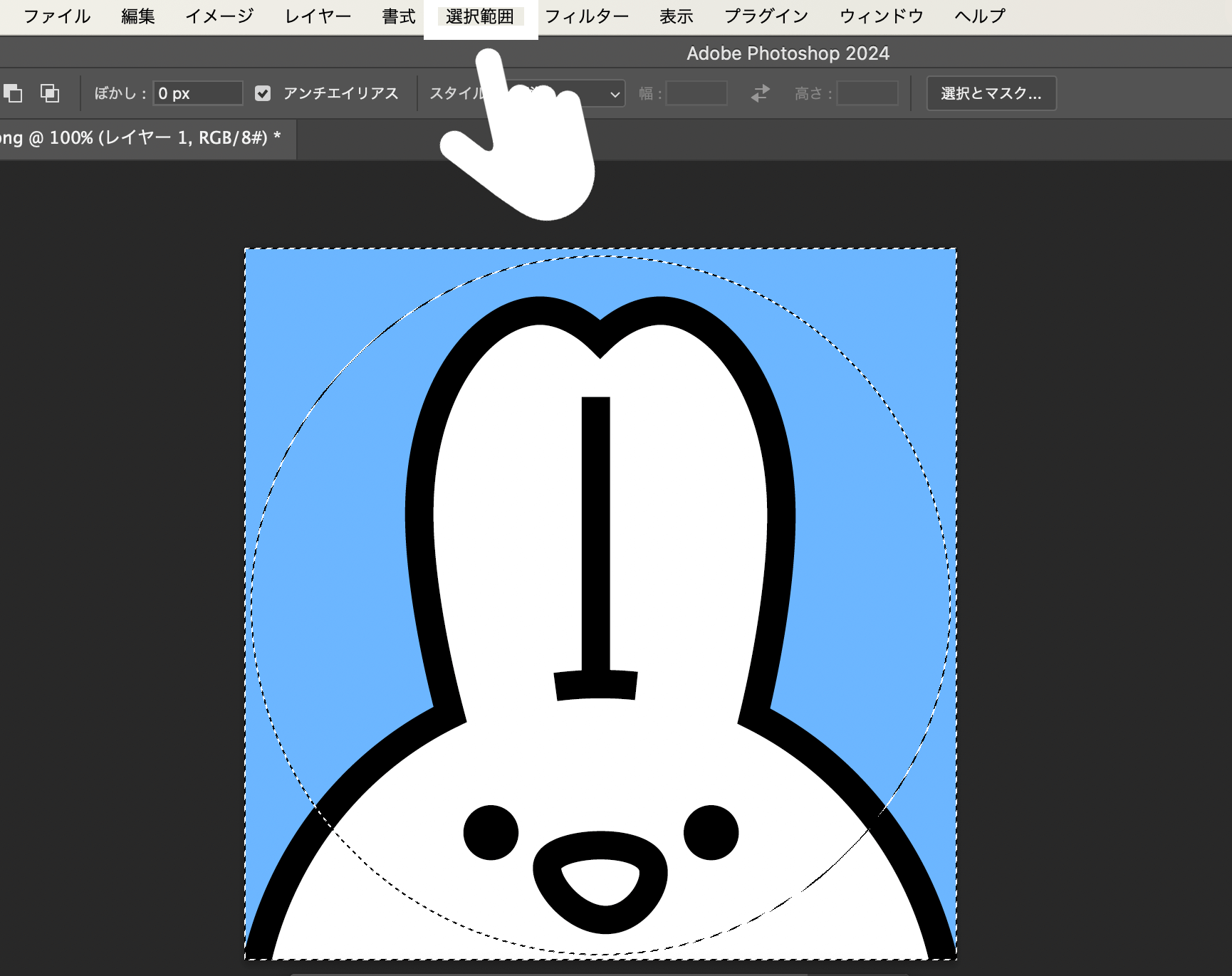
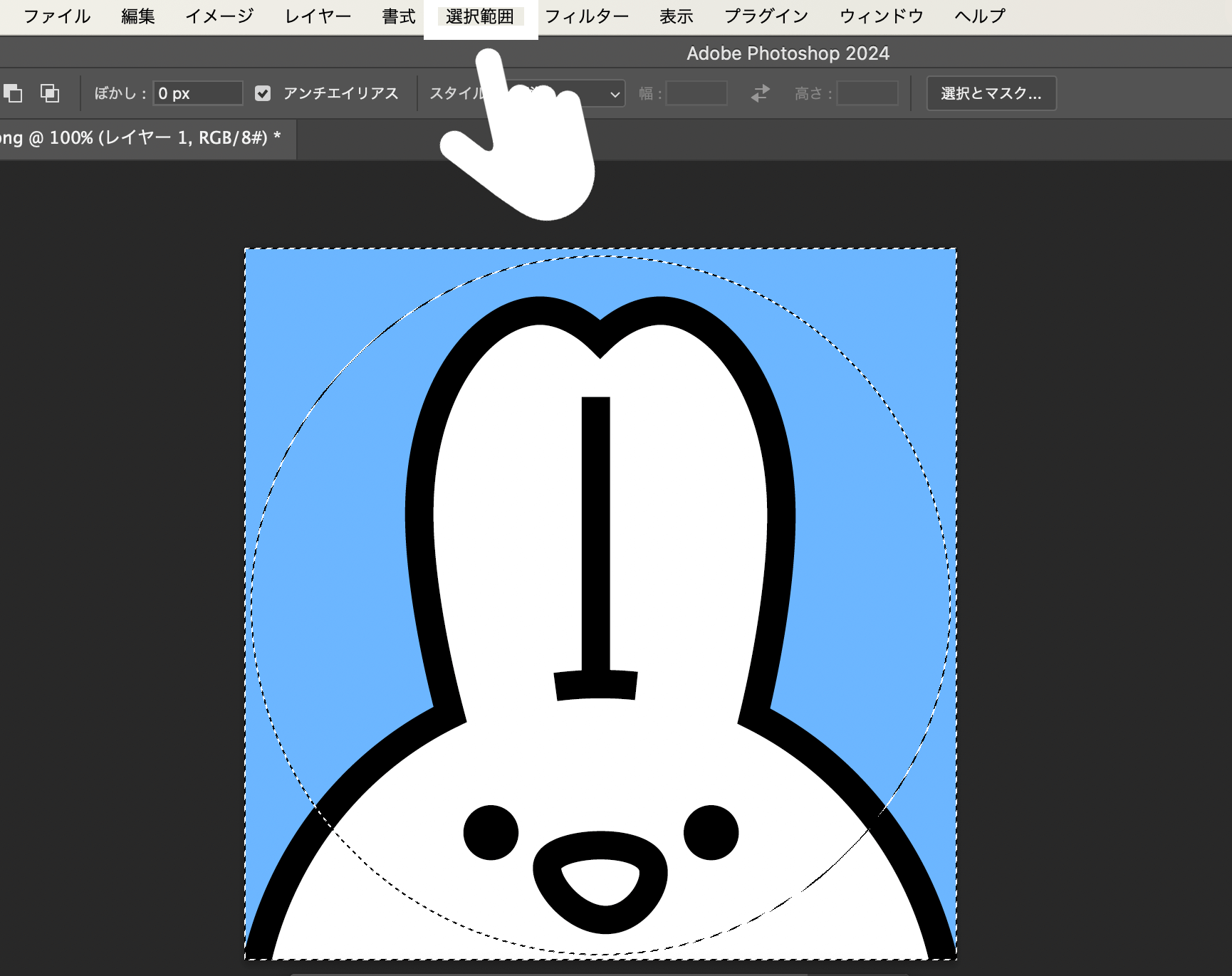
選択範囲を反転させる
切り抜きたい位置が決まったら「選択範囲」から「選択範囲を反転」をクリックします。


STEP
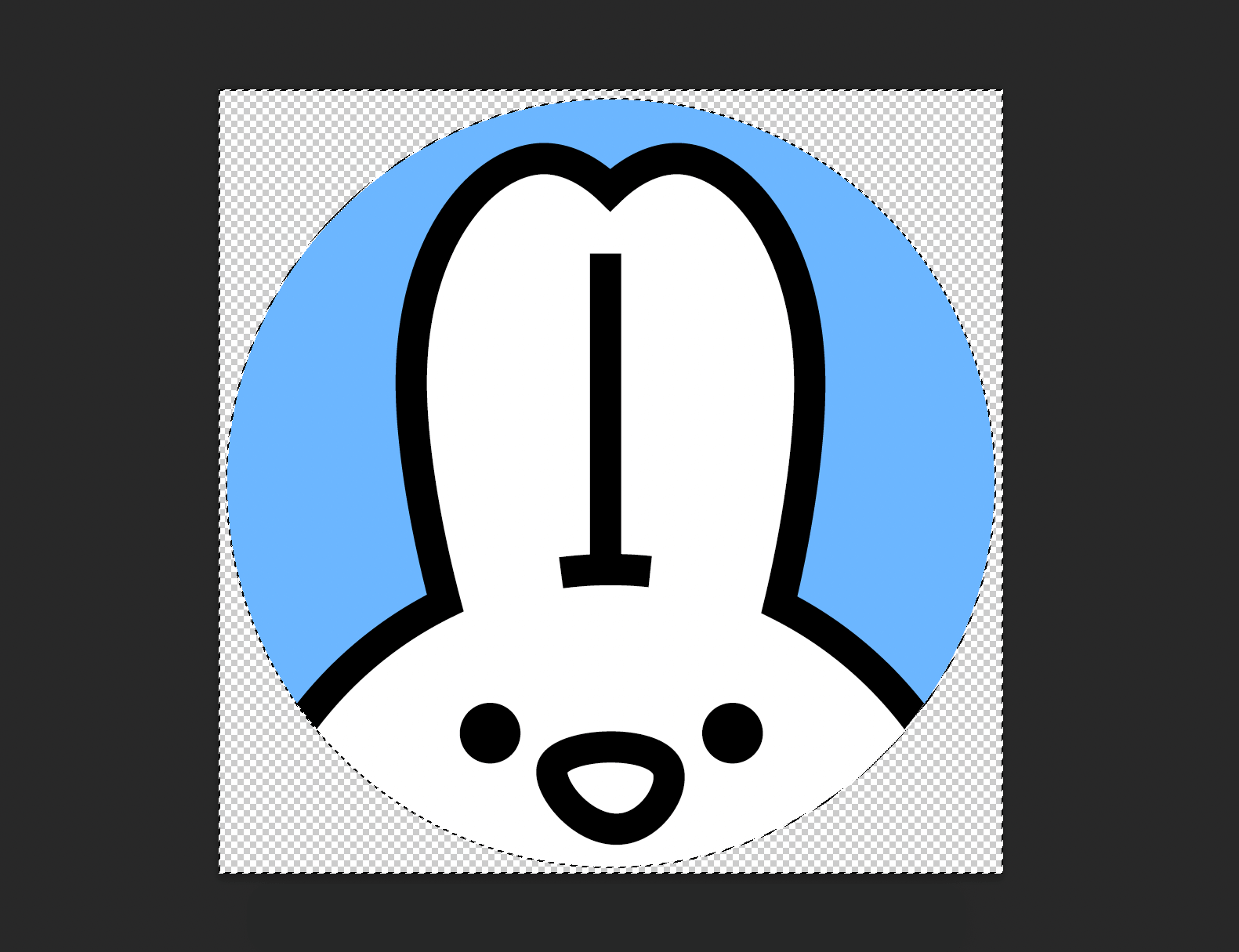
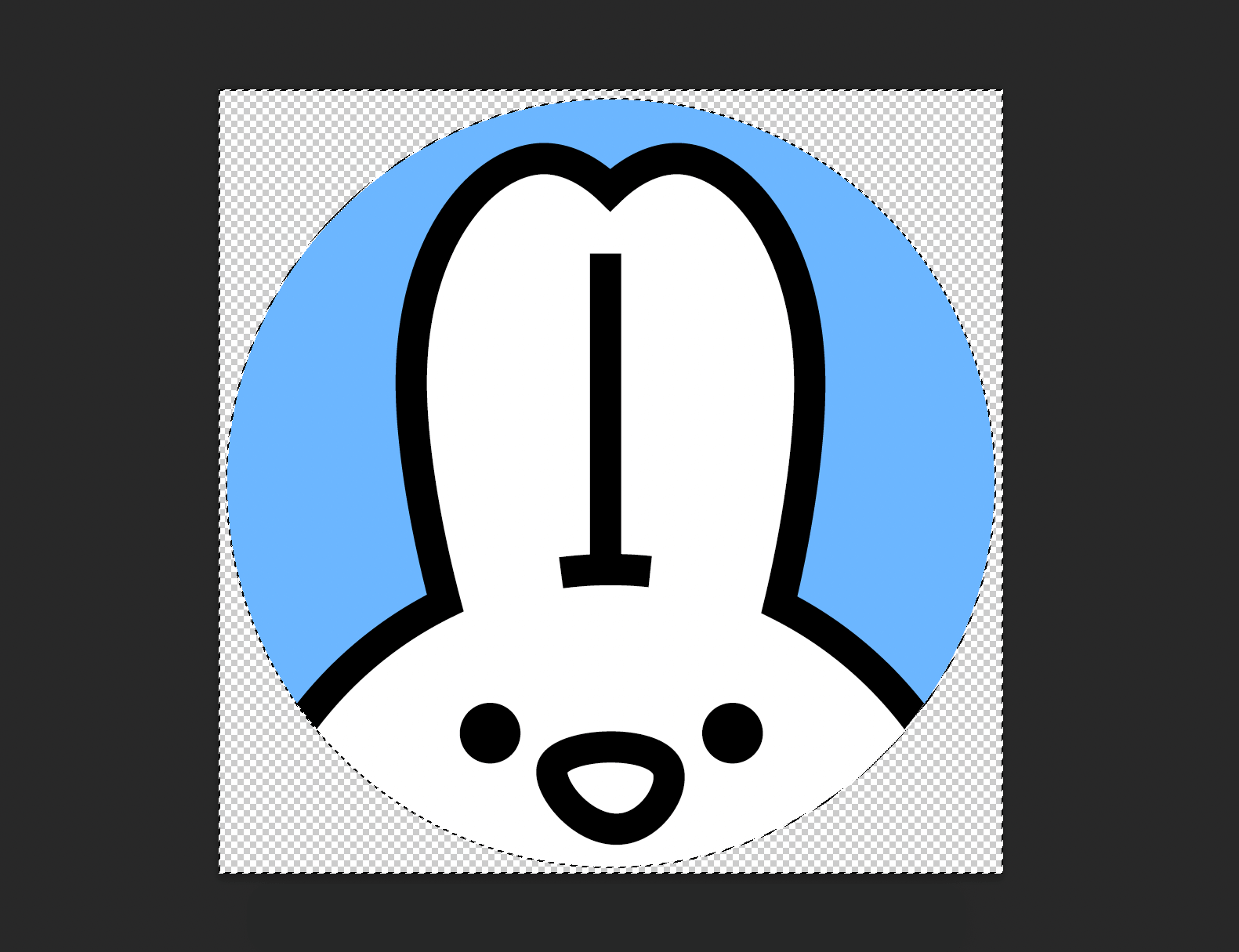
デリートキーを押す
選択範囲が反転した状態でDeleteキーを押すとその部分だけが消えて、背景が透過された状態になりました。


STEP
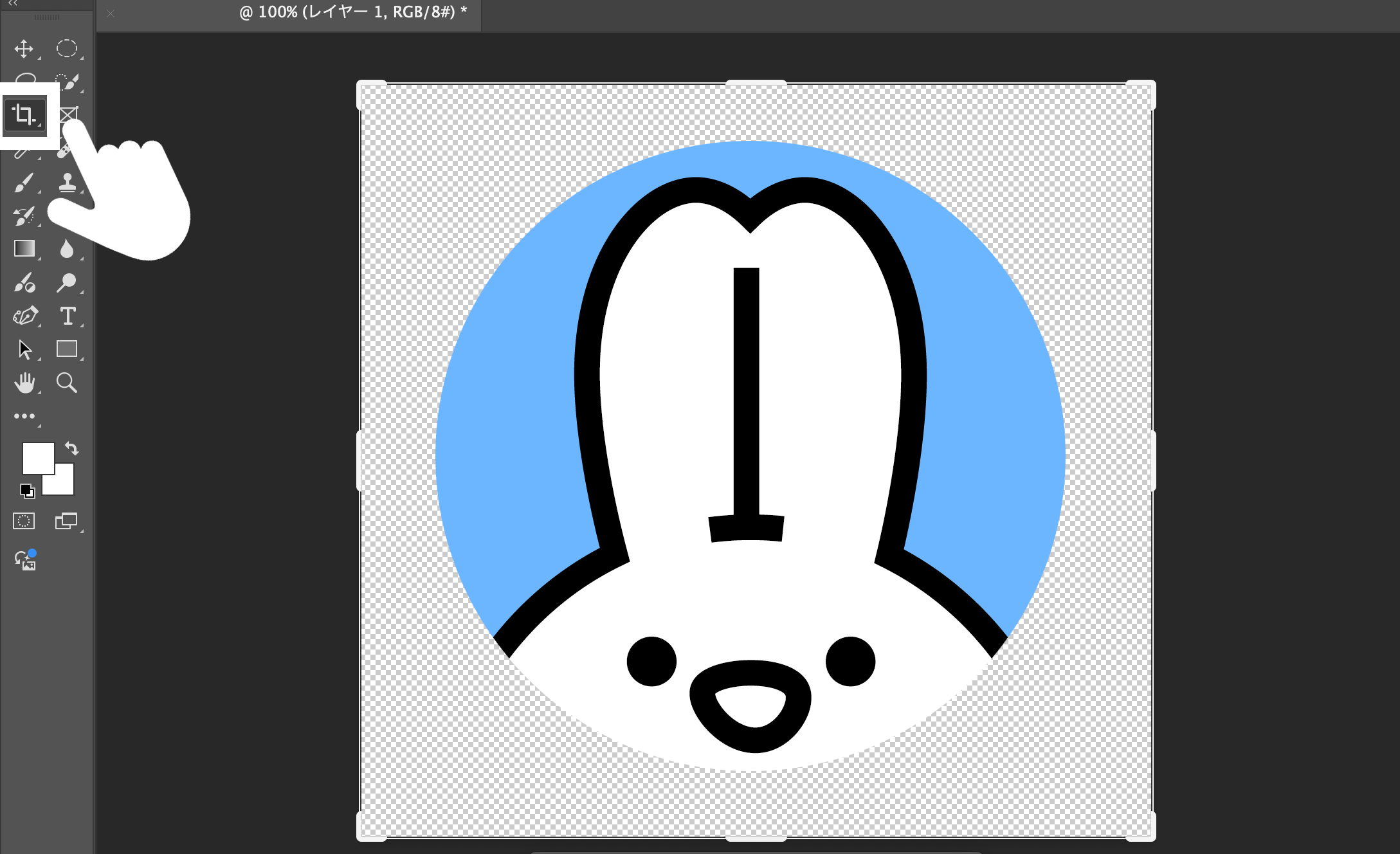
枠線をつける
最後に枠線をつけます。
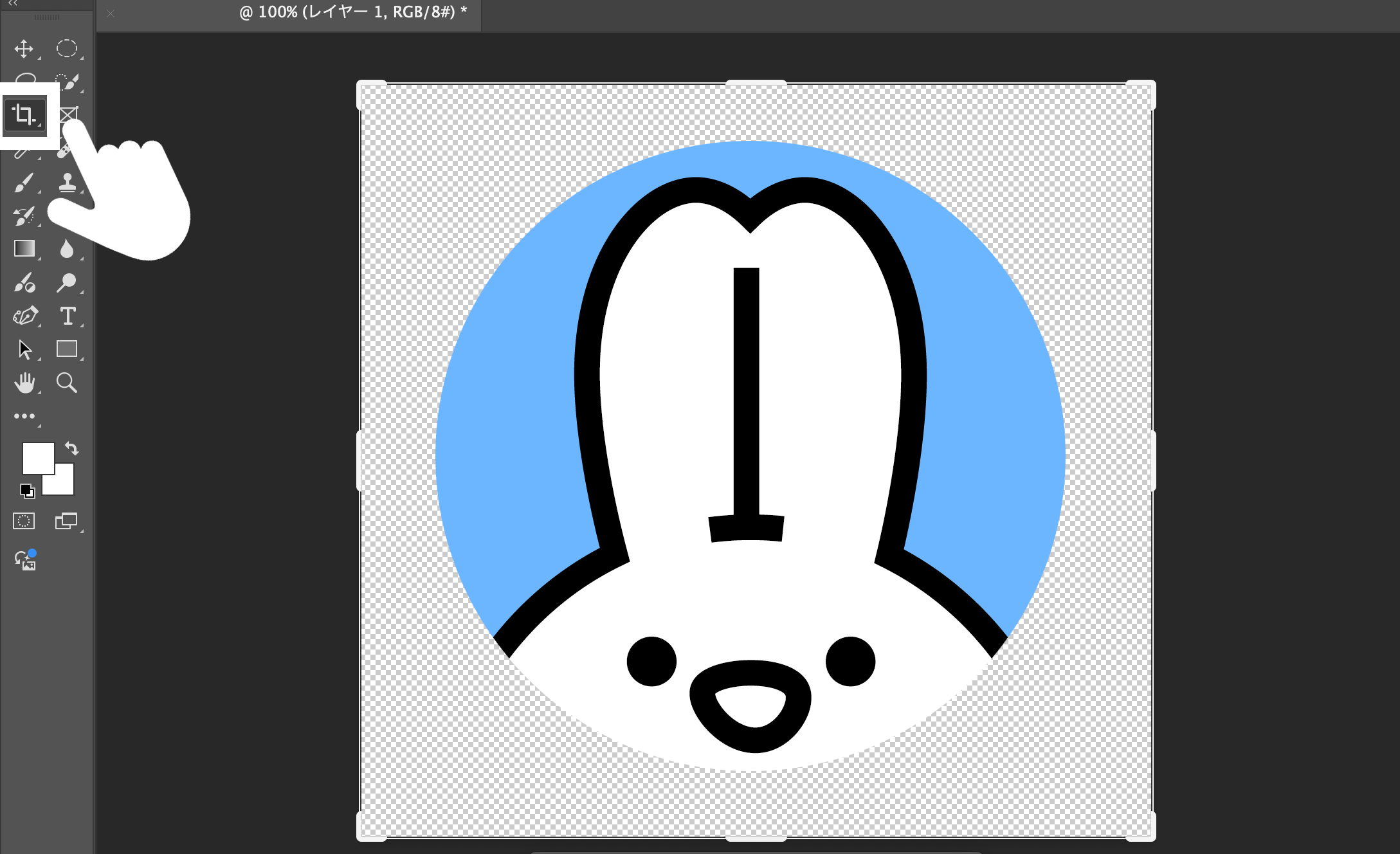
その前に、画像をキャンバスギリギリで切り抜いた場合は、そのまま枠線をつけるとはみ出るので切り抜きツールで一時的にキャンバスを大きくします。


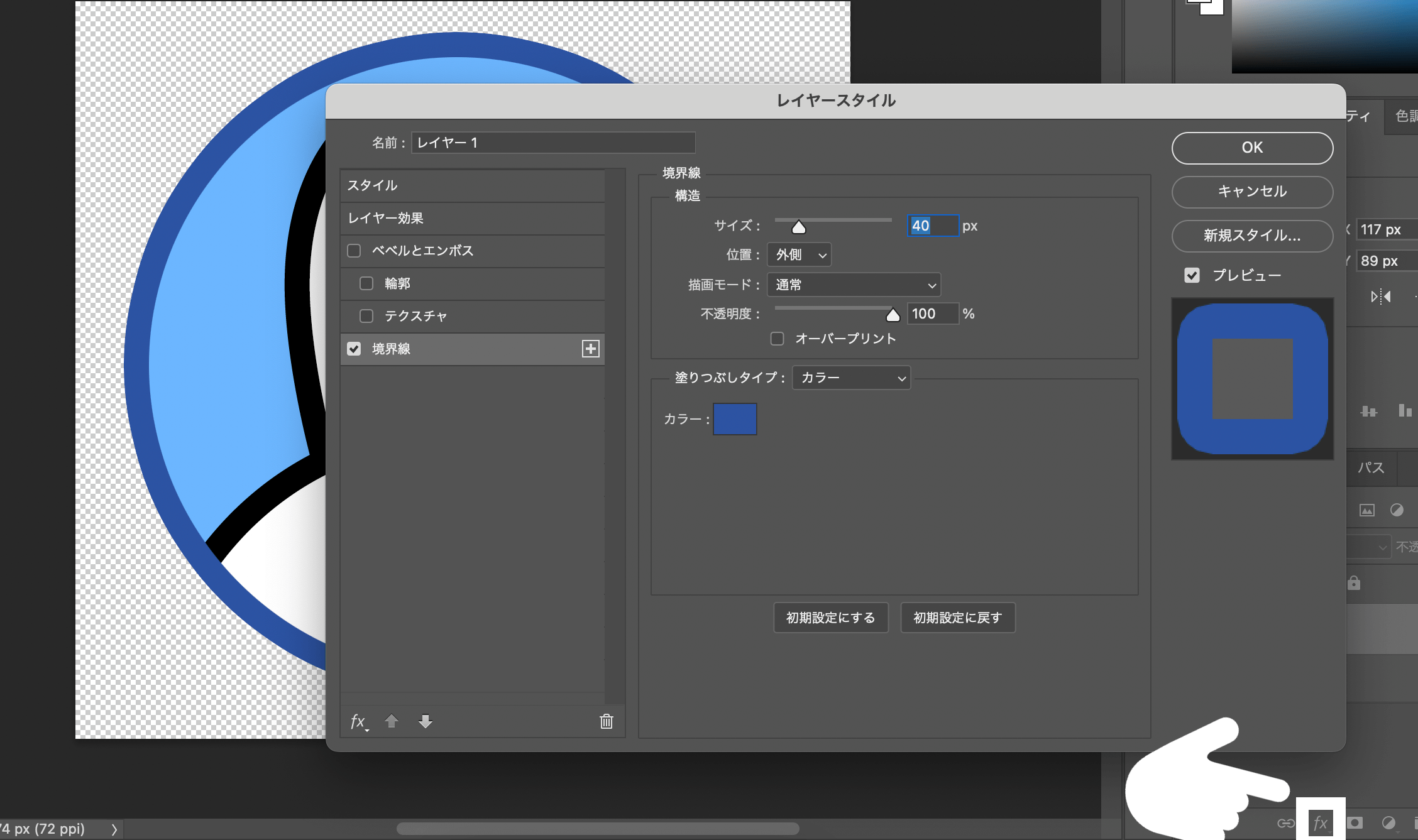
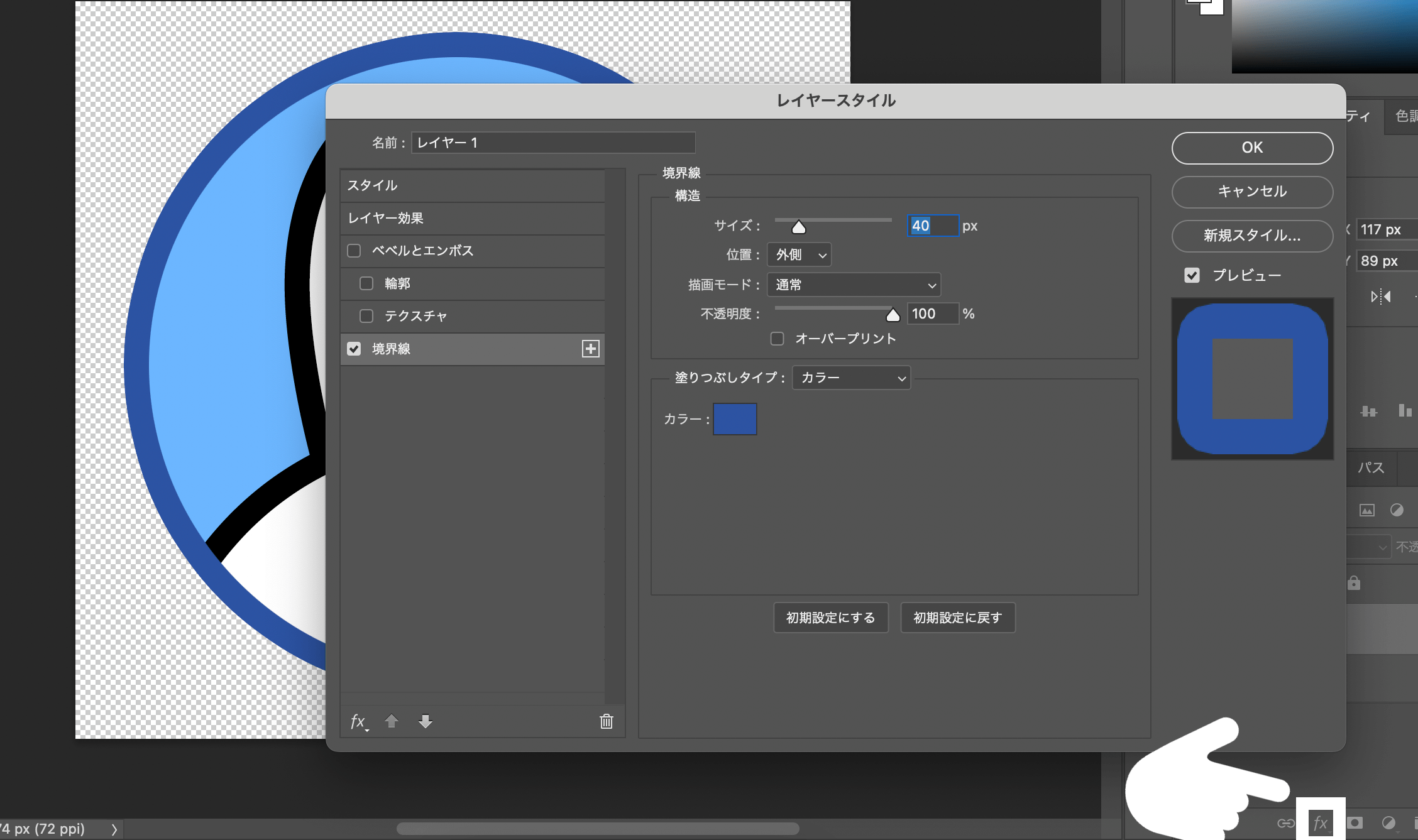
右下のレイヤーを管理するところにある「fxボタン(レイヤースタイルを追加)」をクリックし、「境界線」を選びます。
すると、境界線の設定画面が出現します。


ここでお好みの色や線の太さなどを決めてください。



枠線の太さはできるだけ太くしておくとおしゃれに見えます!
キャンバスが余った場合は、再び切り抜きツールを使って枠線ギリギリまで戻しておくと良いでしょう。
以上の方法で、画像を丸く切り抜いてワイプのような素材を作ることができました!



あとは文字を追加して名前を入れてみると誰のワイプか分かりやすくなってお勧めです!



今回作った素材を使ってラジオの切り抜き風動画を動画編集アプリVLLOで作ってみませんか?
あわせて読みたい




【VLLO】ラジオの切り抜き風動画の作り方
VLLOでラジオの切り抜きのような動画は作れますか? 素材さえ用意できればこのような動画が作れます! 完成イメージです・音量にご注意ください それでは、今日は動画編…



