
パソコンのキーボードで打っているように見せる方法はありますか?



このように実際にパソコンで打っているような感じに見せることならできます!



それでは、今日は動画編集アプリVLLOを使ってパソコンのキーボード音を使ったテキストアニメーションの作り方を紹介しましょう!
YouTube



YouTubeでも解説していますのでぜひご覧ください!
パソコンのキーボード音を使ったテキストアニメーションの作り方


1つずつ手順を紹介しますので、一緒に確認してみましょう!
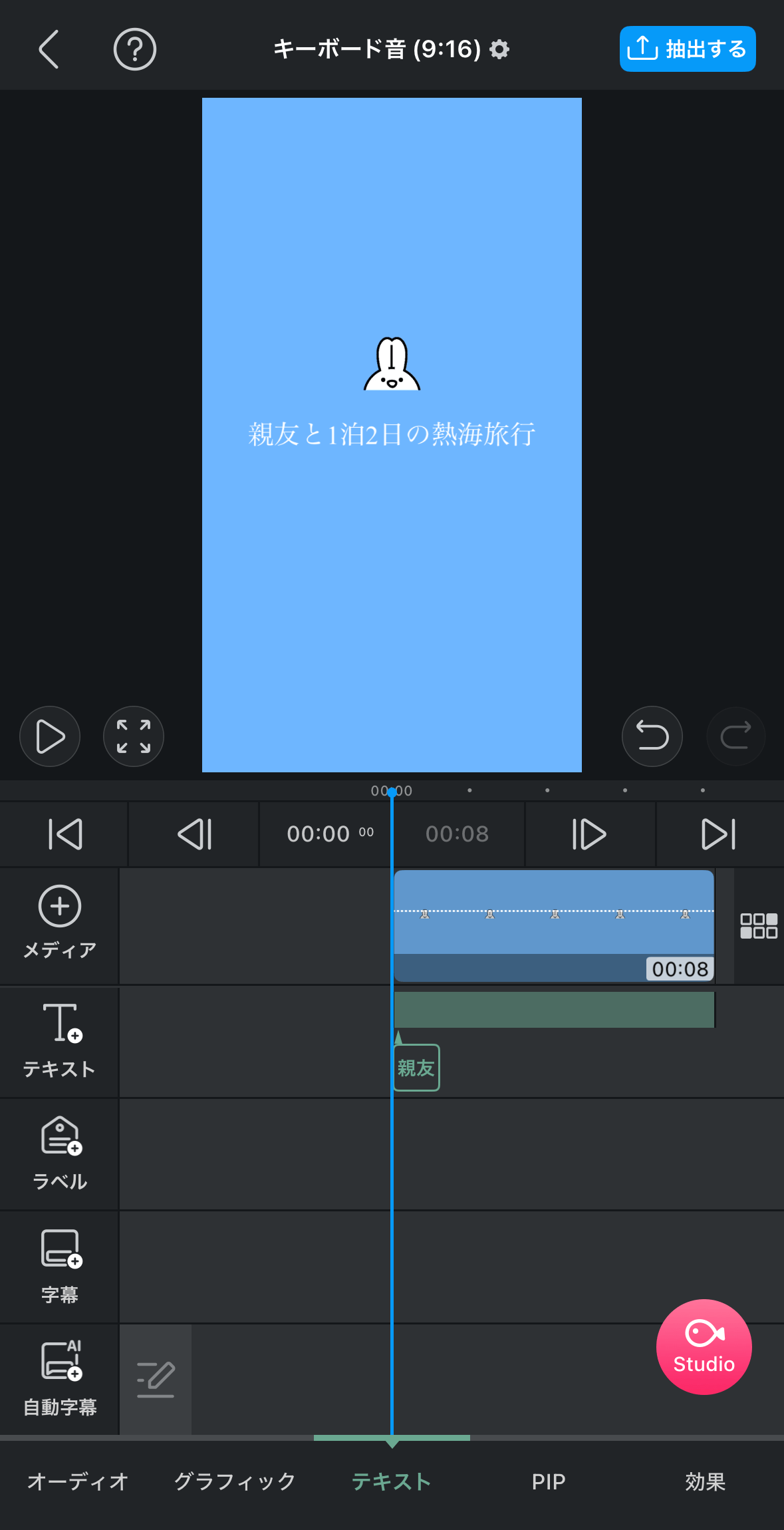
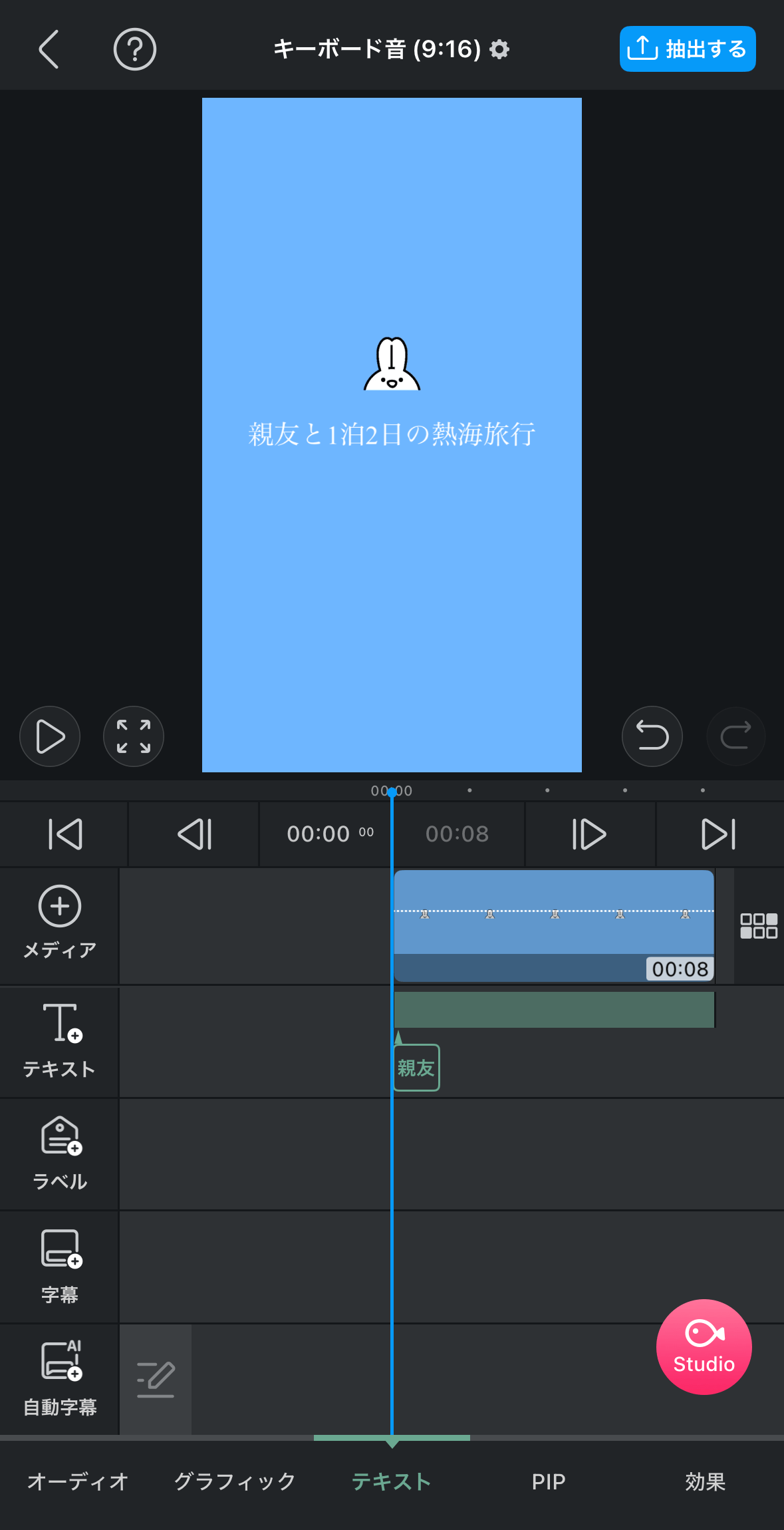
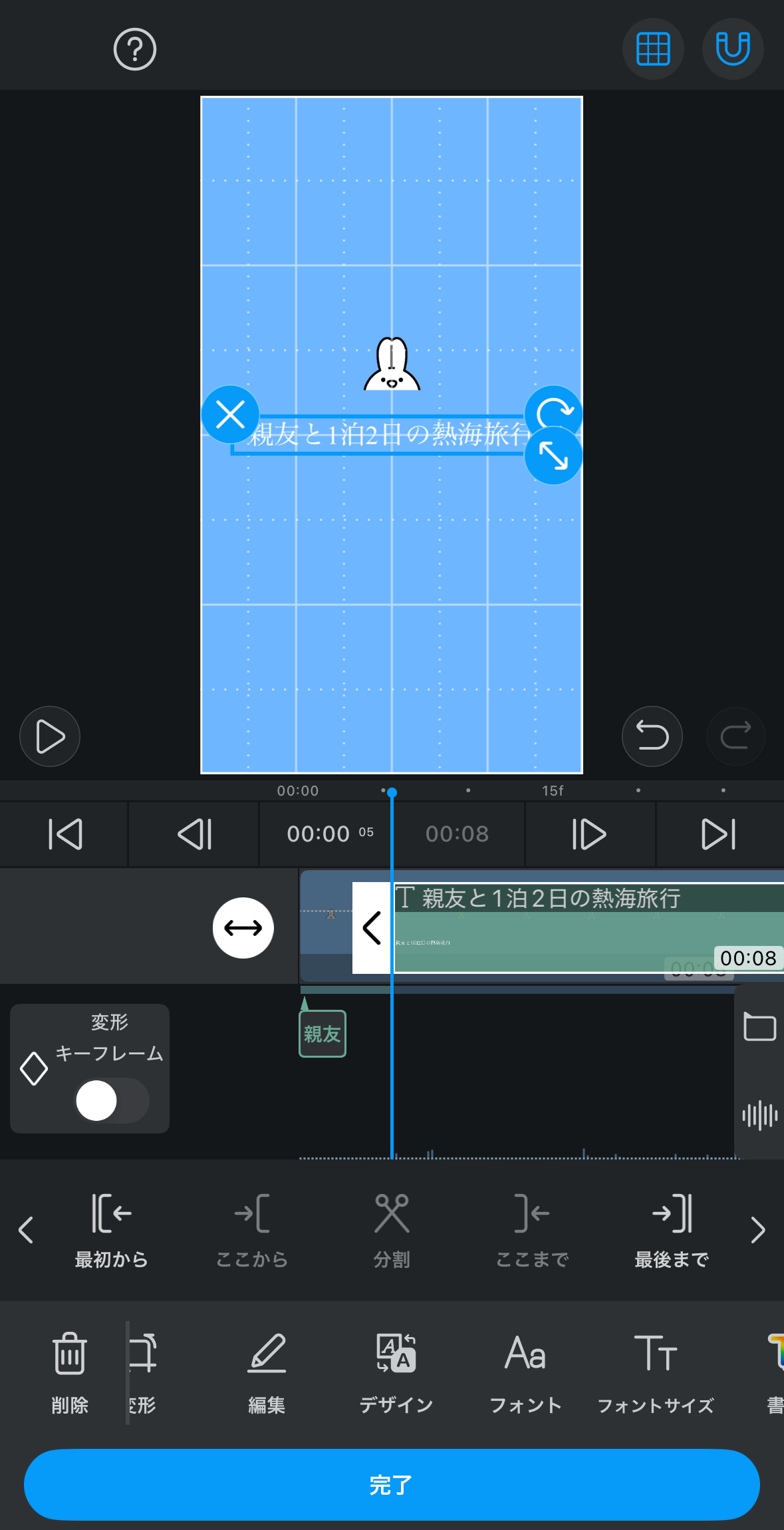
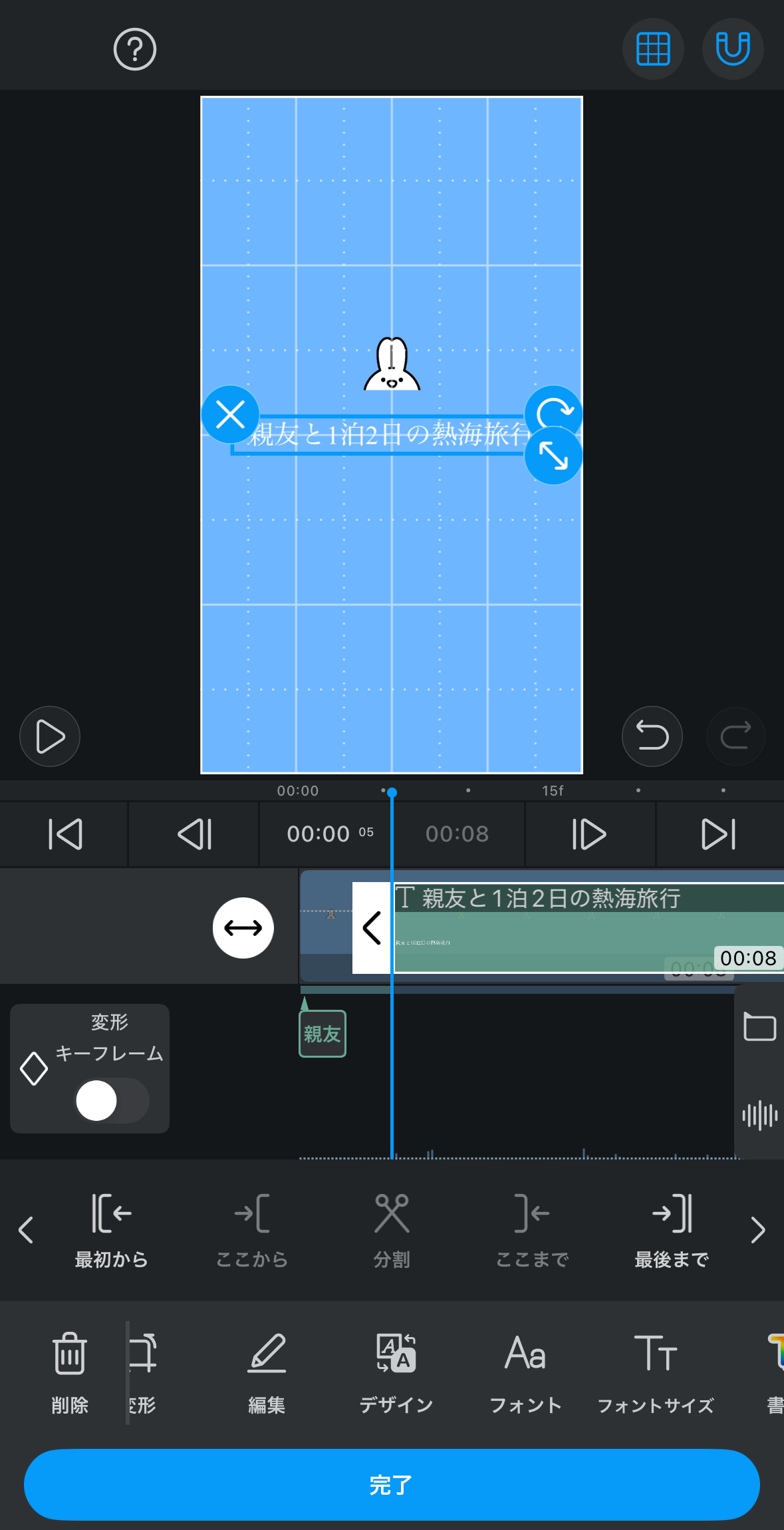
テキストを用意する
はじめに、キーボードでタイピングしている風に見せたいテキストを用意します。
フォントは何を使ってもOKですので、お好みのものを選んでください。


- ベーシック 白文字(デザイン)
- Times New Roman – レギュラー(フォント名)
- 115(フォントサイズ)
- 親友と1泊2日の熱海旅行(テキスト)
- テキストの長さは動画の長さに合わせる
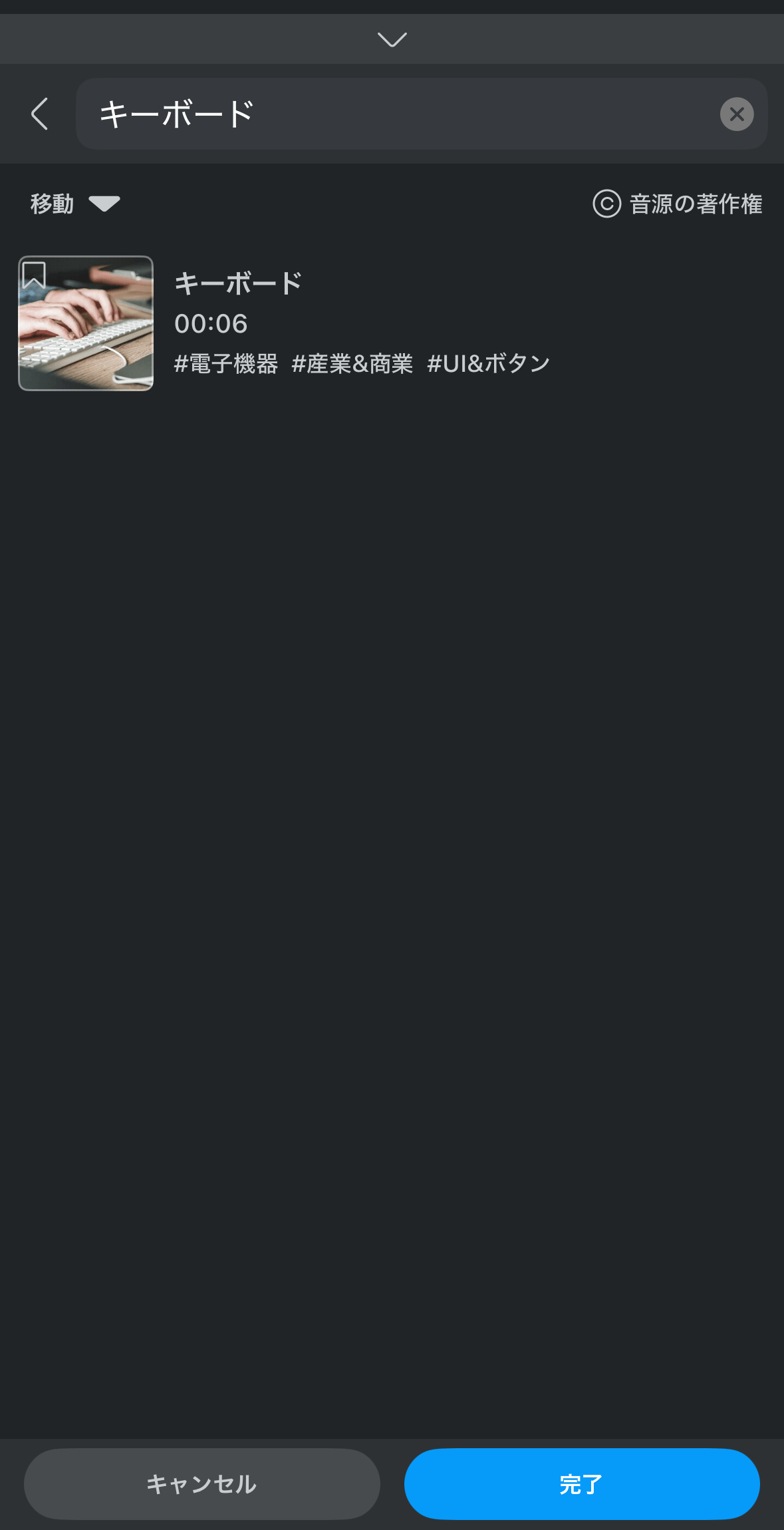
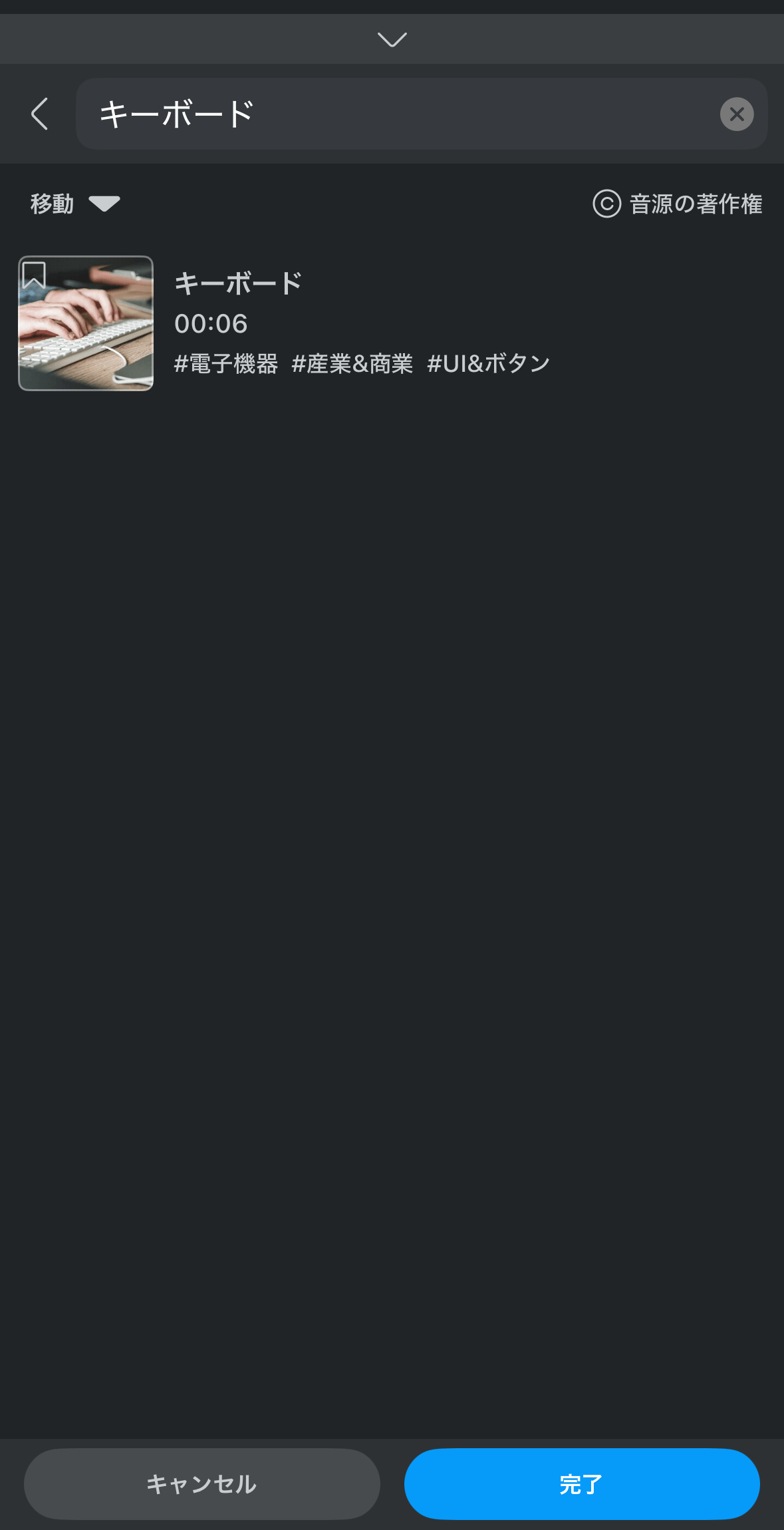
効果音から「キーボード」を選ぶ
VLLO内の効果音から「キーボード」を選びます。



タブの1番左にある検索欄から「キーボード」と打つとすぐに出てきます!


今回はVLLOの「キーボード」を使用していますが、使用したい別のキーボード音があればそちらを使用してもOKです。
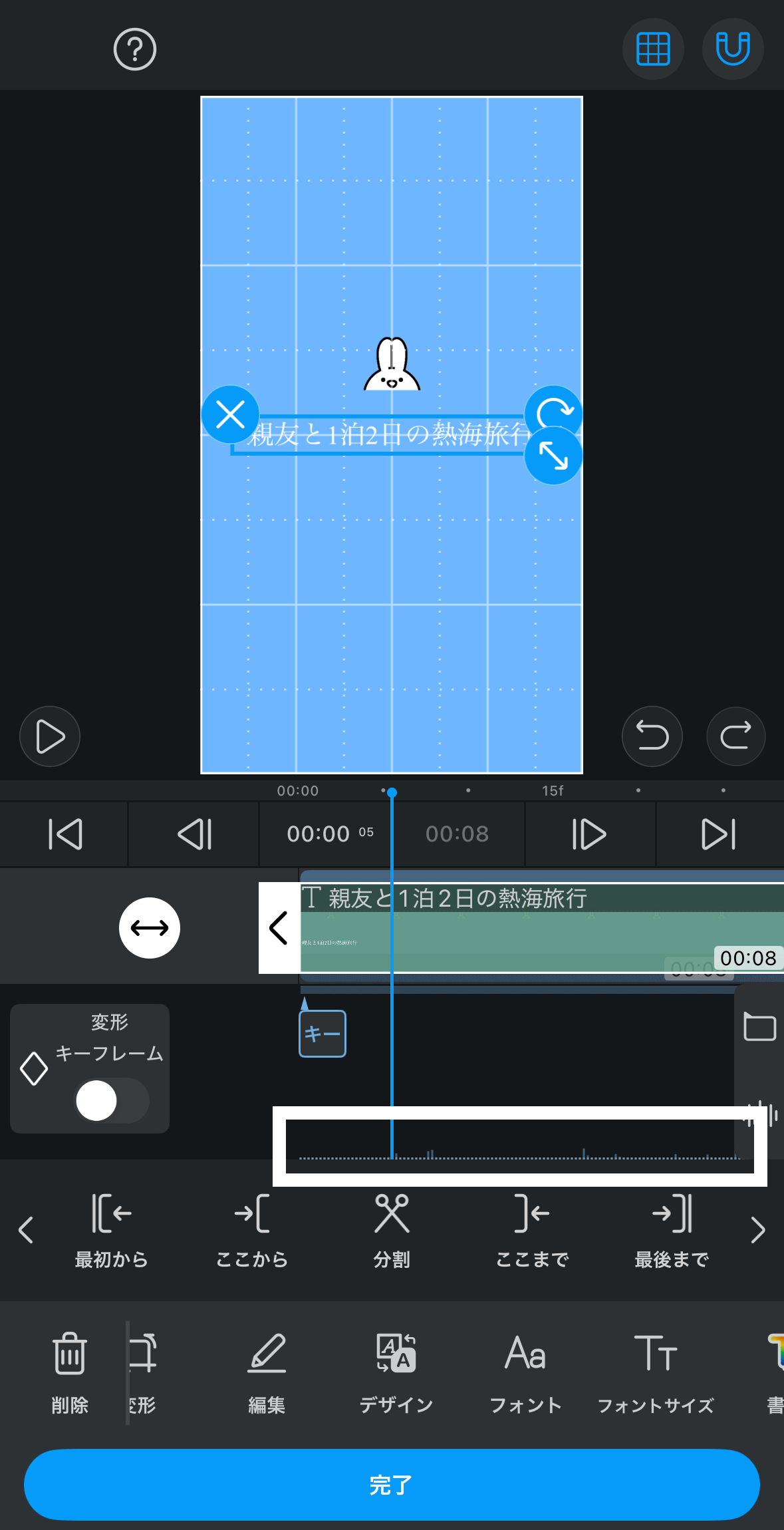
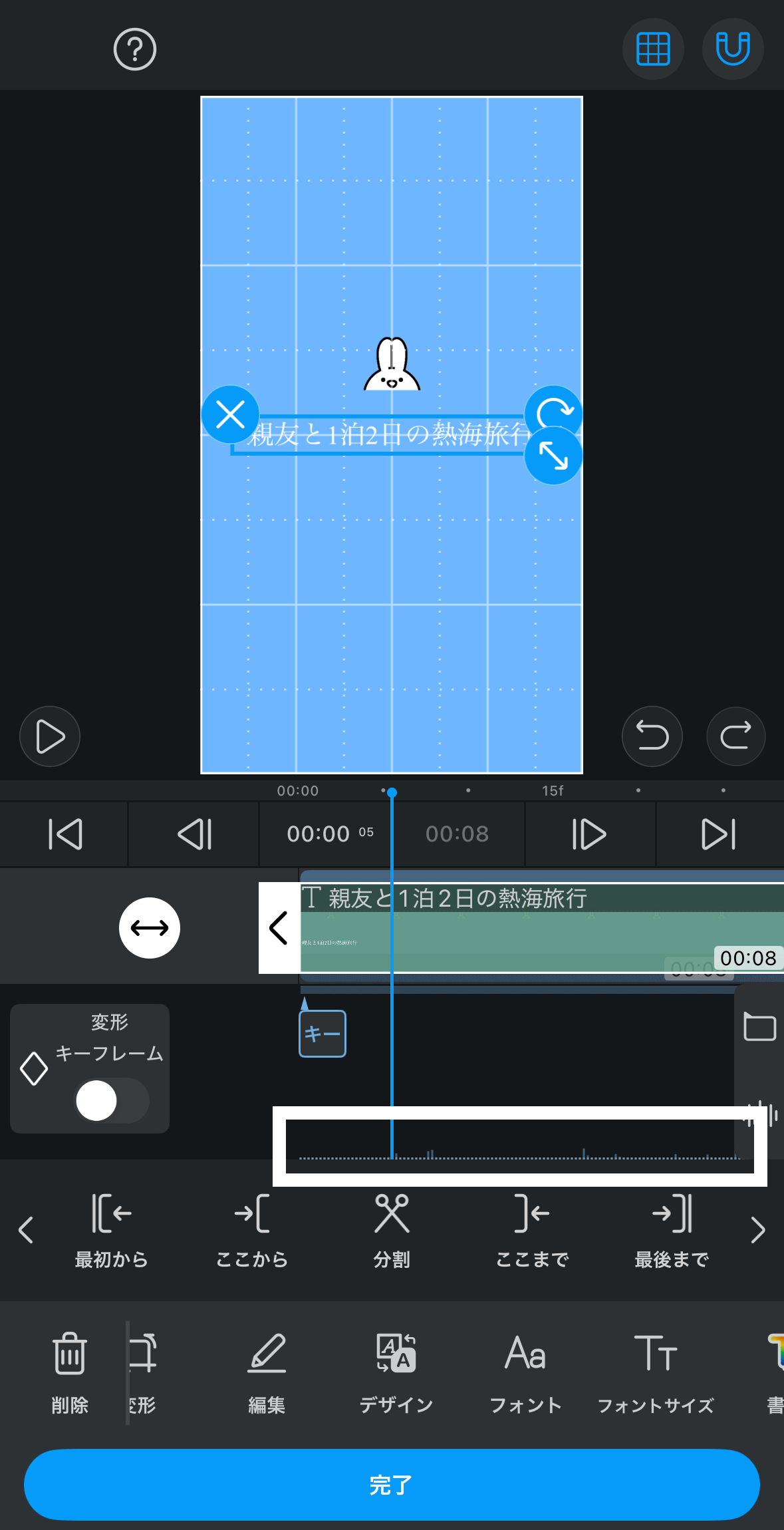
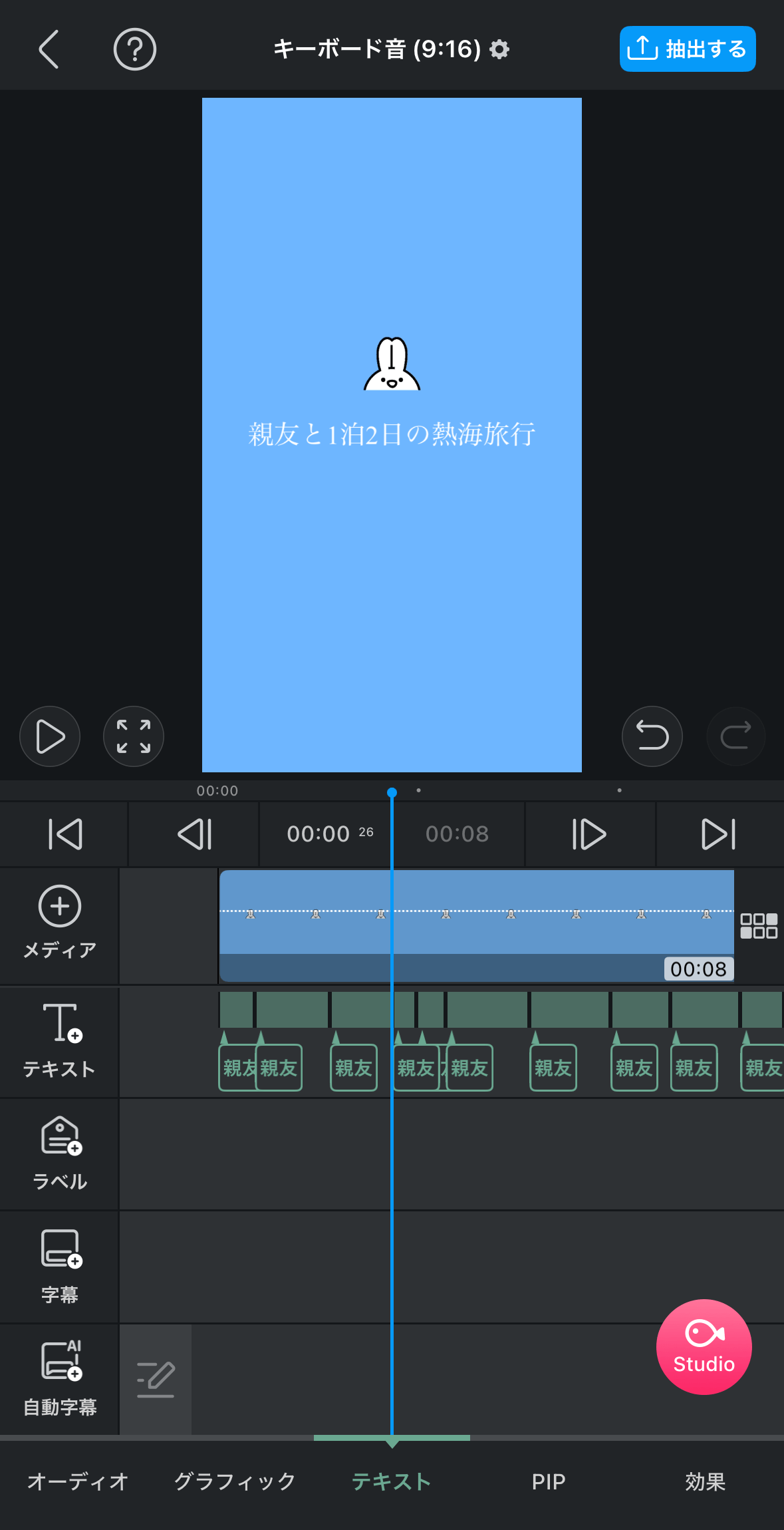
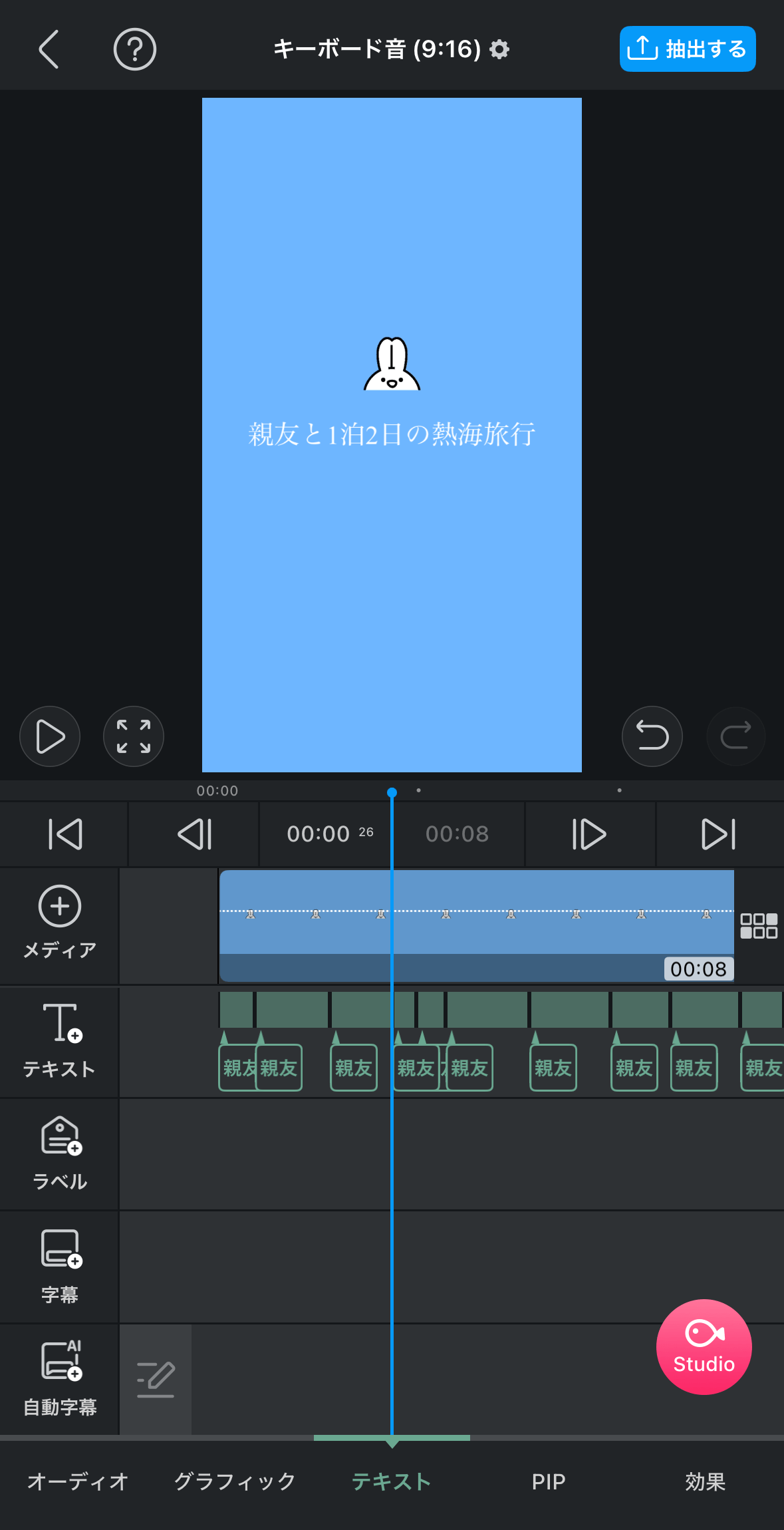
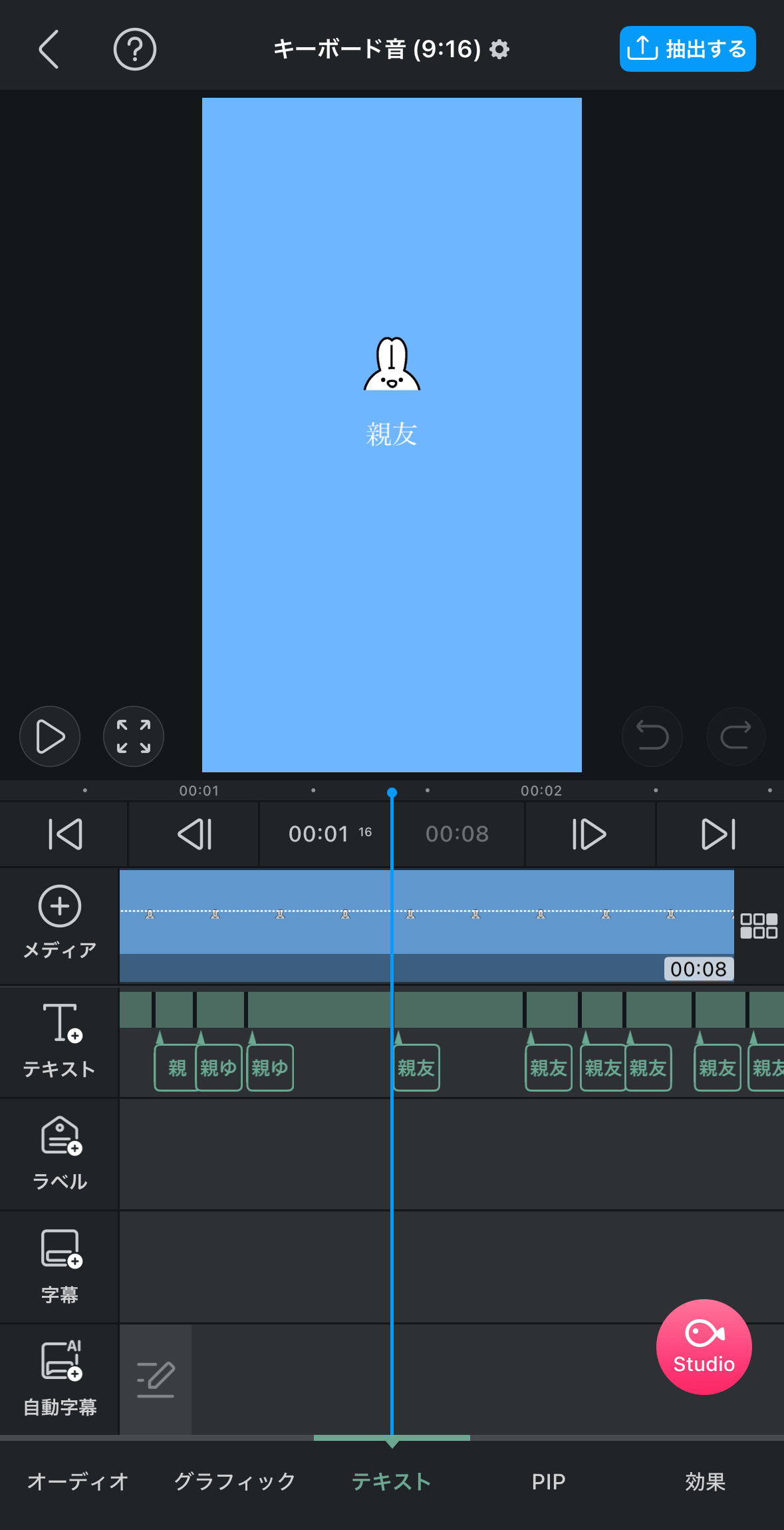
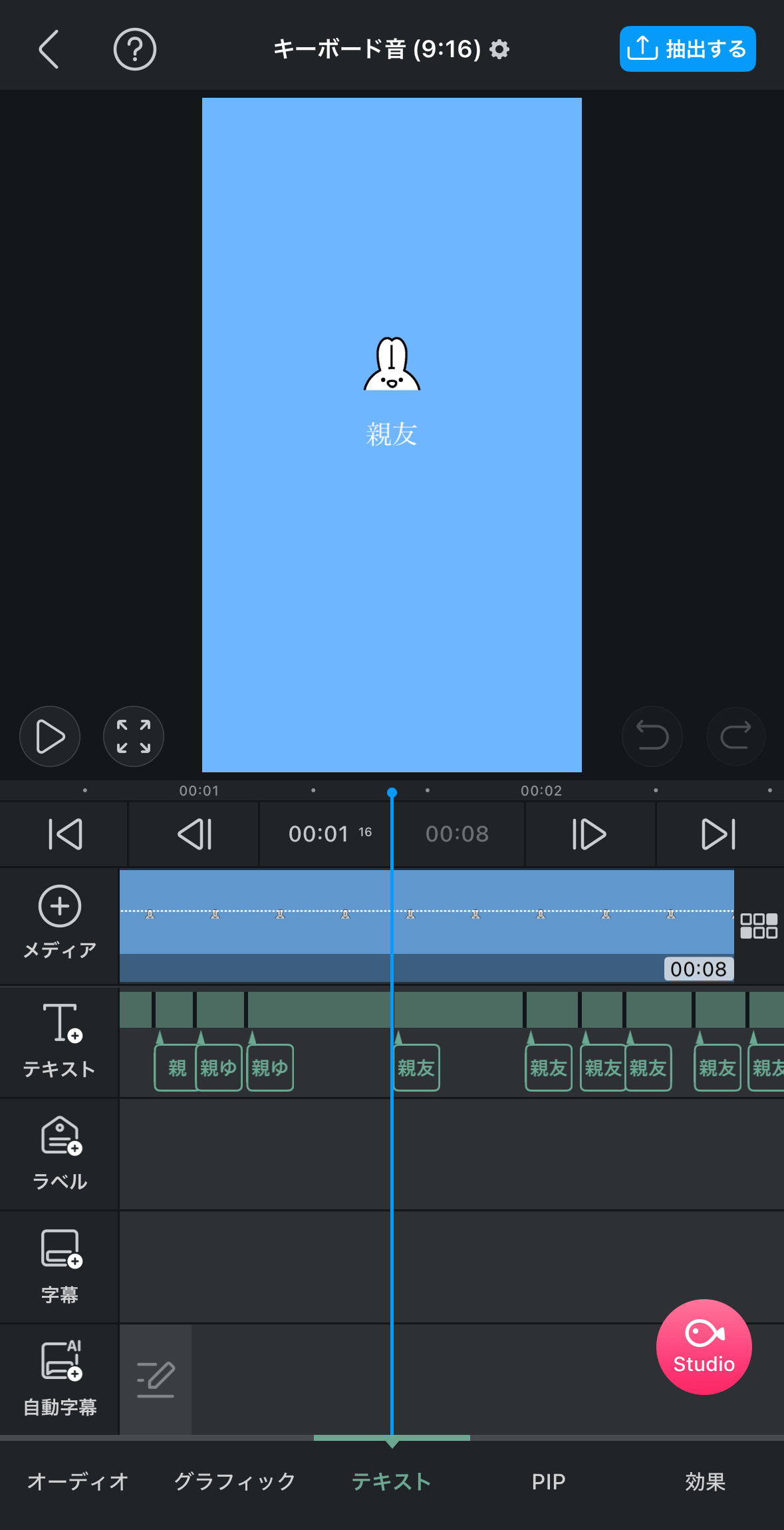
テキストをタイピング音に合わせてカットする
テキストを開き、どこでタイピング音がするのか確認するために音声波形が見やすいようにピンチズームをします。





波形の棒が一定の間隔で離れて見えるくらいが良いのかと思います!
ここからは感覚で申し訳ありませんが、だいたいでいいので棒(主に長い棒)があるところを「分割」でカットしていきます。


時々タイピング音に合わせてカットできているか確認してください。





本当に地道な作業ですが頑張ってください!
カットし終えたら、一番前までスライドさせておきます。
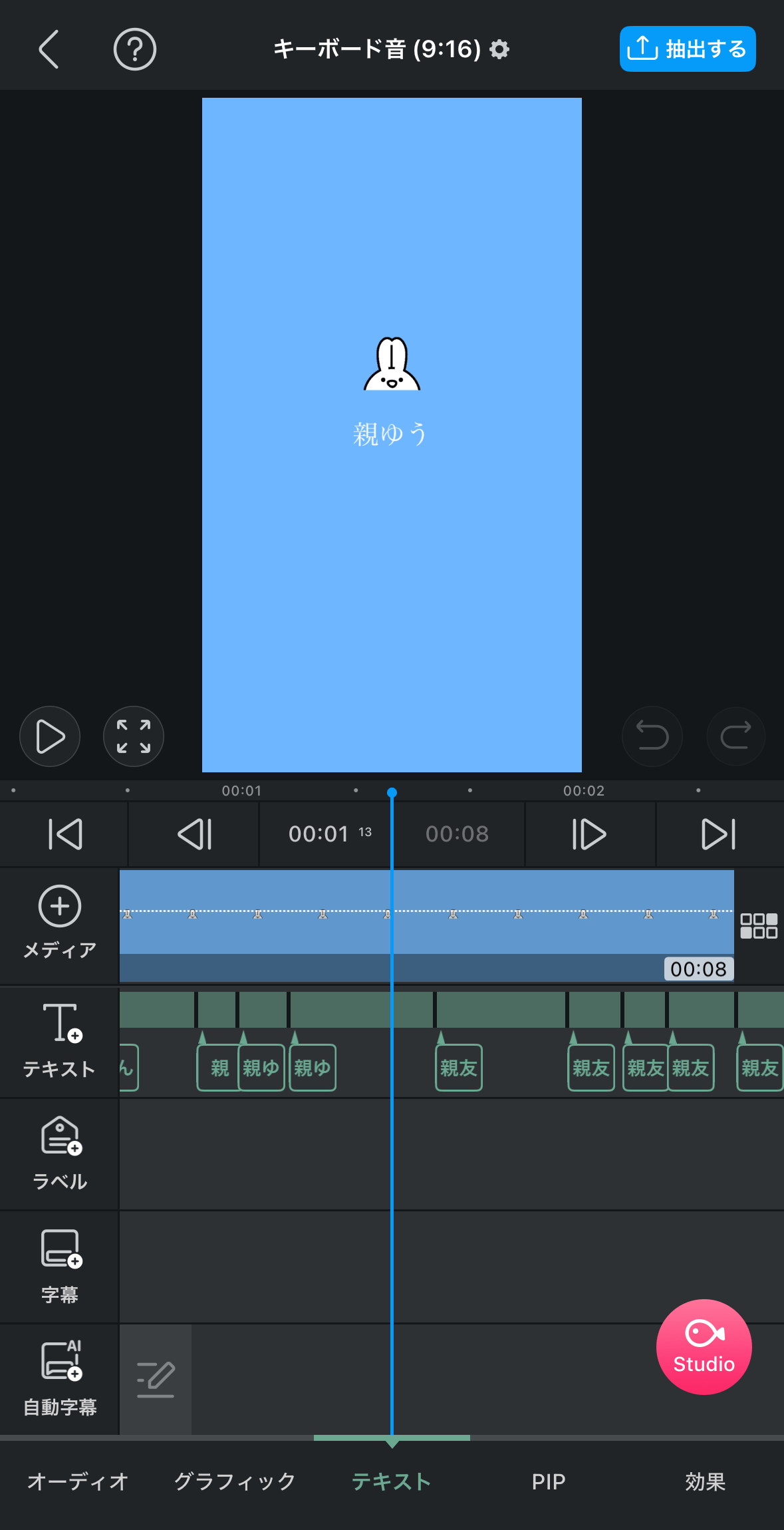
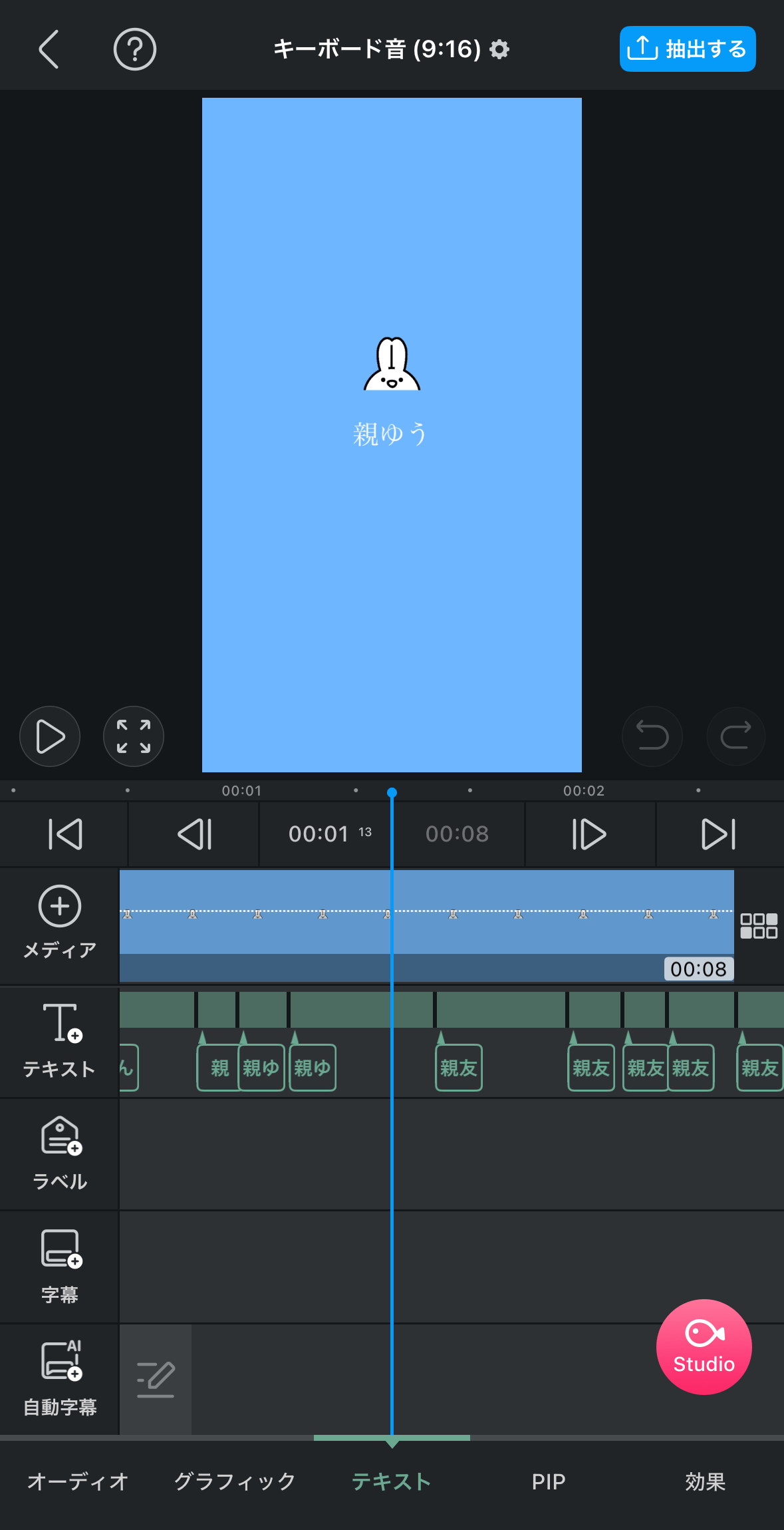
テキストを変更する
1つずつテキストが表示されるように変更します。
その前に、最初の区切りは使わないので削除をしておきます。


ポイントは、先にひらがなを打って感じに変換する過程を入れることです。




これを繰り返してタイピングしているように見せます。
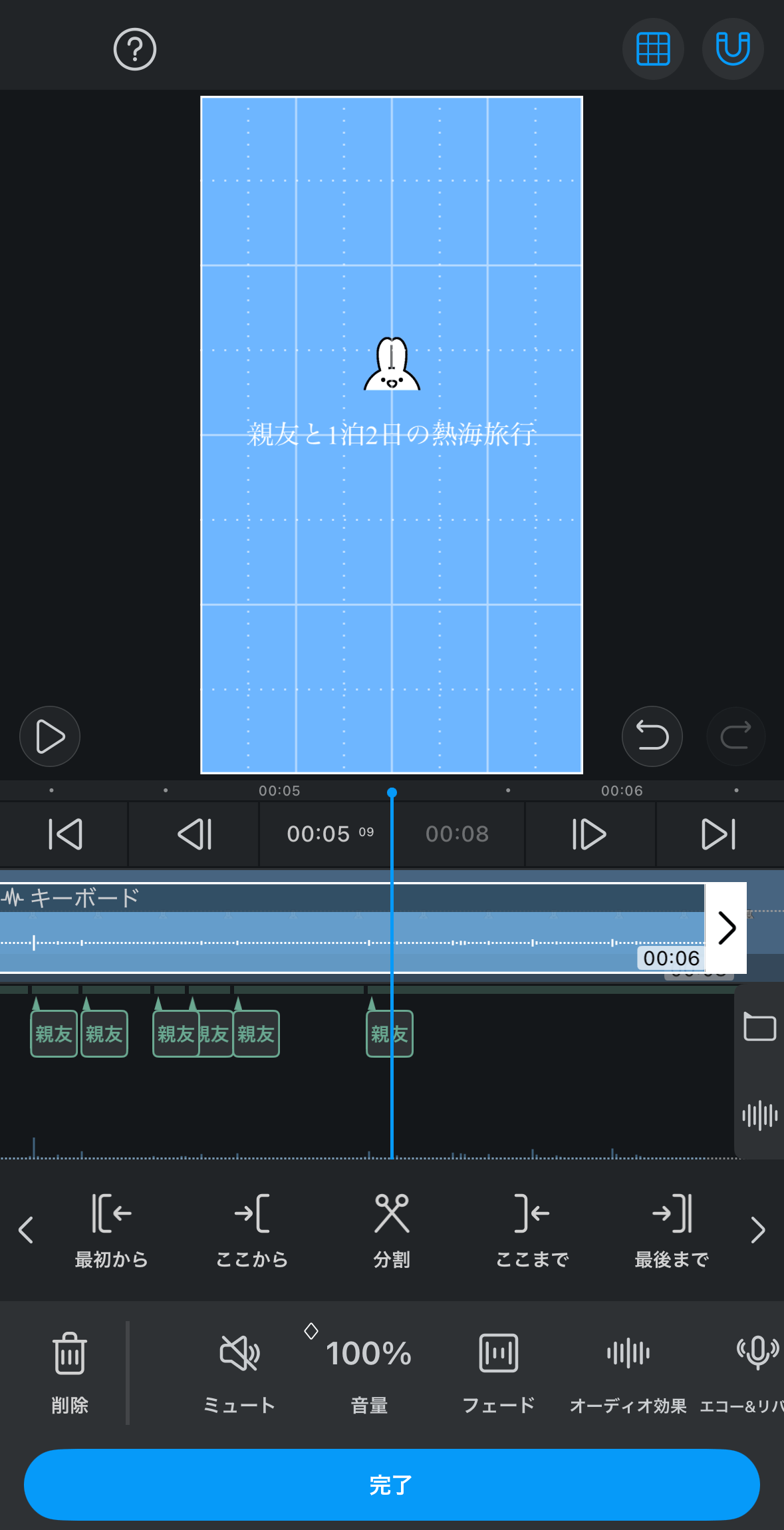
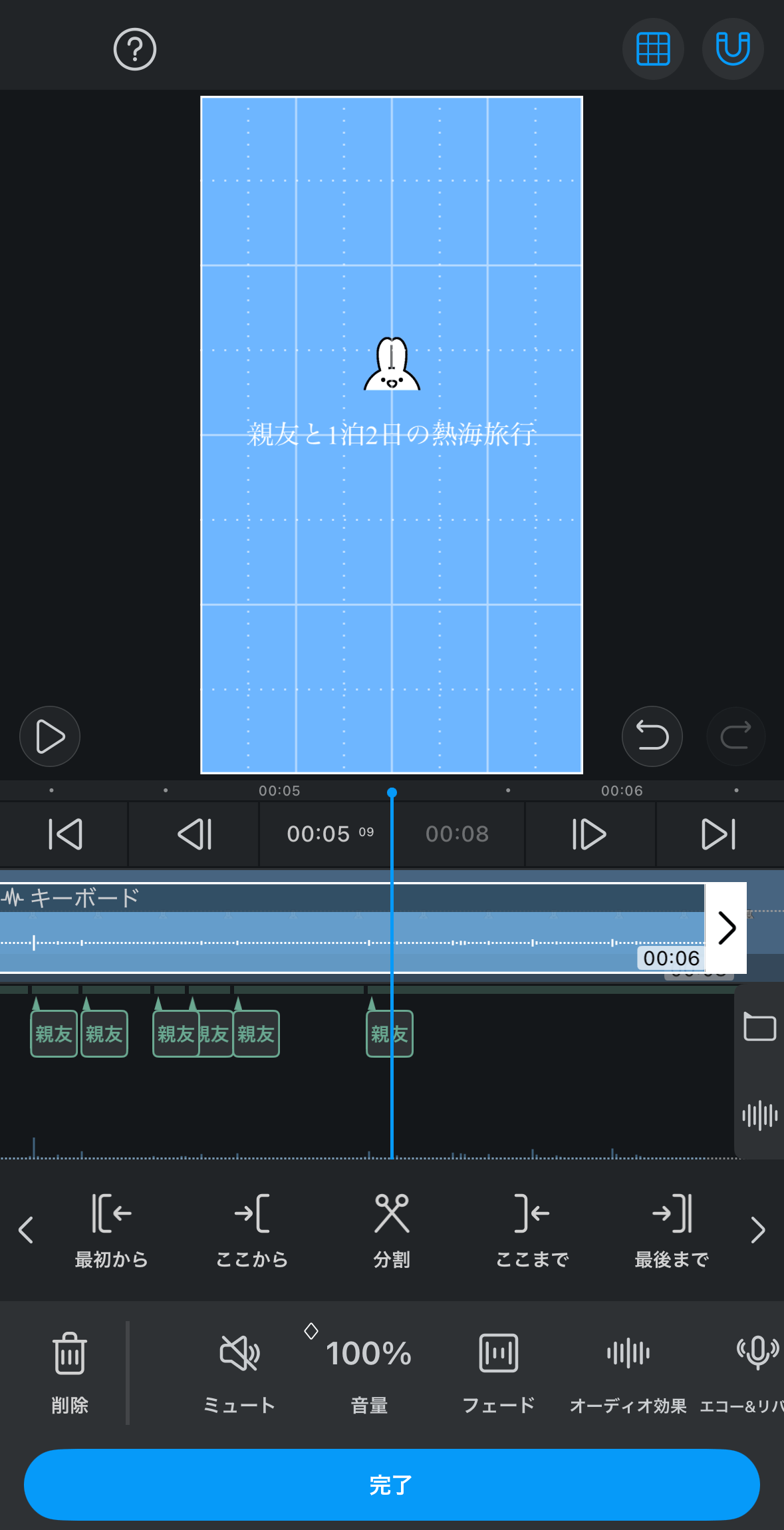
タイピング音が余ったとき
タイピング音が余ったときは、最後の文字が打ち終わったちょっと後「ここまで」でカットします。


以上の方法で、パソコンのキーボード音を使ったテキストアニメーションを作ることができました!