
テロップ風テキストを作ってみたいので、テキストの装飾方法を教えてほしいです!



もちろんです!それでは、今日は動画編集アプリVLLOを使ってテキストの装飾方法(書式ツール)とテロップ風テキストの作り方を紹介しましょう!
YouTube



YouTubeでも解説していますのでぜひご覧ください!
テキストの装飾方法(書式ツール)


VLLOでテキストを装飾するには「書式」ツールを使います。
- 文字色
- 枠線
- バックグラウンド
- シャドー
- 強調
- 間隔
- 移動
7つの項目があり、自由に装飾ができます。
文字色


テキストの色を変更できます。
- 単色
- グラデーション
- パターン柄
上記3つから選択でき、単色はスポイトを使うことも可能です。
使いたい色がパレットにない時はプラスボタンをタップすると細かく色を決められます。
枠線


テキストに枠線をつけることができます。
単色のみ、プラスボタンから枠線をさらに追加できます。



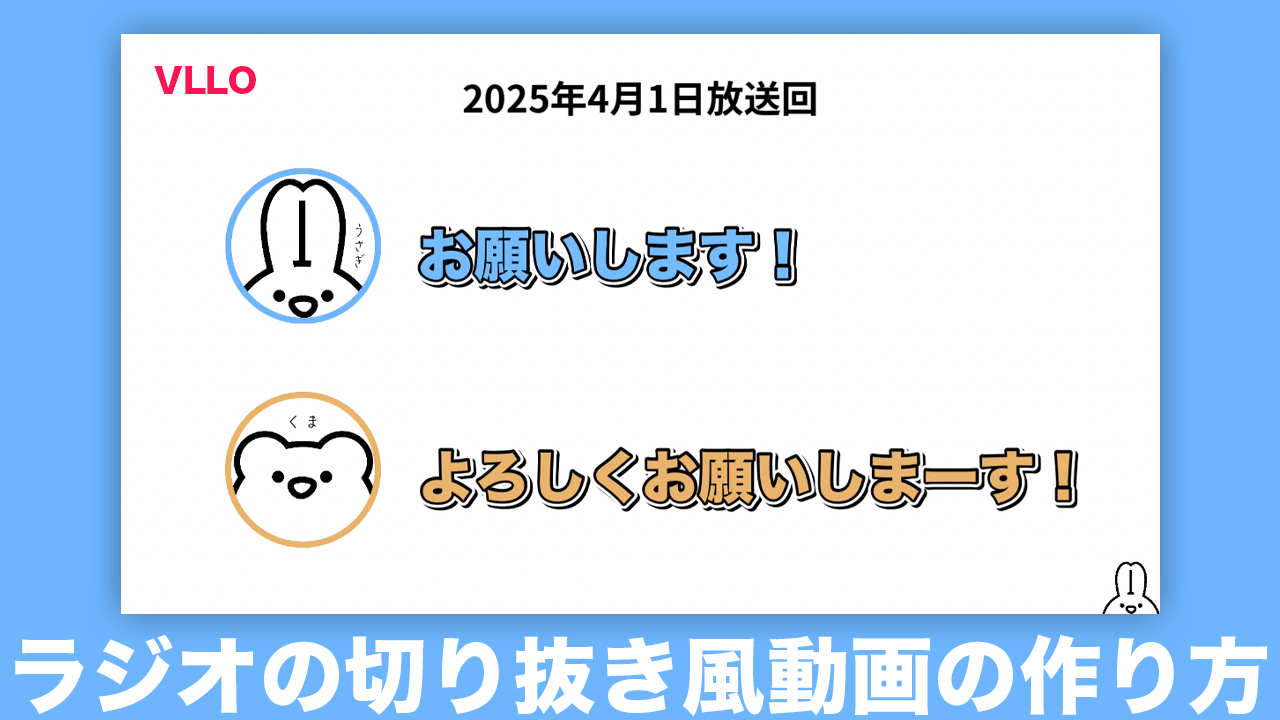
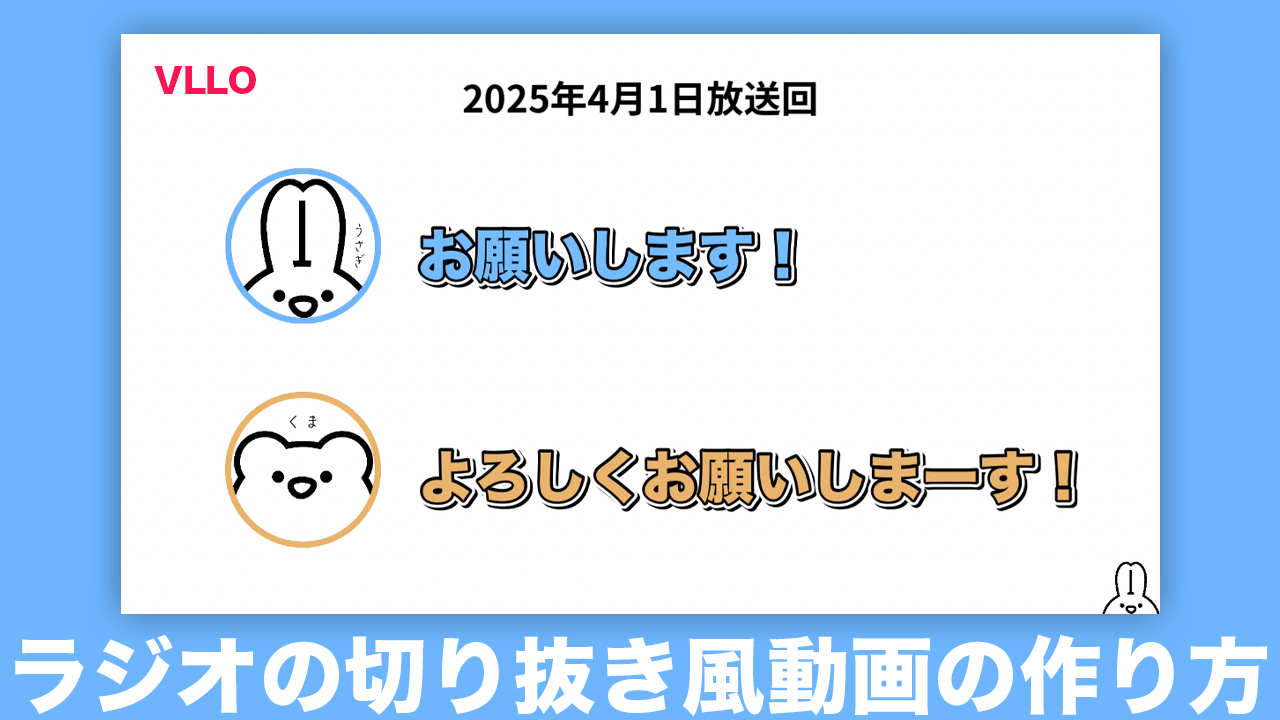
枠線が追加できるおかげでYouTubeによくあるテロップ風テキストが作れるようになります!
バックグラウンド


テキストに四角いボックス型の背景をつけることができます。
文字色同様カラーは、
- 単色
- グラデーション
- パターン柄
上記3つから選択でき、単色はスポイトを使うことも可能です。
また、ボックスをおしゃれにするための
- サイズ
- 丸い角
- y軸の位置
を変更する機能もありました。
シャドー


テキストに影をつけることができます。
- 色
- 角度
- 曇り程度(ぼかし)
の3つを調節できます。
強調


テキスト自体を強調できます。
- 斜体
- 太字
- 下線
- 取消線
の4つの中から選択します。
間隔


テキスト自体の間隔と行間隔(2行以上)を調節できます。
左右にスライドしてお好みの間隔に変更します。
移動


2行以上のテキストの位置を移動できます。
- 左へ
- 中央
- 右へ
- 最前面へ
- 中央
- 最背面へ
文字だけでは分かりづらいですが、上3つは横書き、下3つは縦書き用です。
テロップ風テキストを作ってみよう


1つずつ手順を紹介しますので、一緒に確認してみましょう!
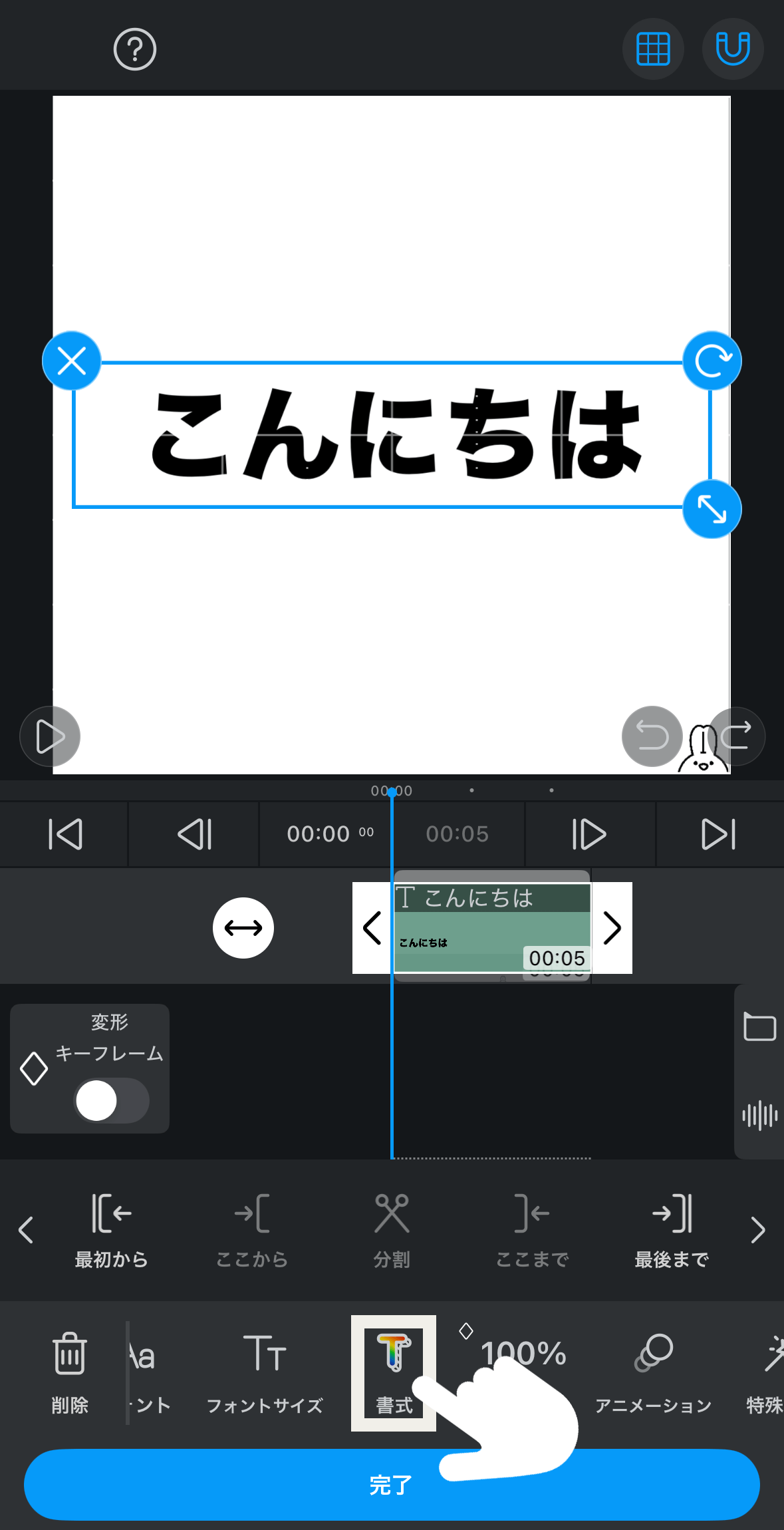
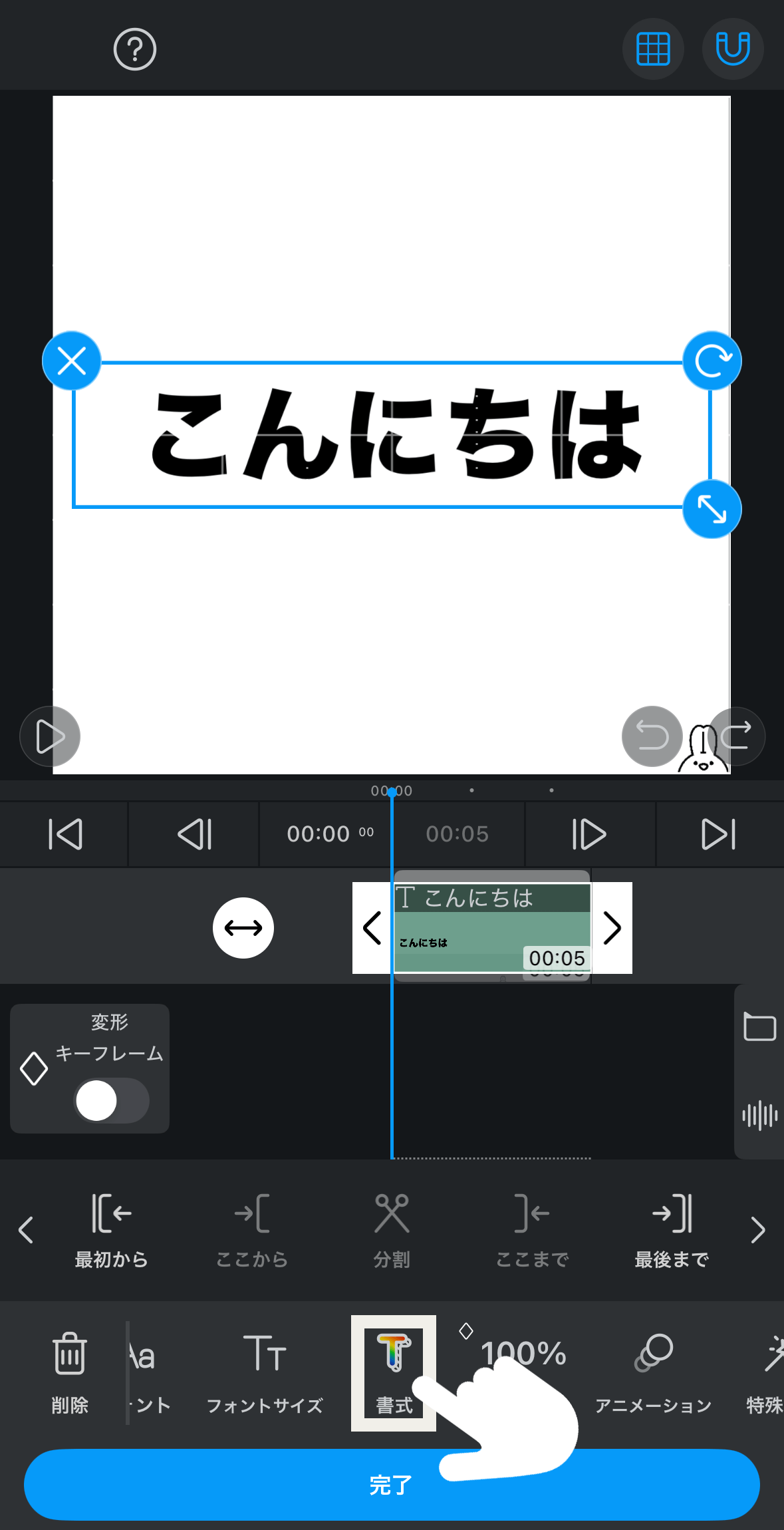
テキストから「書式」を開く
テロップ風にしたいテキストを用意し、そのテキストをタップして下のバーから「書式」を選びます。


- ベーシック 黒文字(デザイン)
- ヒラギノ角ゴシック – W8(フォント)
- 250(フォントサイズ)
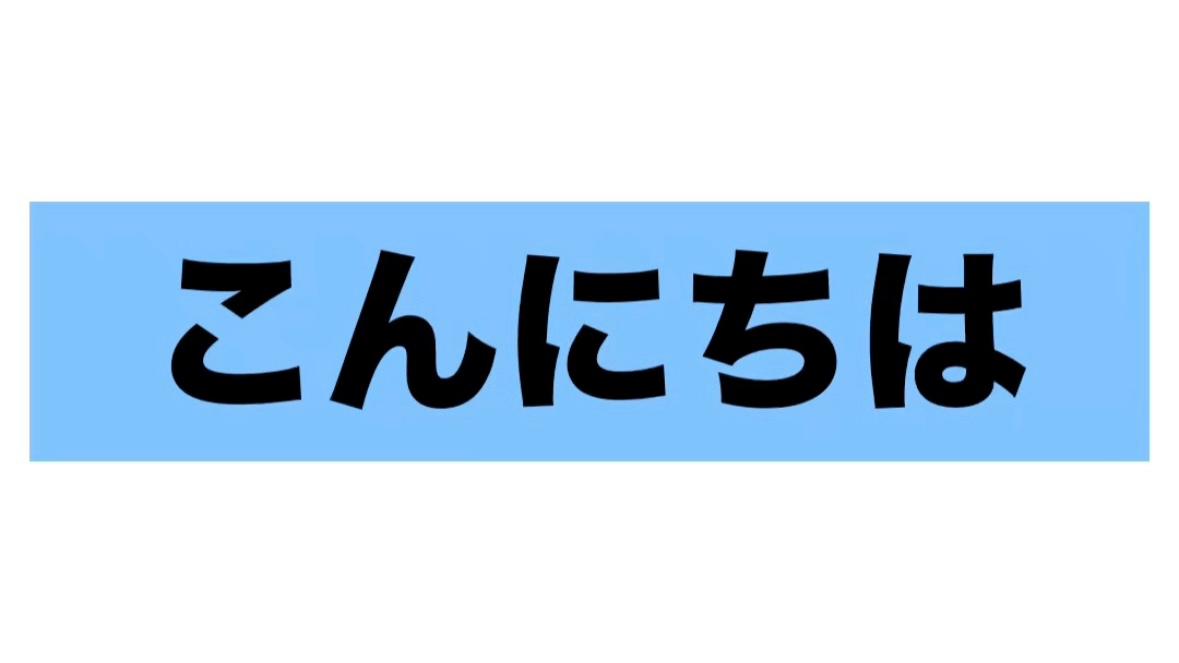
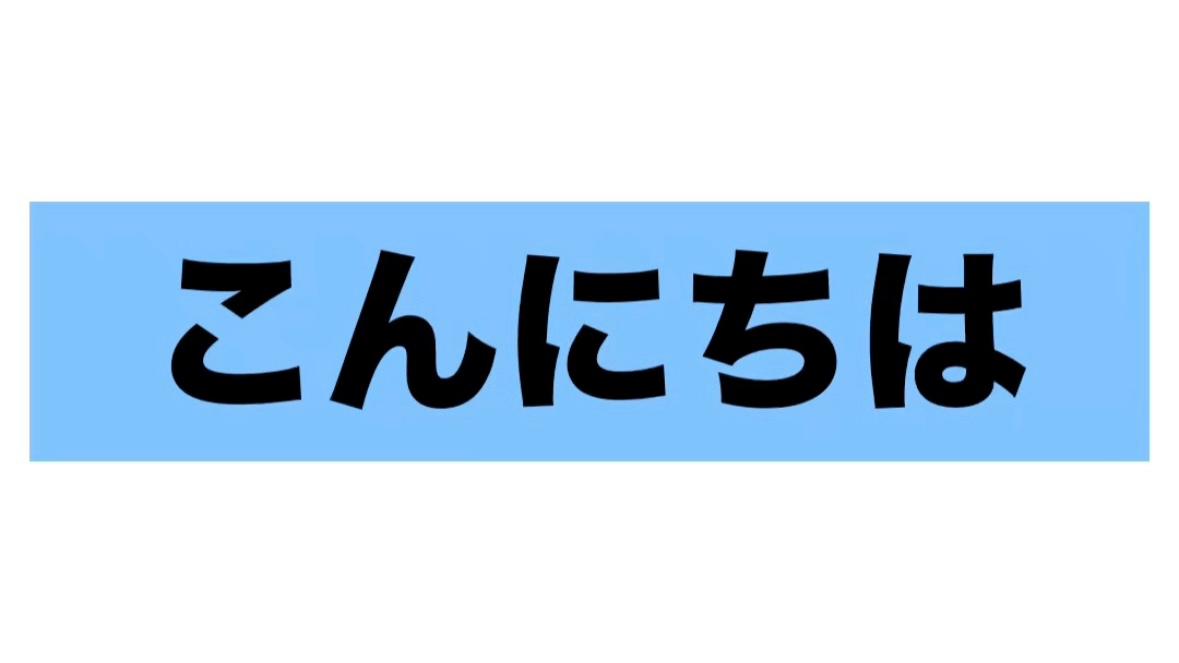
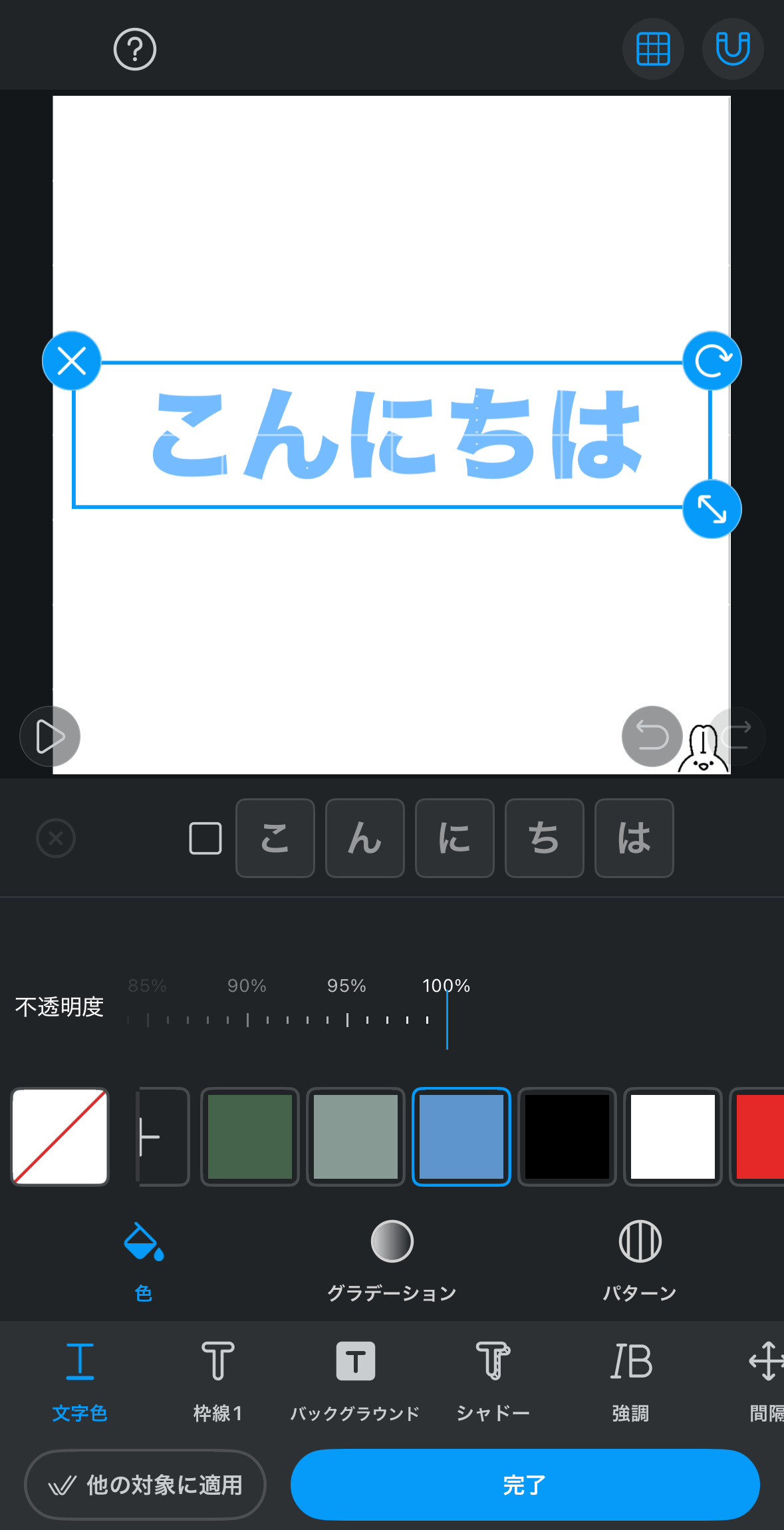
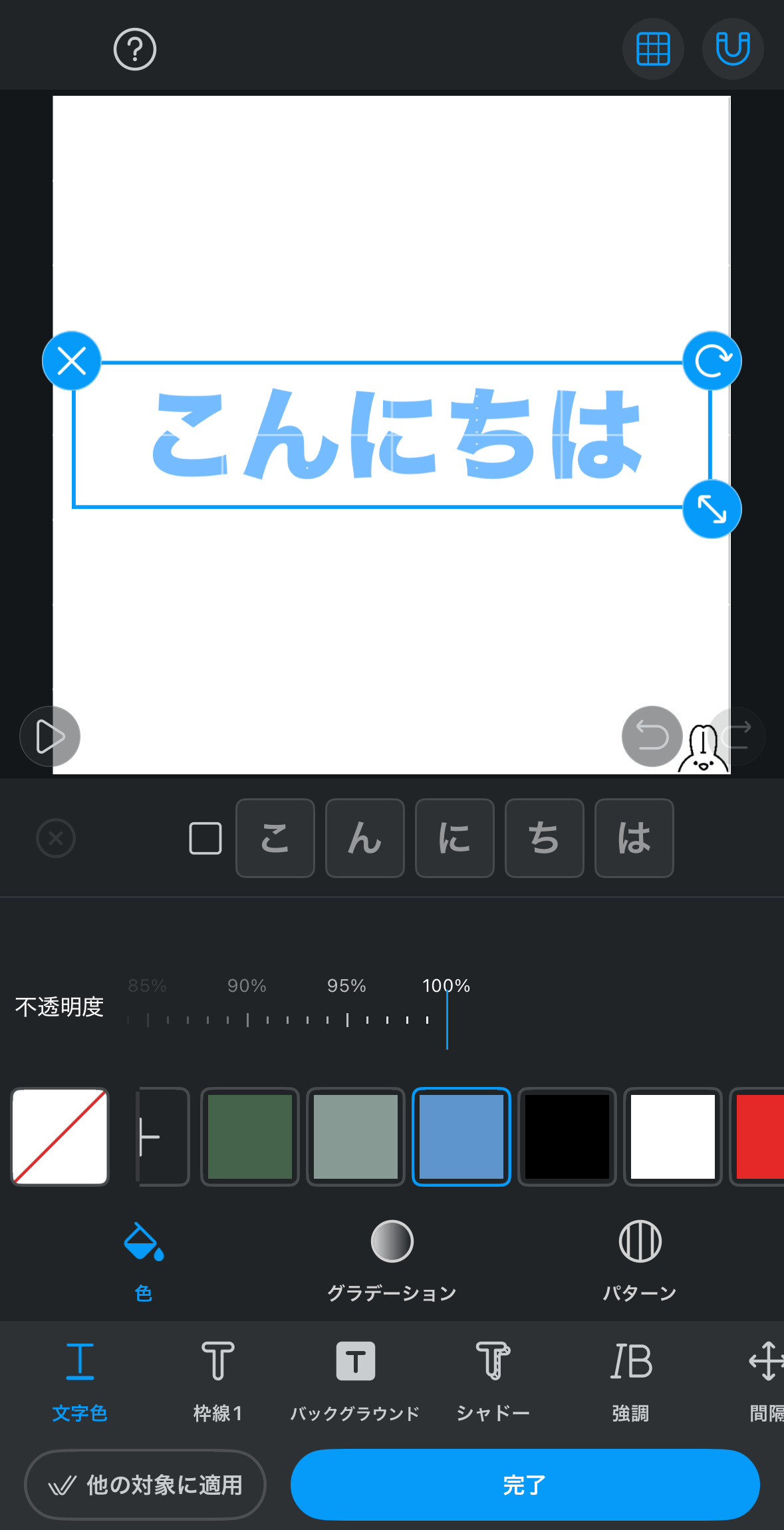
文字色を変更する
文字色を変更します。


- R:116
- G:187
- B:255
- A:255
単色からプラスボタンをタップするとパレット・ピッカー・スライダーが出現します。スライダーを選択してRGBAを上記と同じになるように調節してください。
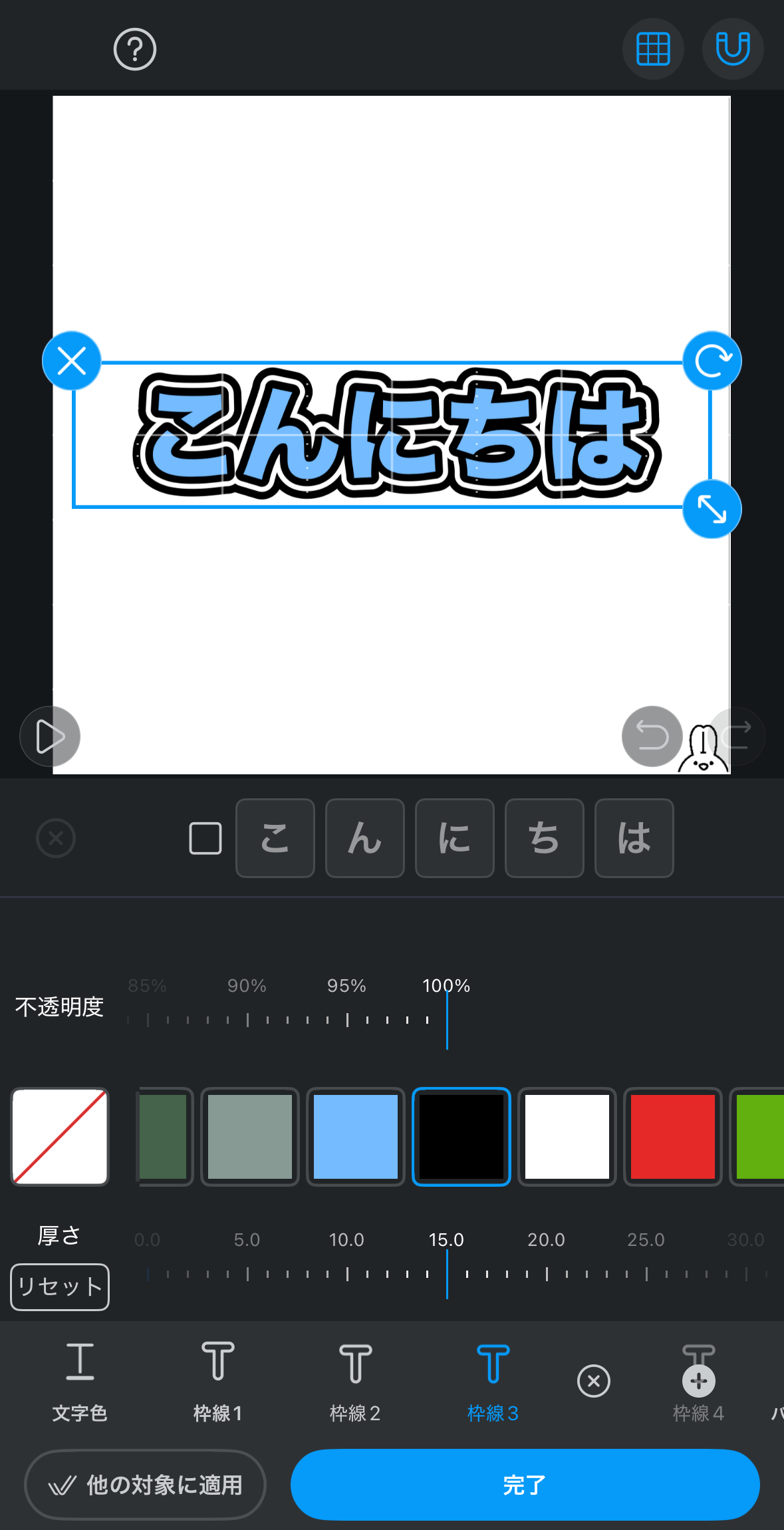
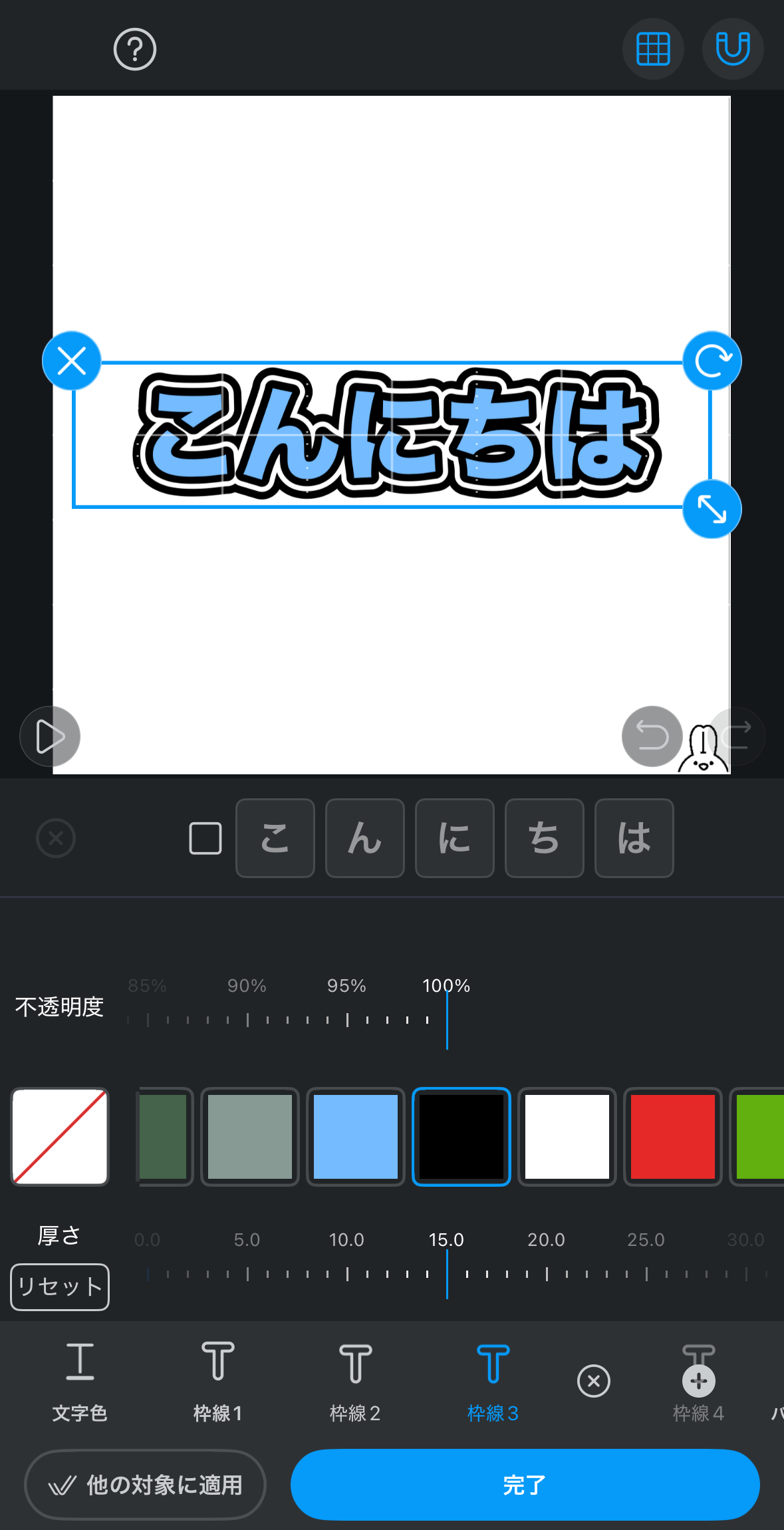
枠線を追加する
お好みの枠線を追加していきます。


- 枠線1:ブラック(#000000)・厚さ15.0
- 枠線2:ホワイト(#FFFFFF)・厚さ10.0
- 枠線3:ブラック(#000000)・厚さ15.0
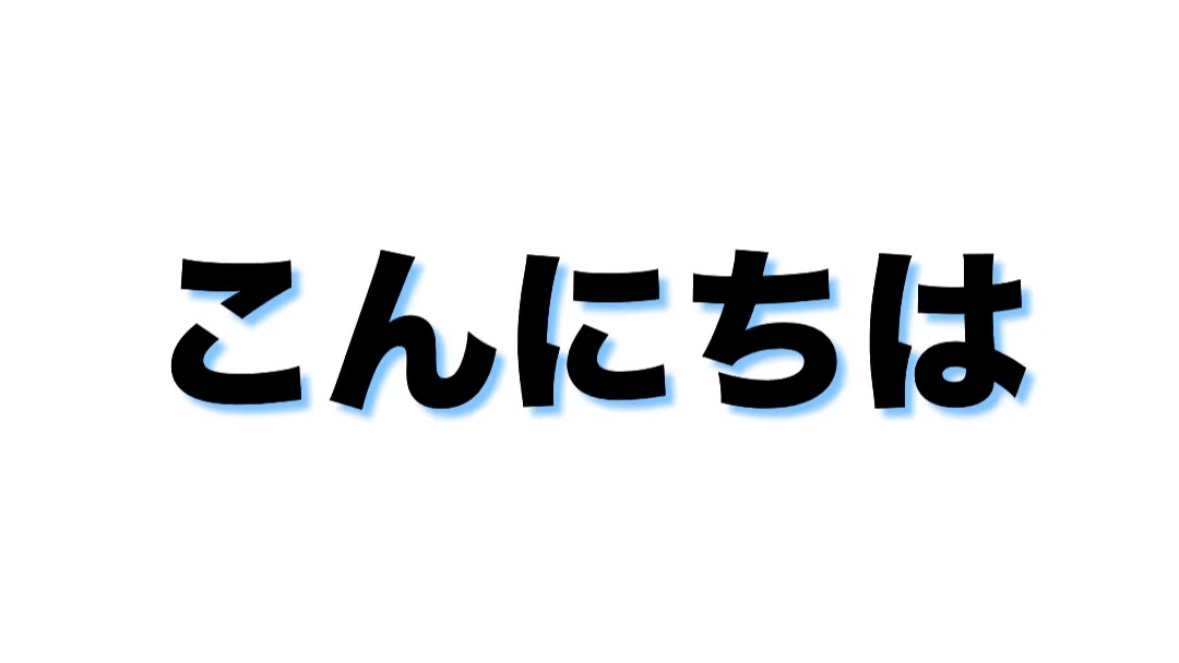
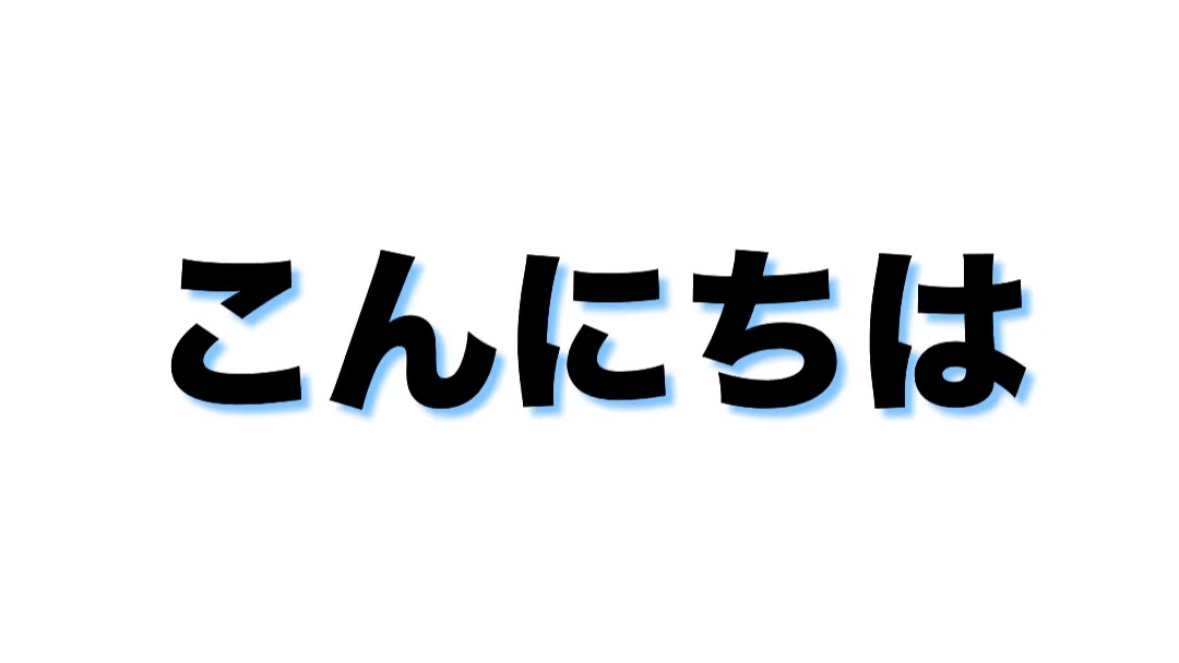
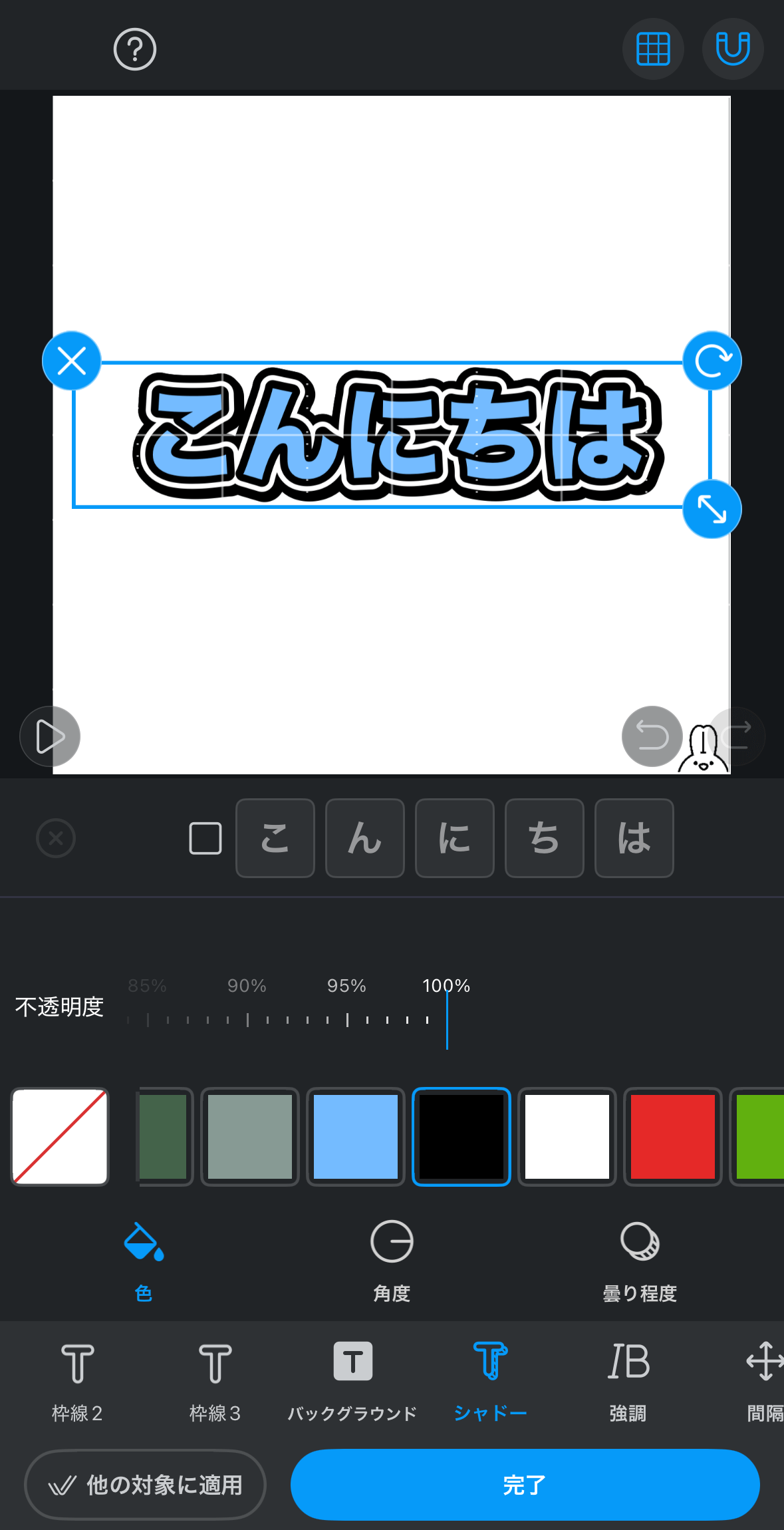
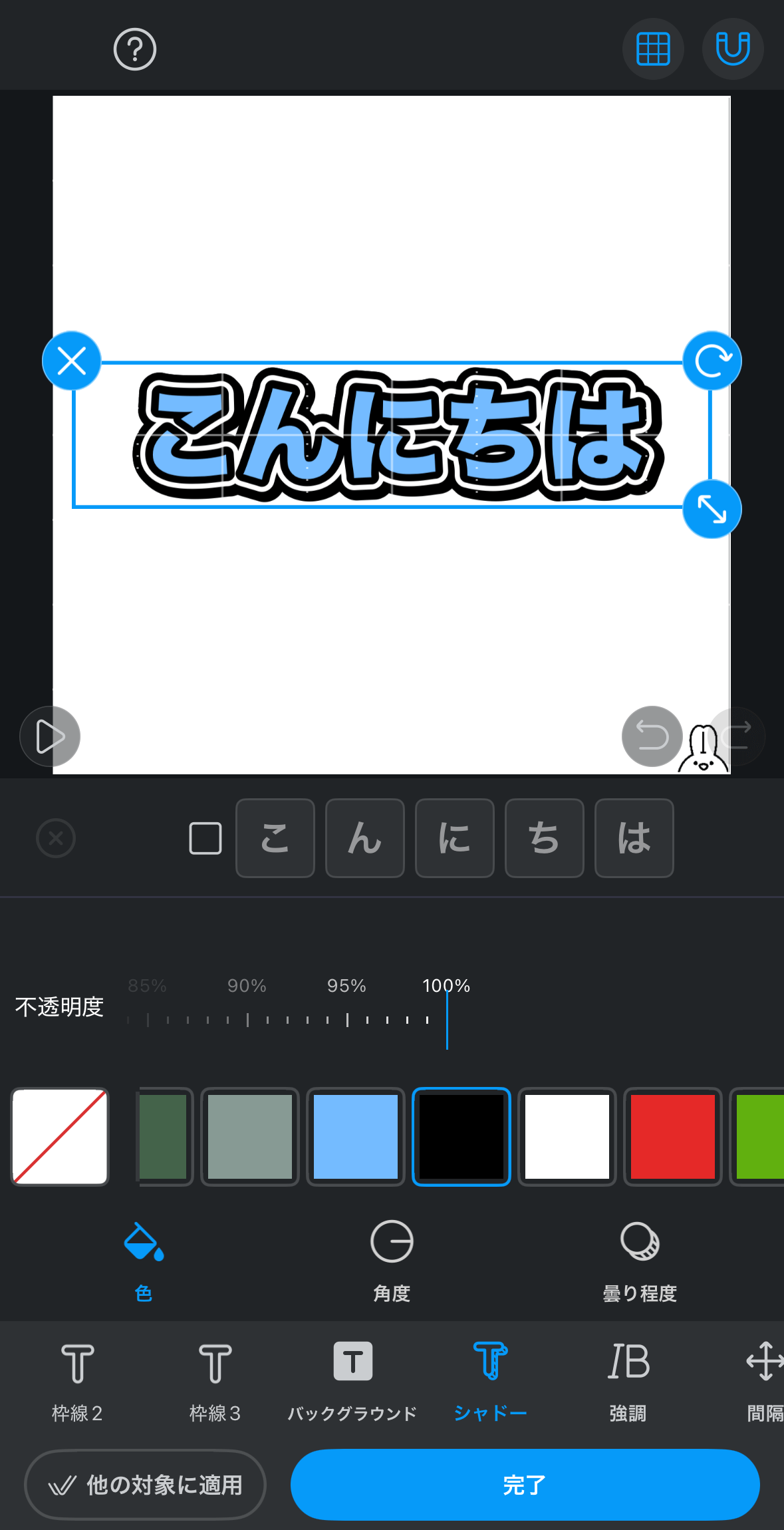
シャドーを追加する
最後にテキストに影をつけます。


- 色:ブラック(#000000)
- 角度:45.0°,14.4
- 曇り程度:0.0
角度は指で調節するタイプで上記と同じにすることが難しいので、だいたい似たような位置であればOKです!
以上の方法で、テロップ風テキストを作ることができました!