
VLLOを使ってテキストを手書きのように見せる方法はありますか?



手書きのように見せるためには、アニメーションと効果音を活用するとこのようにできますよ!



それでは、今日は動画編集アプリVLLOを使って手描き風テキストをアニメーションと効果音で作る方法を紹介しましょう!
YouTube



YouTubeでも解説していますのでぜひご覧ください!
手描き風テキストをアニメーションと効果音で作る方法


1つずつ手順を紹介しますので、一緒に確認してみましょう!
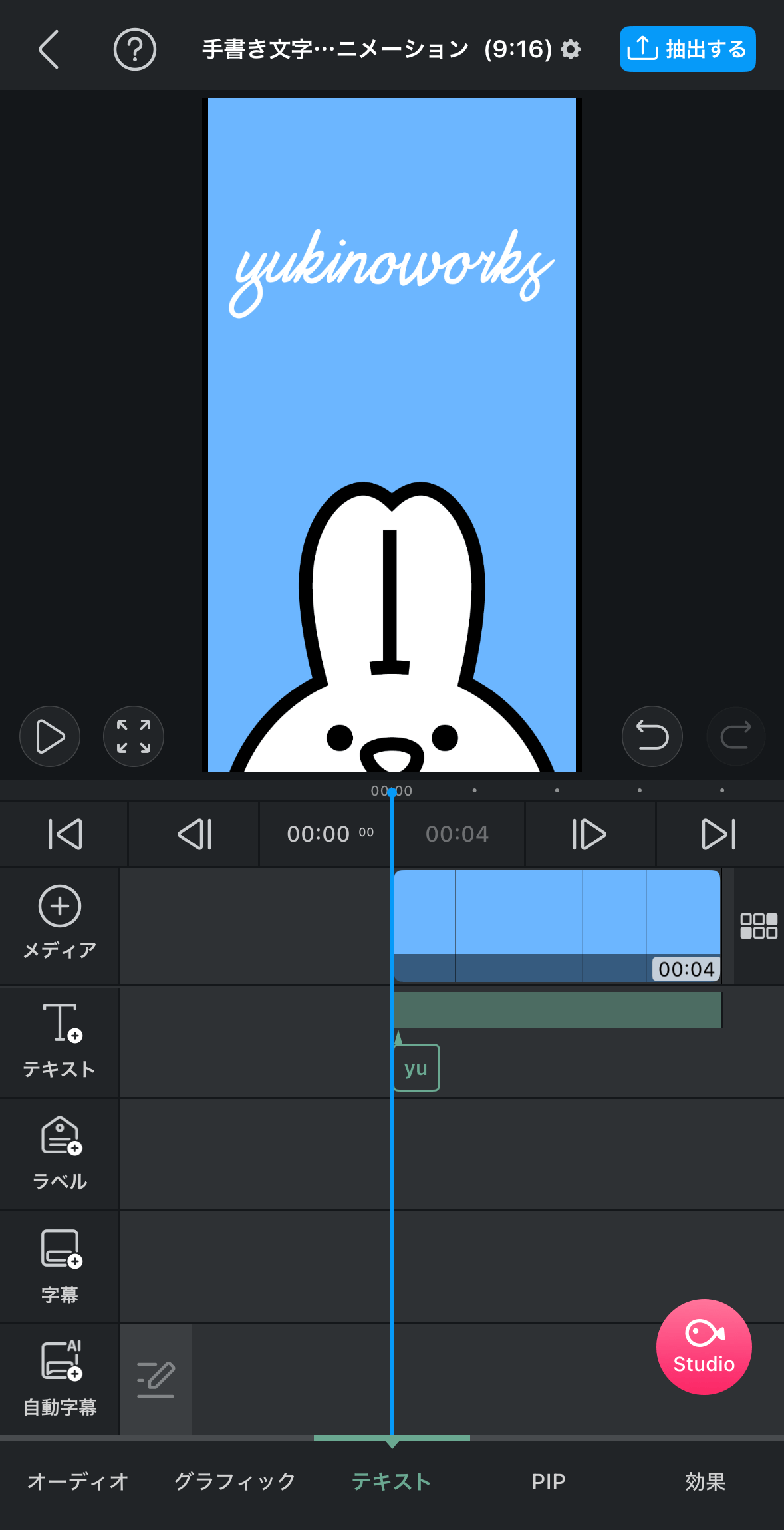
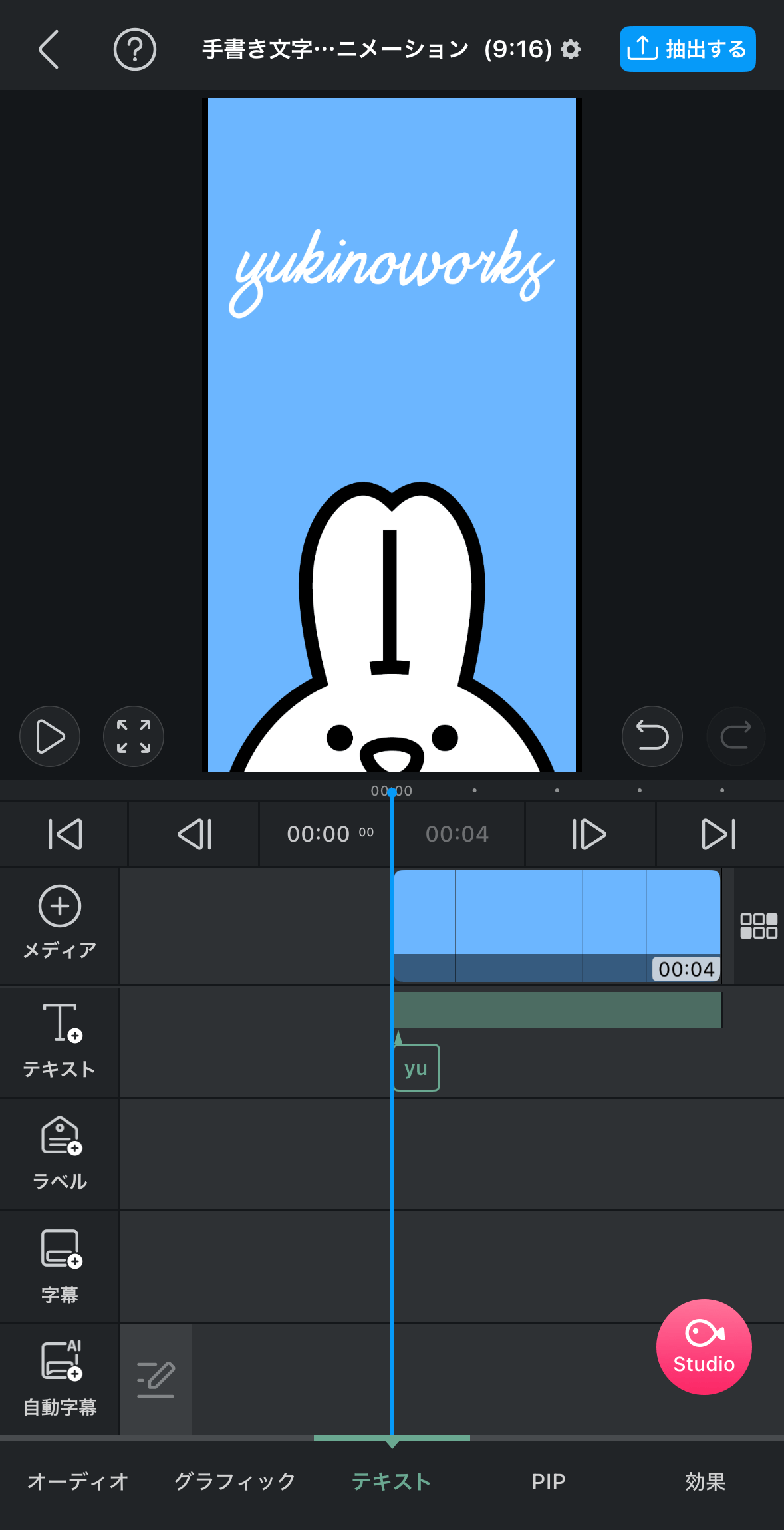
手書き風にしたいテキストを用意する
はじめにテキストを用意します。
フォントは手書きのように見えるものであれば何でもOKです。


- ベーシック 白文字(デザイン)
- DaisyScript(フォント名)
- 500(フォントサイズ)
- yukinoworks(テキスト)
- 4秒(テキストの長さ)
アニメーションをつける
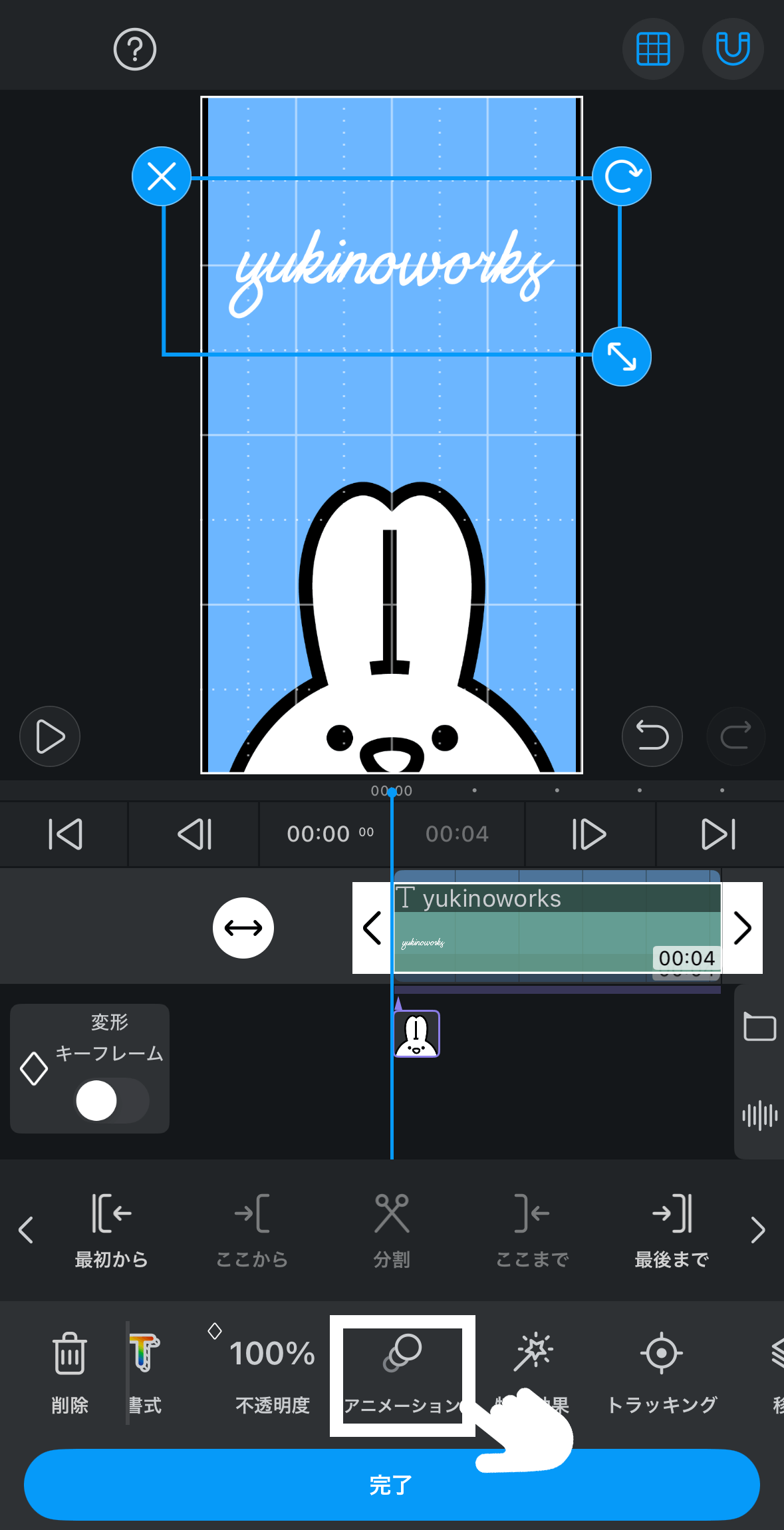
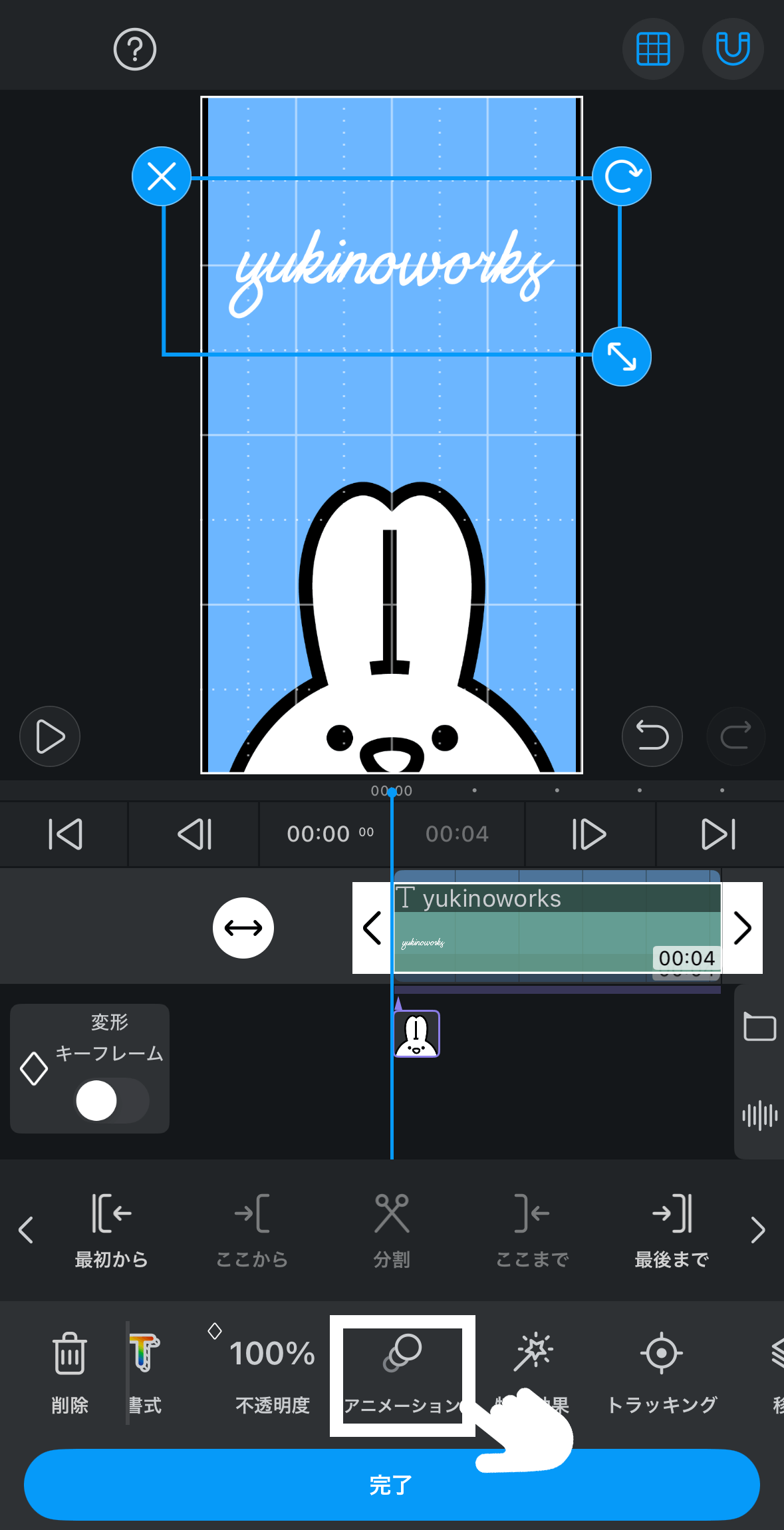
そのテキストにアニメーションをつけます。
テキスト自体をタップし、下のバーの中から「アニメーション」を探します。


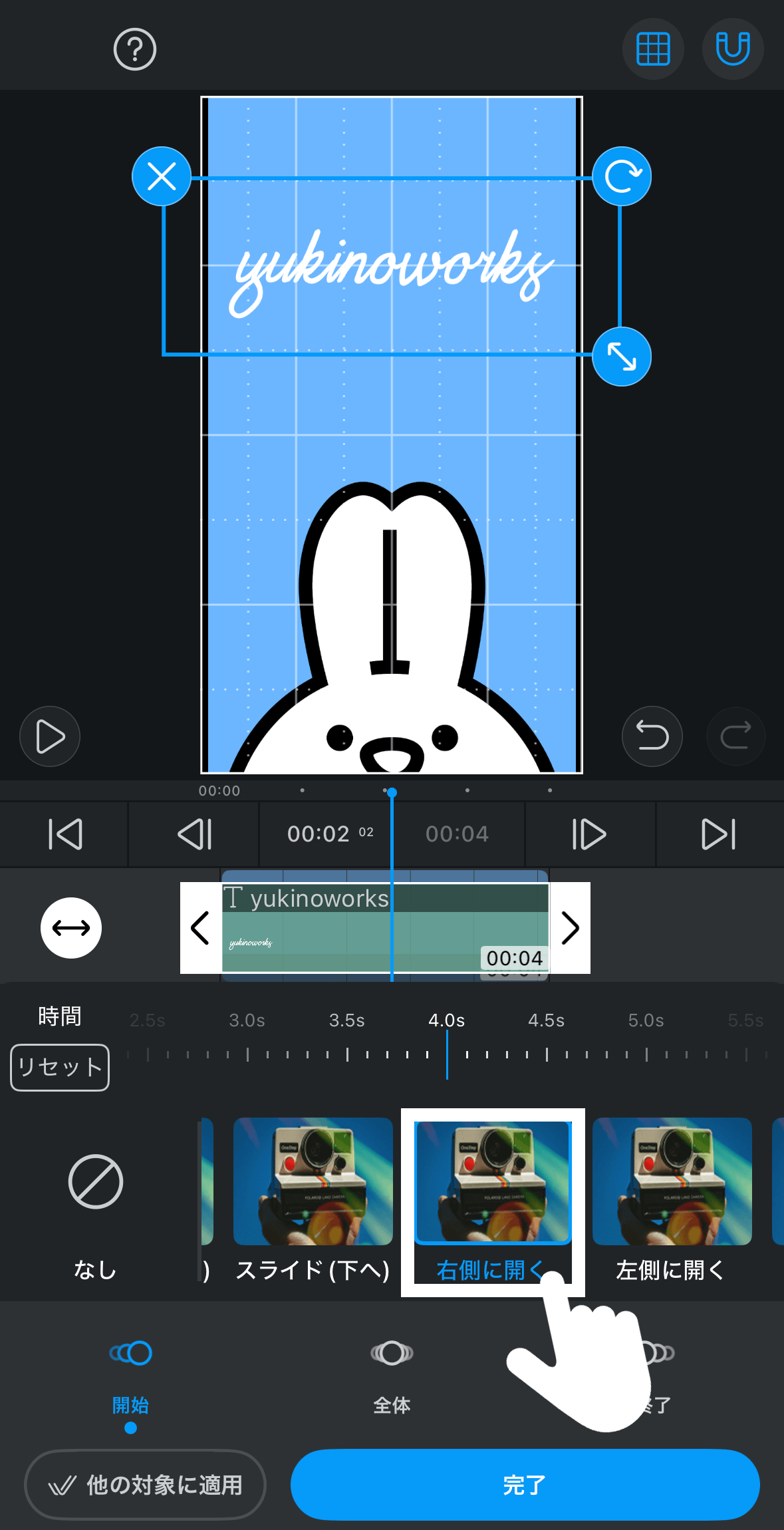
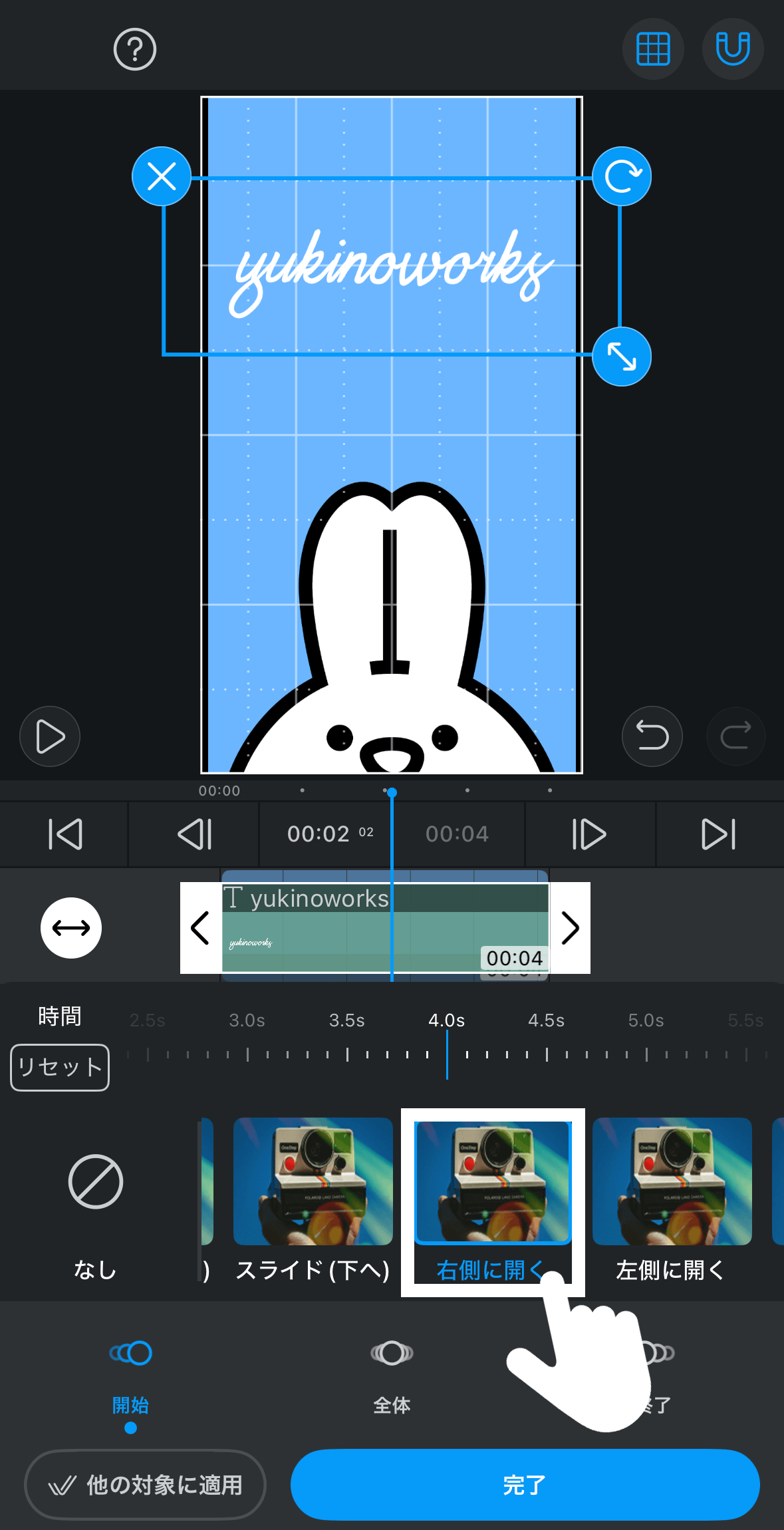
アニメーションの中から、「開始」の「右側に開く」を選んでください。


そのテキストが出現する時間は1秒に設定されていますが(初期設定)、後々調節することになるかもしれないので覚えておいてください。
4.0s(4秒)で設定してください。
効果音から「万年筆」を選ぶ
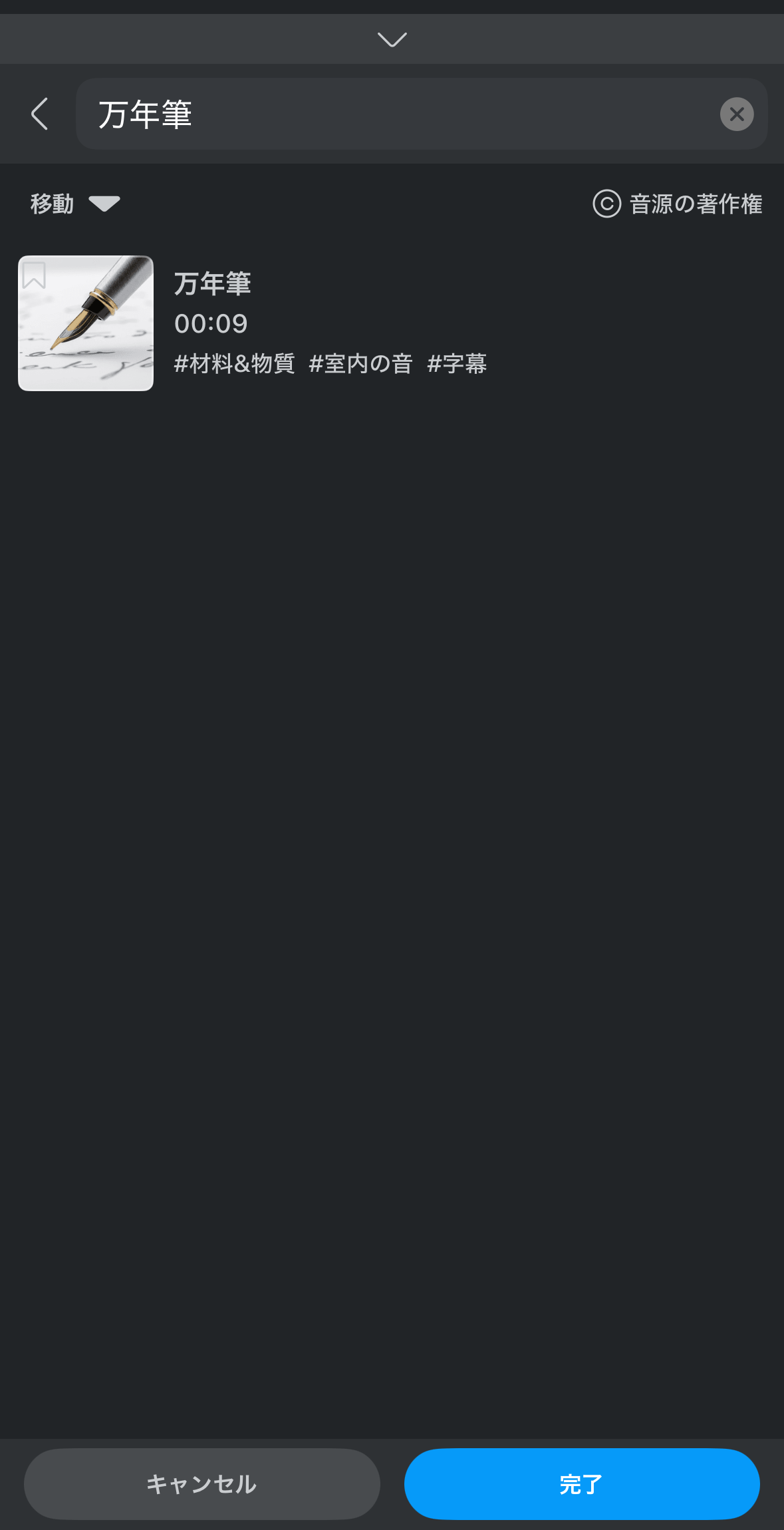
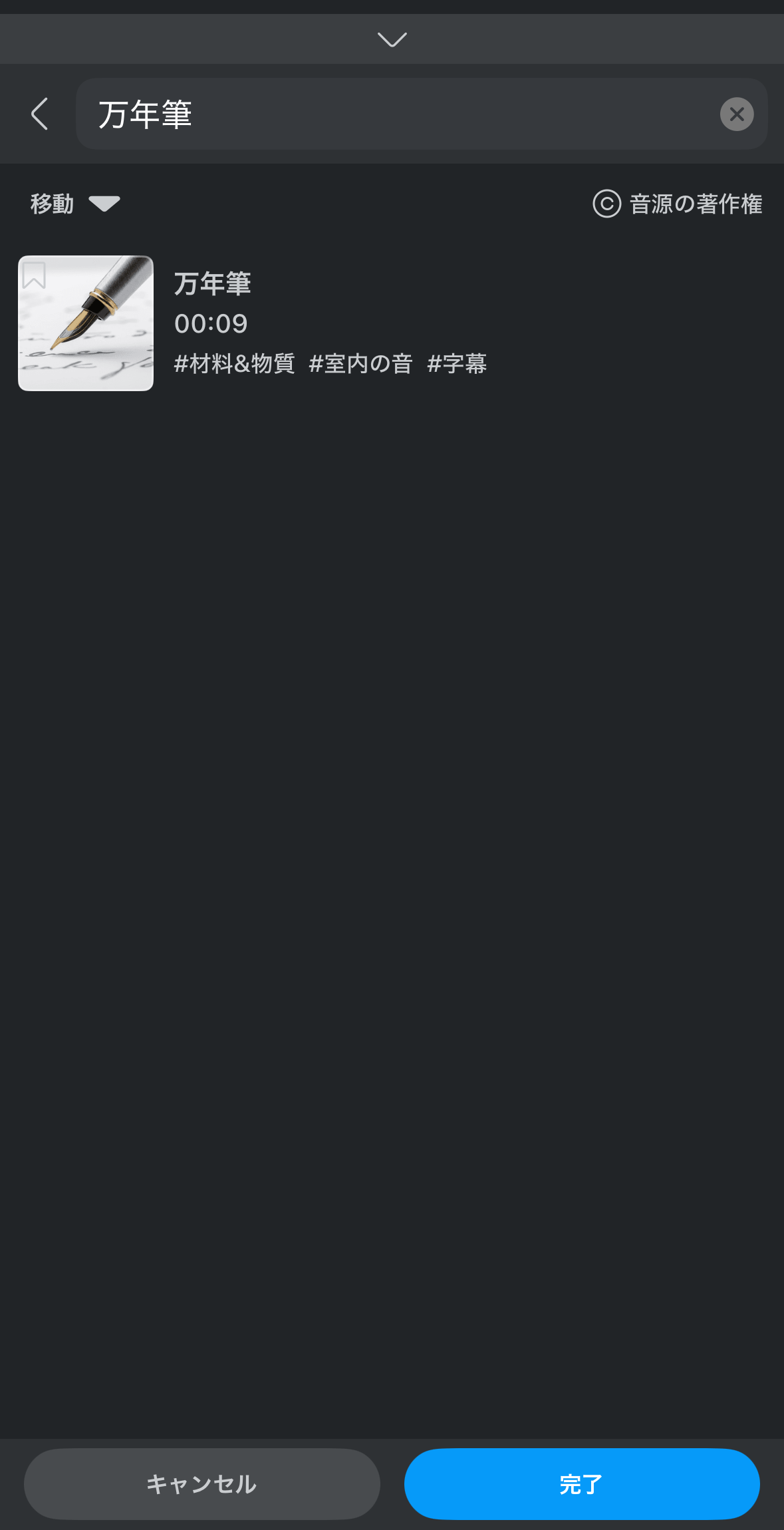
VLLO内の効果音から「万年筆」を選びます。



探すのは大変なのでタブの1番左にある検索欄から「万年筆」と打つとすぐに出てきます!


今回はVLLOの効果音を使いましたが、書いているような効果音が用意できる場合はVLLOのものを使わなくてもOKです。
- VLLO内にある効果音の万年筆(9秒)
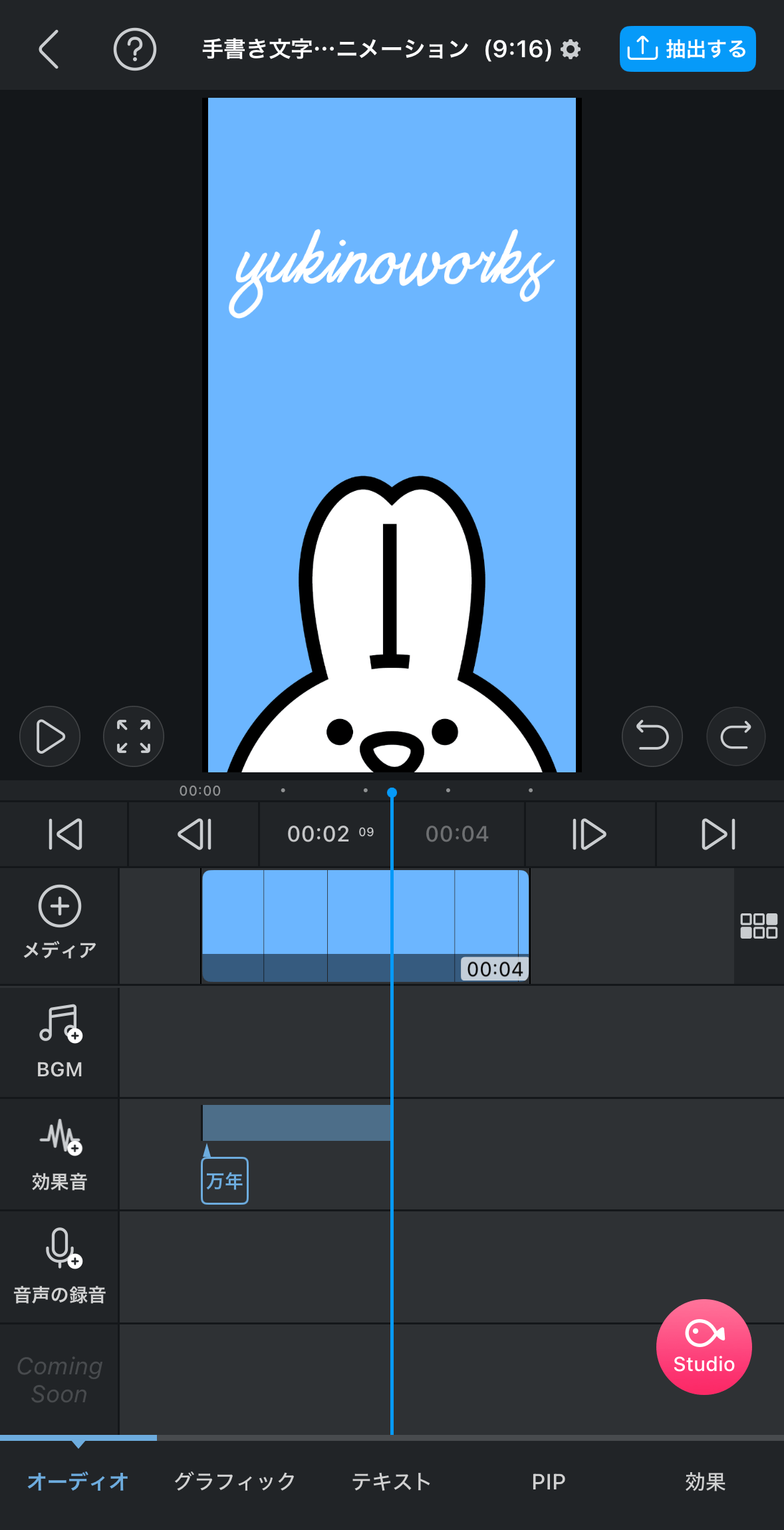
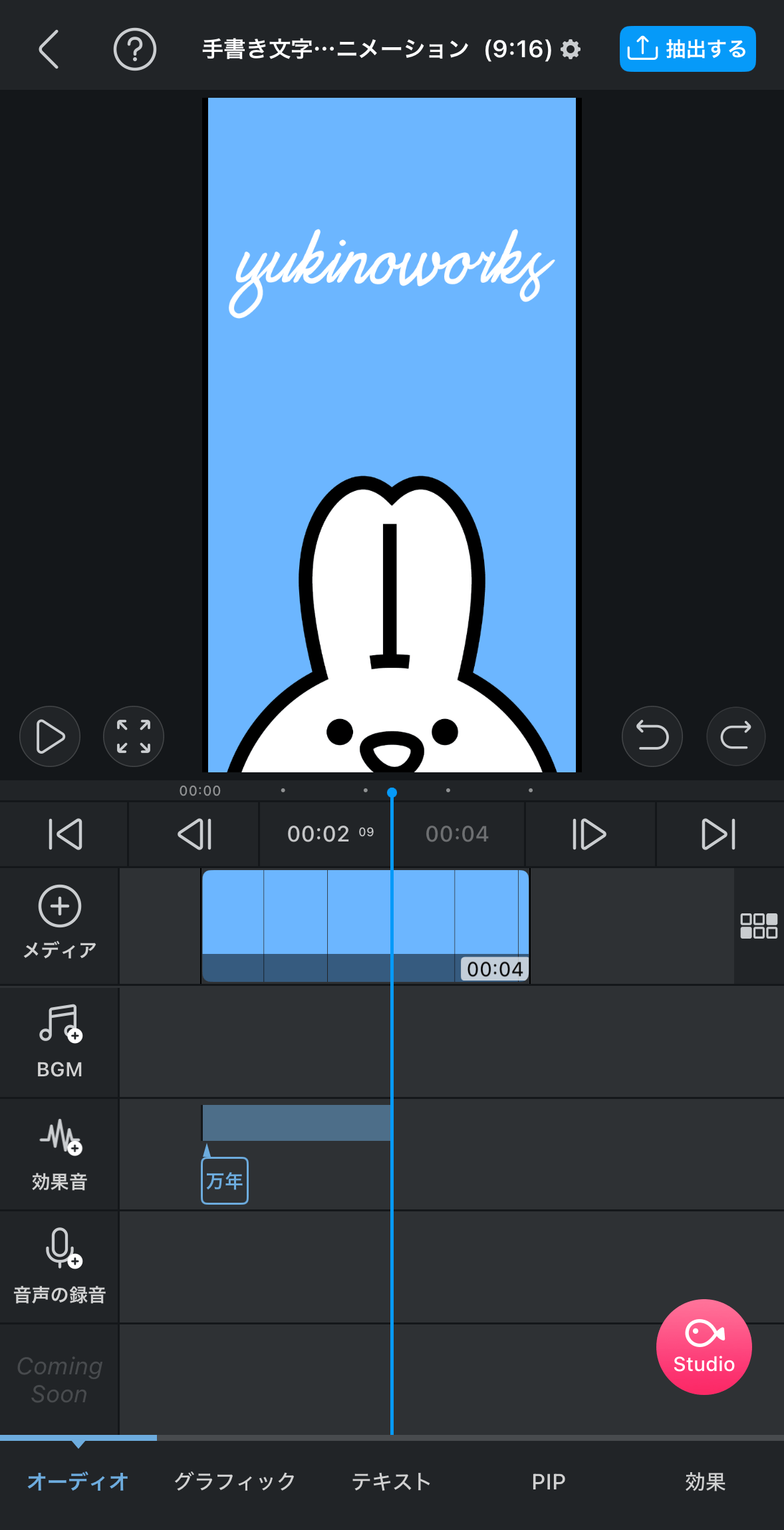
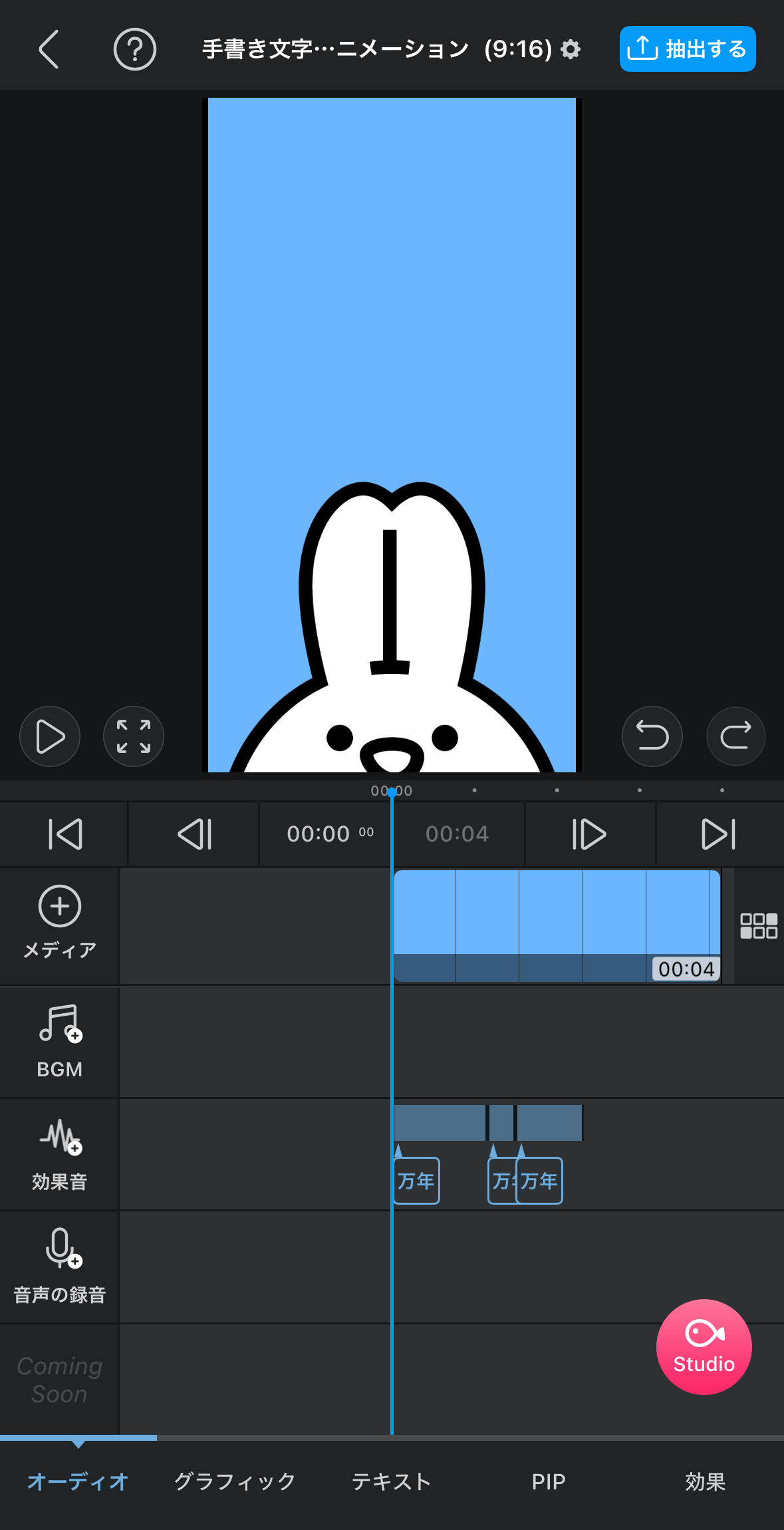
調節する
テキストのアニメーションの秒数と効果音が合うように調節します。


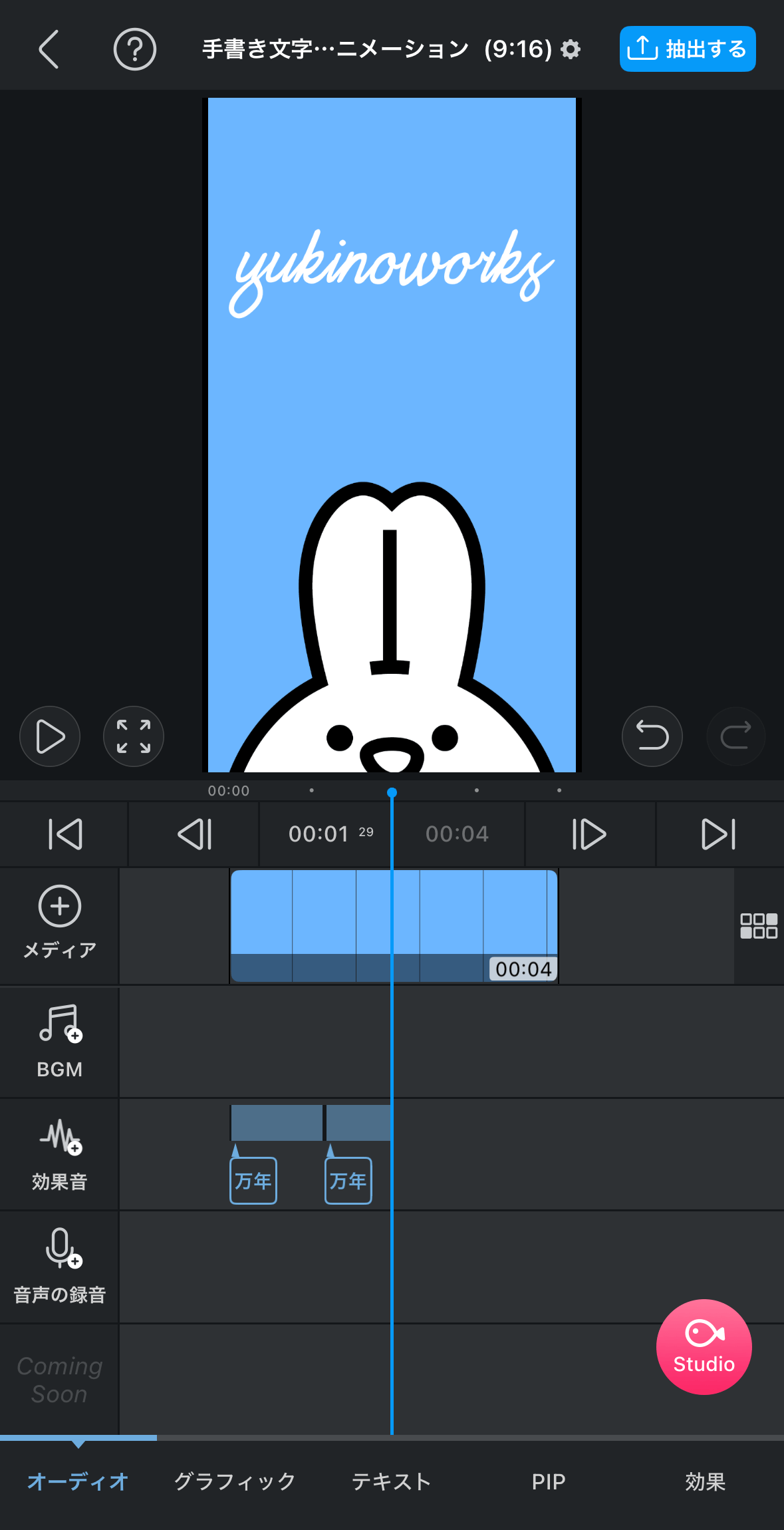
画像と同じものを作りたい時の調節方法
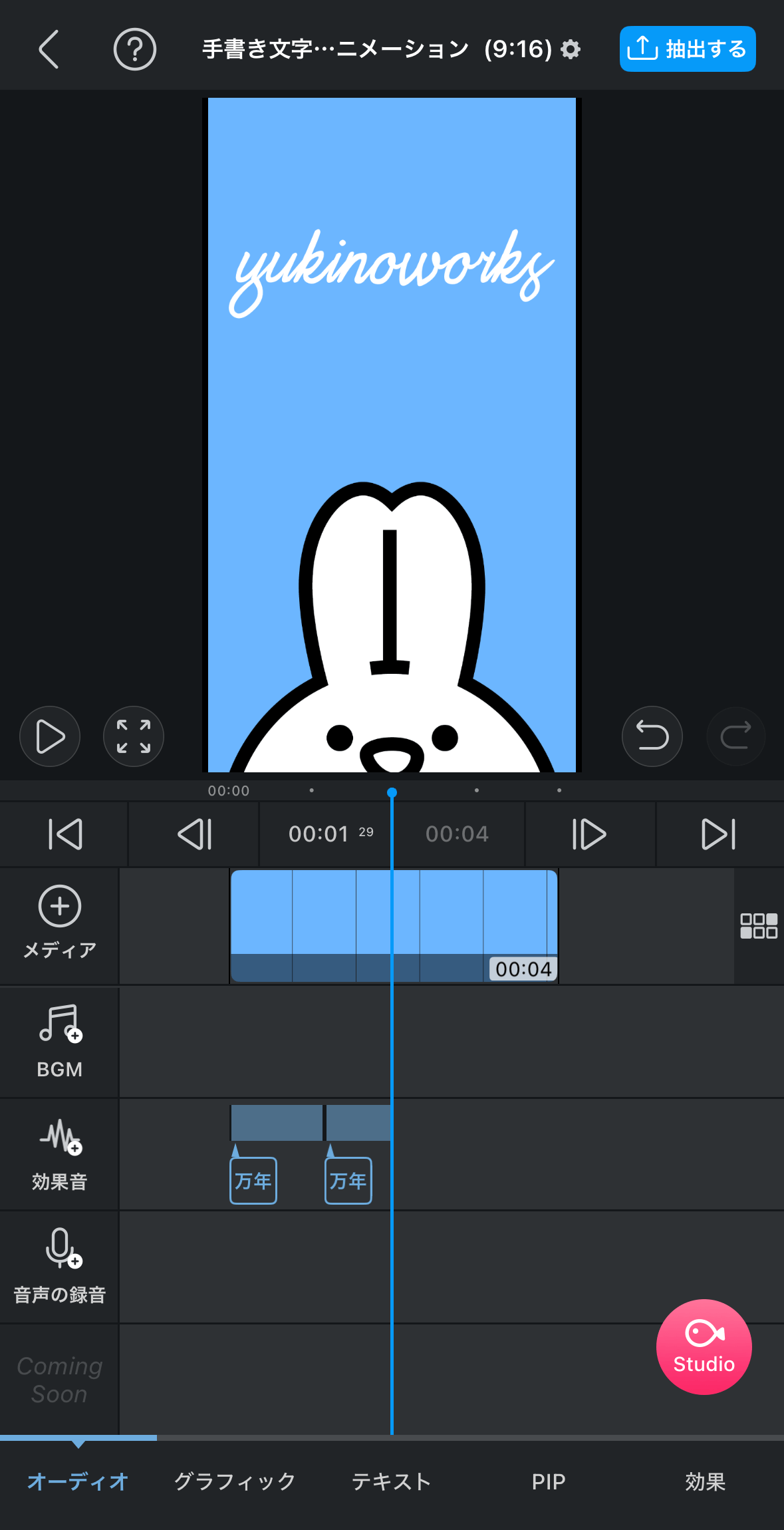
テキストのアニメーションは4秒に設定しているので、それに合わせて「万年筆」の効果音を調節します。
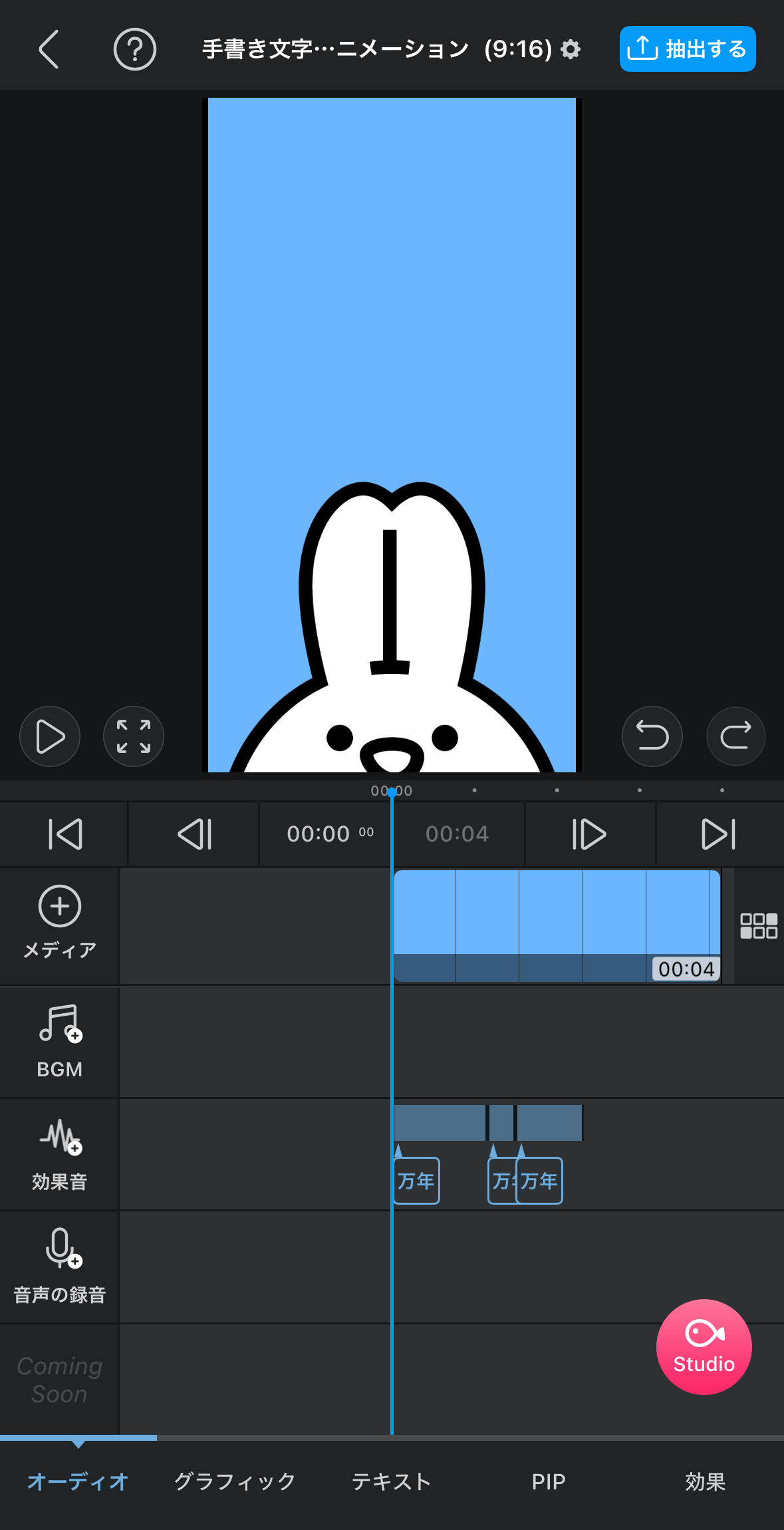
はじめに、効果音が9秒と長いので4秒付近で音が途切れるところをカットして削除します。


次に、その4秒の中から音が途切れているところを分割します。


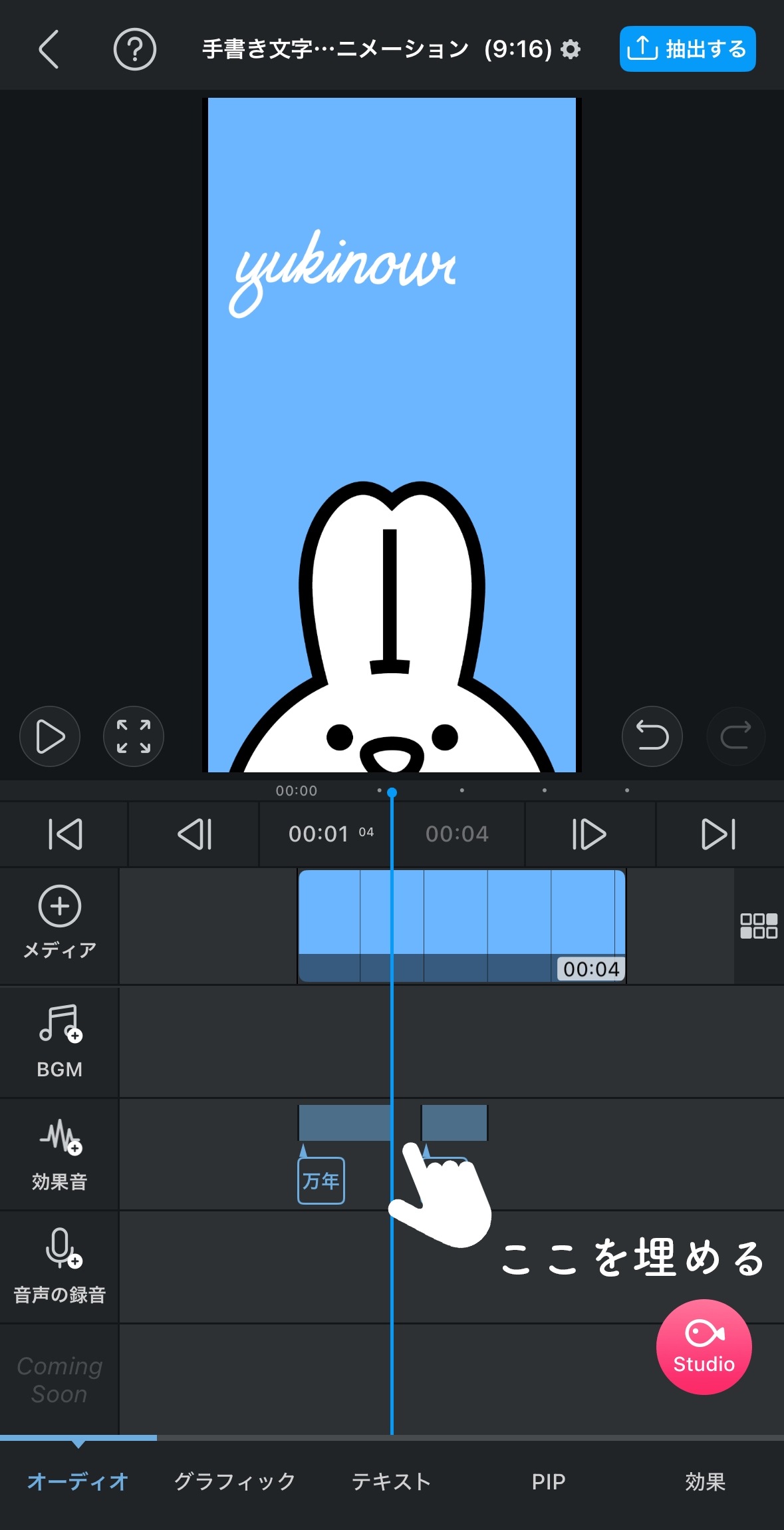
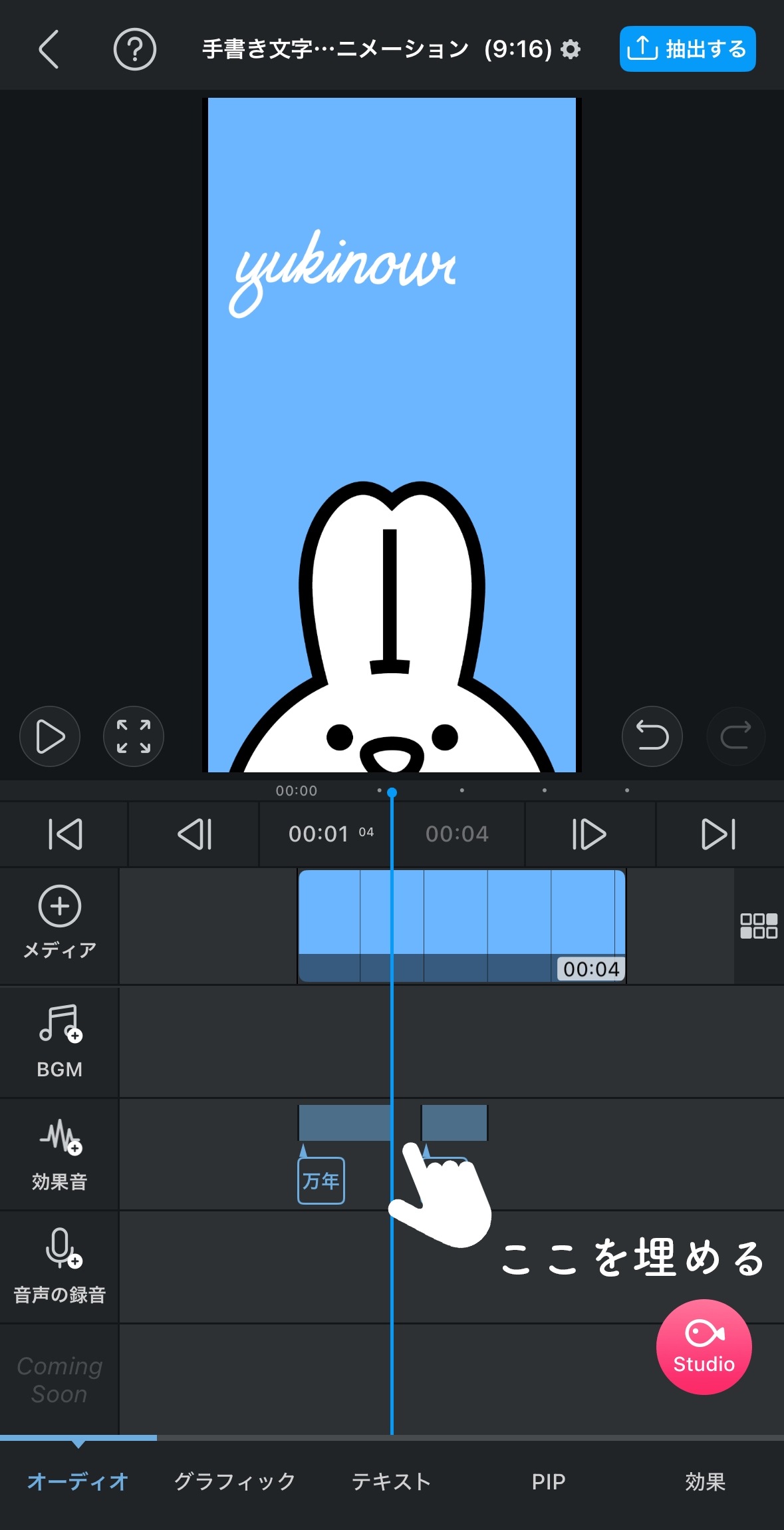
分割したところを削除します。


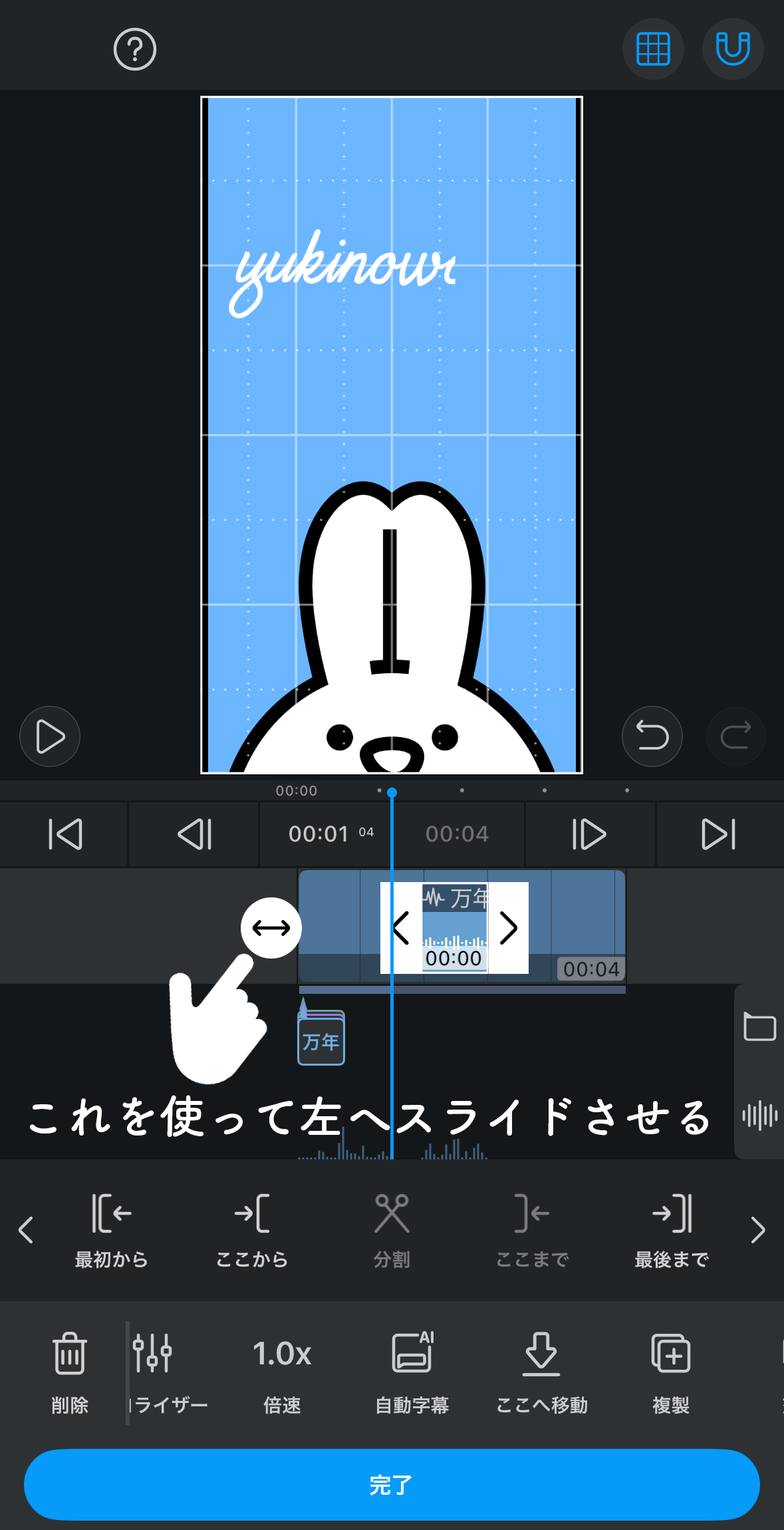
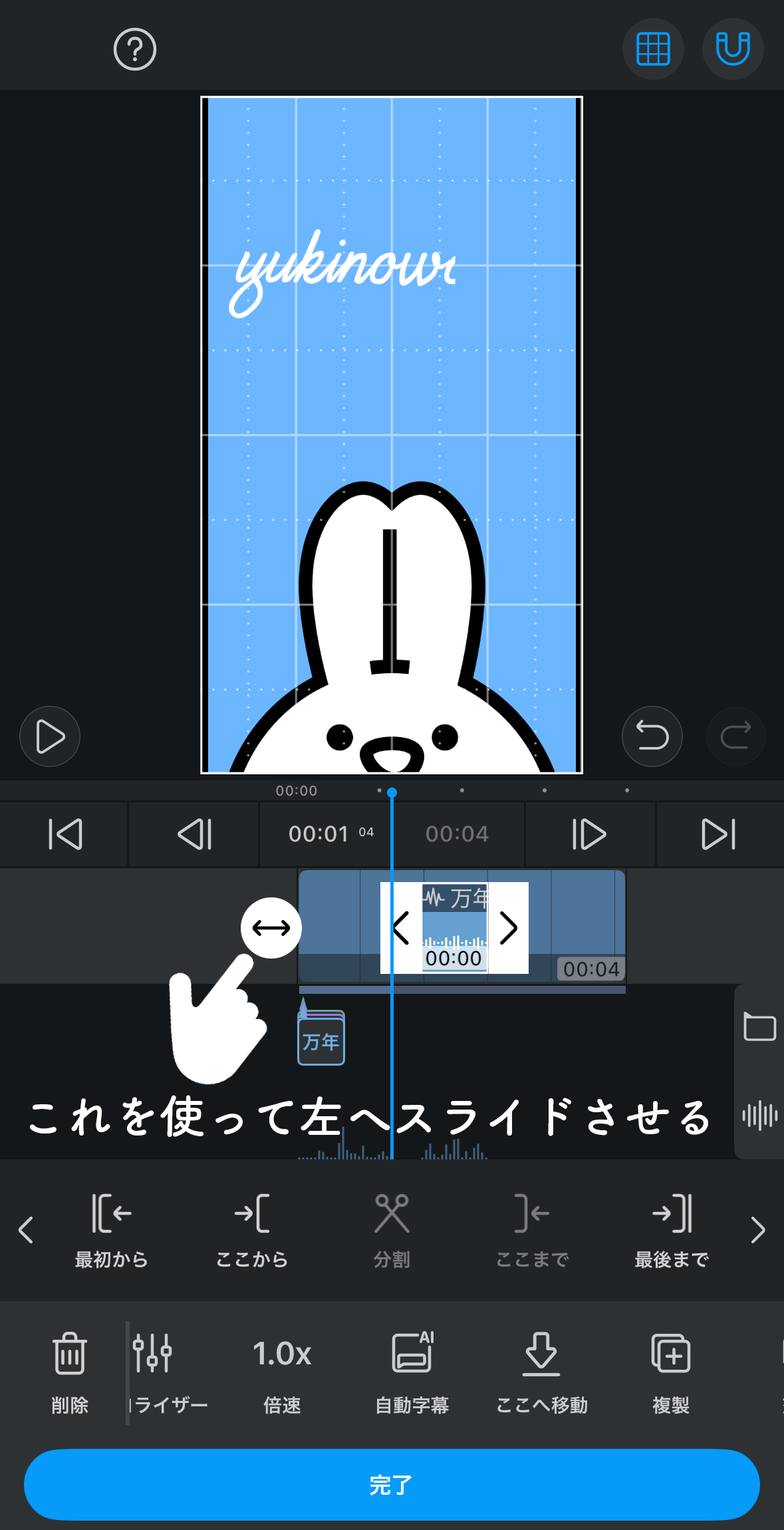
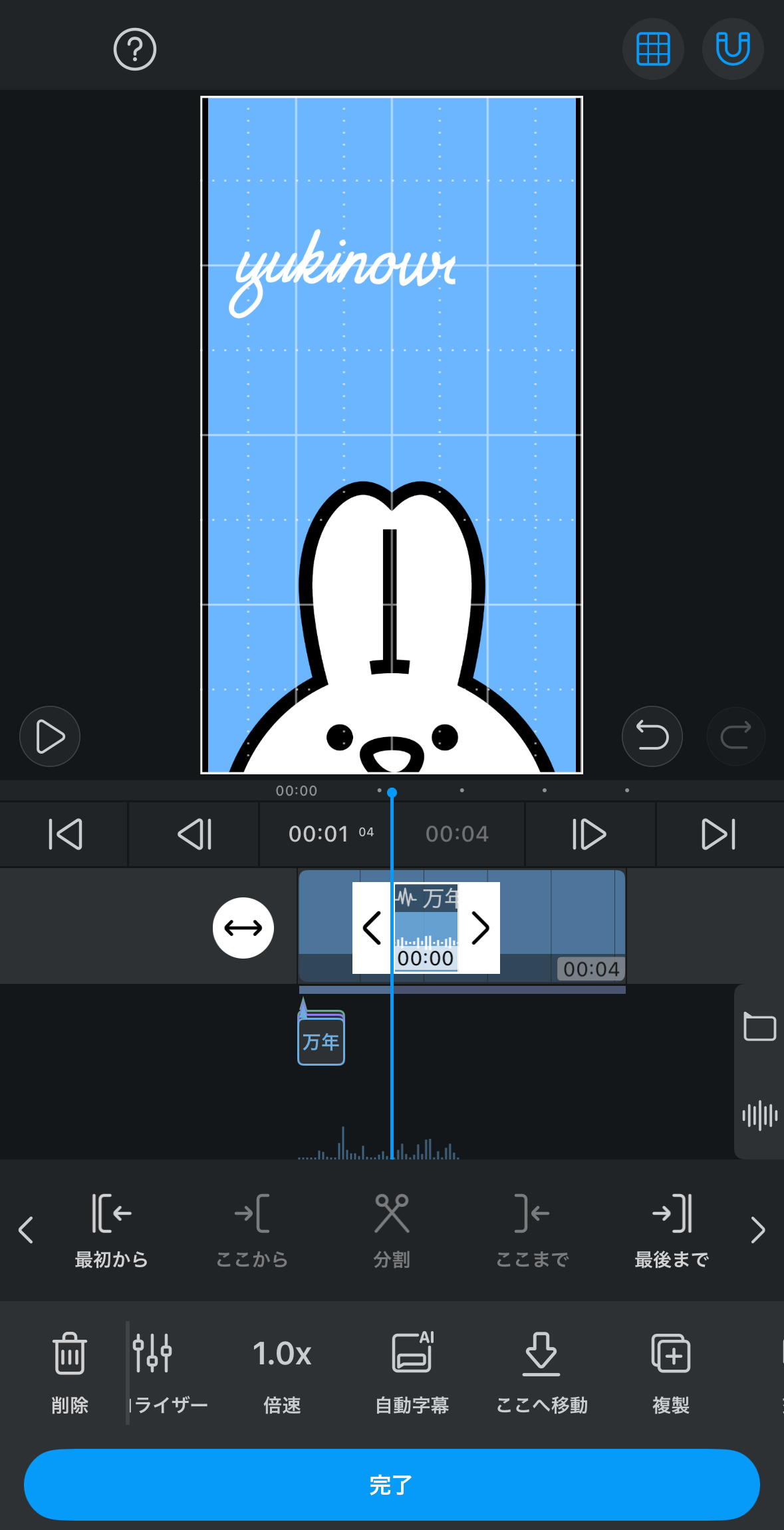
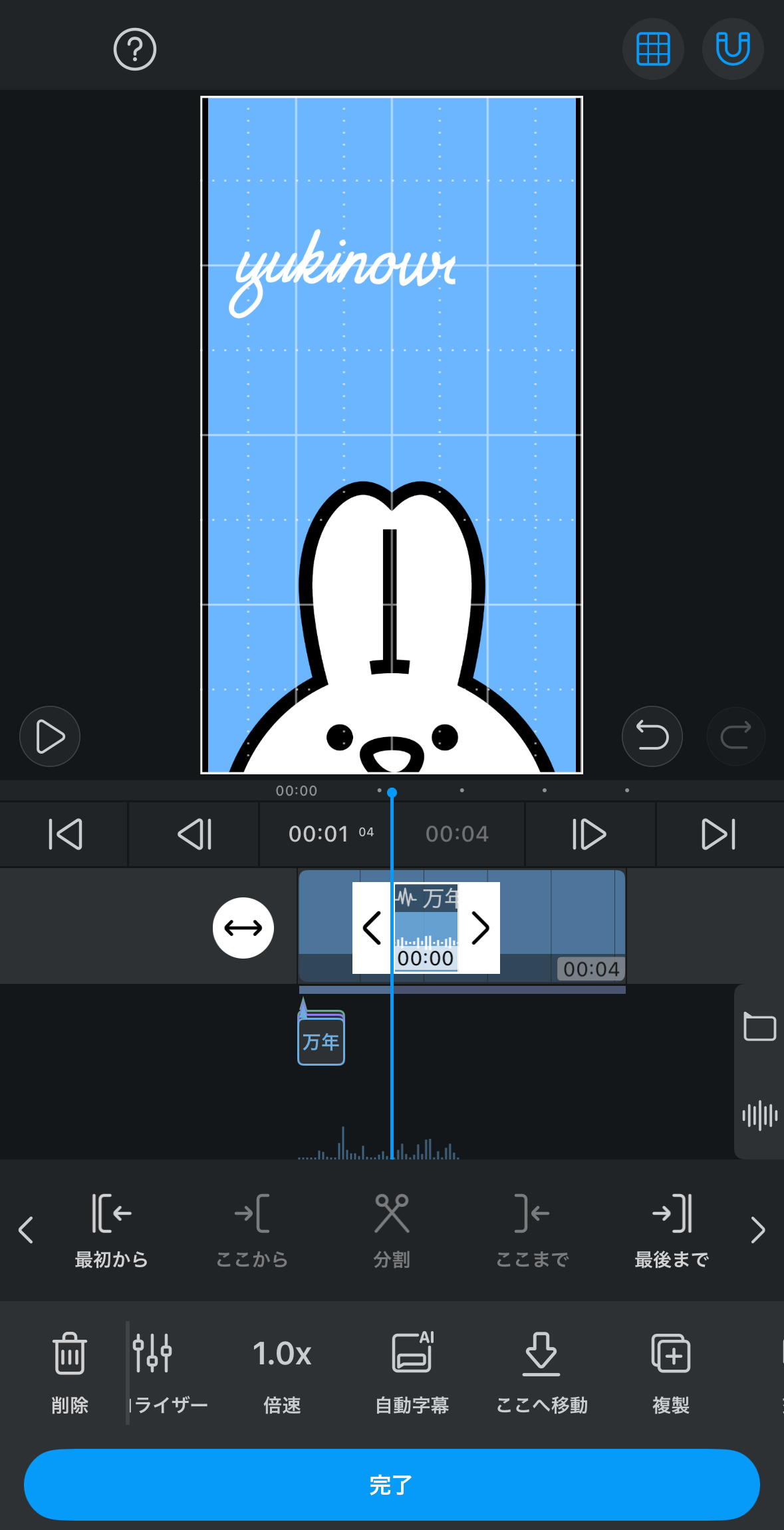
削除した部分はスペースができるので、そのスペースを後ろの効果音をずらして合わせてください。




ずらしてもらうとSTEP4の最初の画像のようになります。
以上の方法で、手描き風テキストをアニメーションと効果音で作ることができました!